After purchasing the plugin, you may look forward to a quick guide where you will get all the information from installation to displaying the Carousel on the web pages. In this article, you will get step-by-step guidelines to use the plugin in no time.
Installation
After the download, you’ll find the files in a zip folder on your computer named wp-carousel-pro.zip. Please follow the steps below to install the “WP Carousel Pro” version.
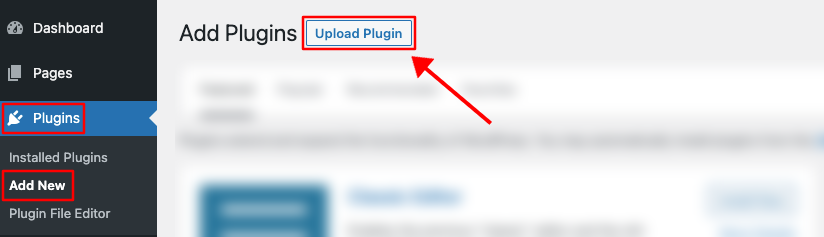
1. Go to your WordPress website Dashboard.
2. Navigate to Plugins → Add New → Upload Plugin.

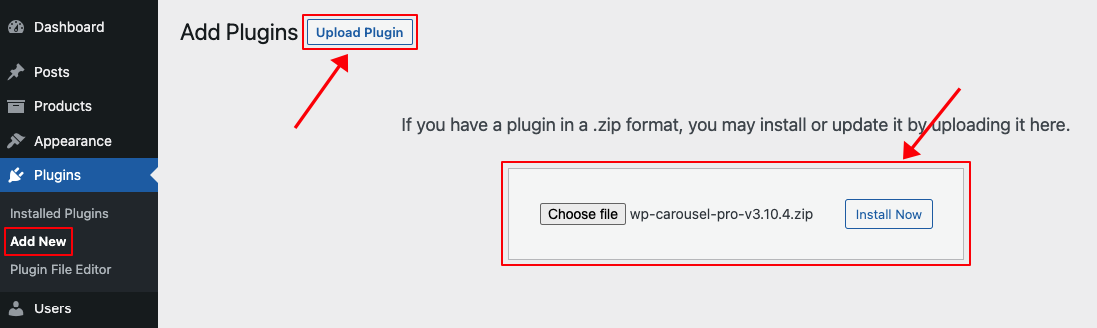
3. Once you click the “Upload Plugin” button, you will get the plugin upload option from your computer. Select the “wp-carousel-pro.zip” file from your computer and click the “Install Now” button.

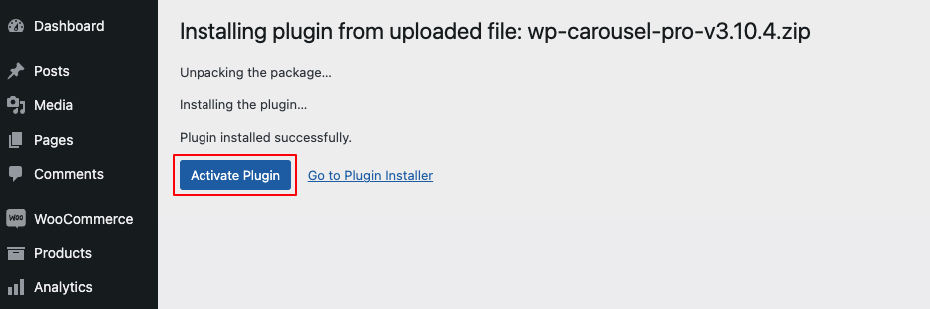
4. After successfully installing the plugin, click “Activate Plugin “ to activate the plugin.

License key Activation
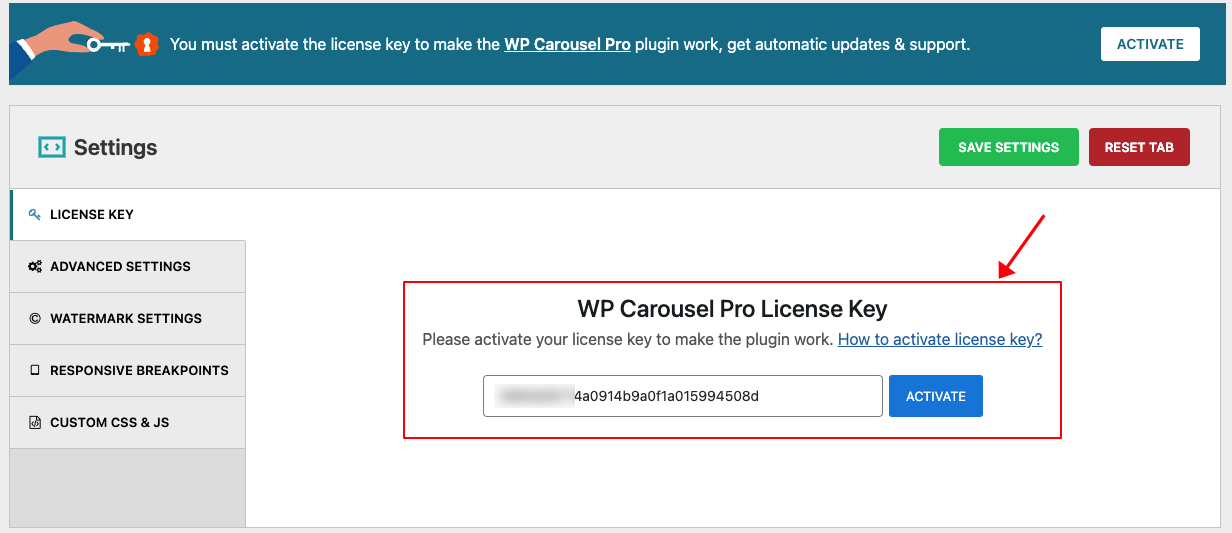
After activating the plugin, you will be redirected to the License Activation page. Get the License key from your Shapedplugin account and insert it into the License Activation Field.

After activating the License Key, you are ready to create and display the Carousel on your web pages.
Create a Carousel
You can create a Carousel, Grid, Tiles, Masonry, and Thumbnails Slider with multiple sources like Images, Posts, Products, Content, Videos, Mix-Content & External. The shortcode creation procedure is the same for all sources.

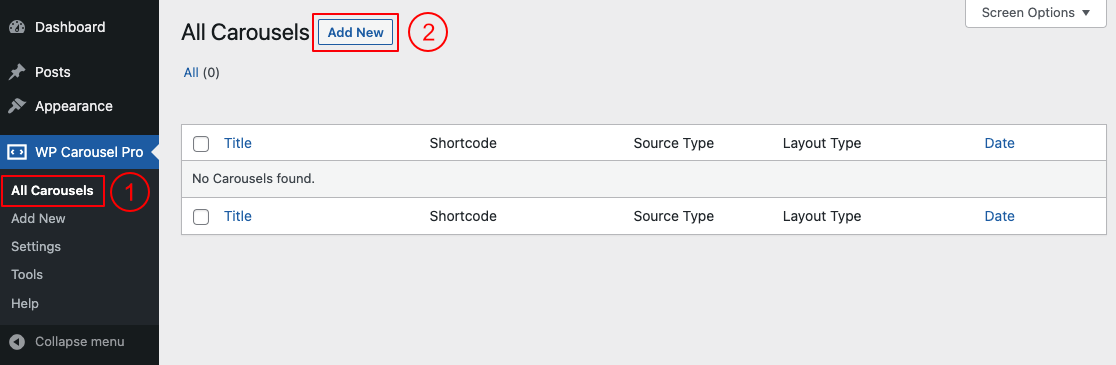
(1) Click on the All Carousels menu.
(2) Click on the Add New button.

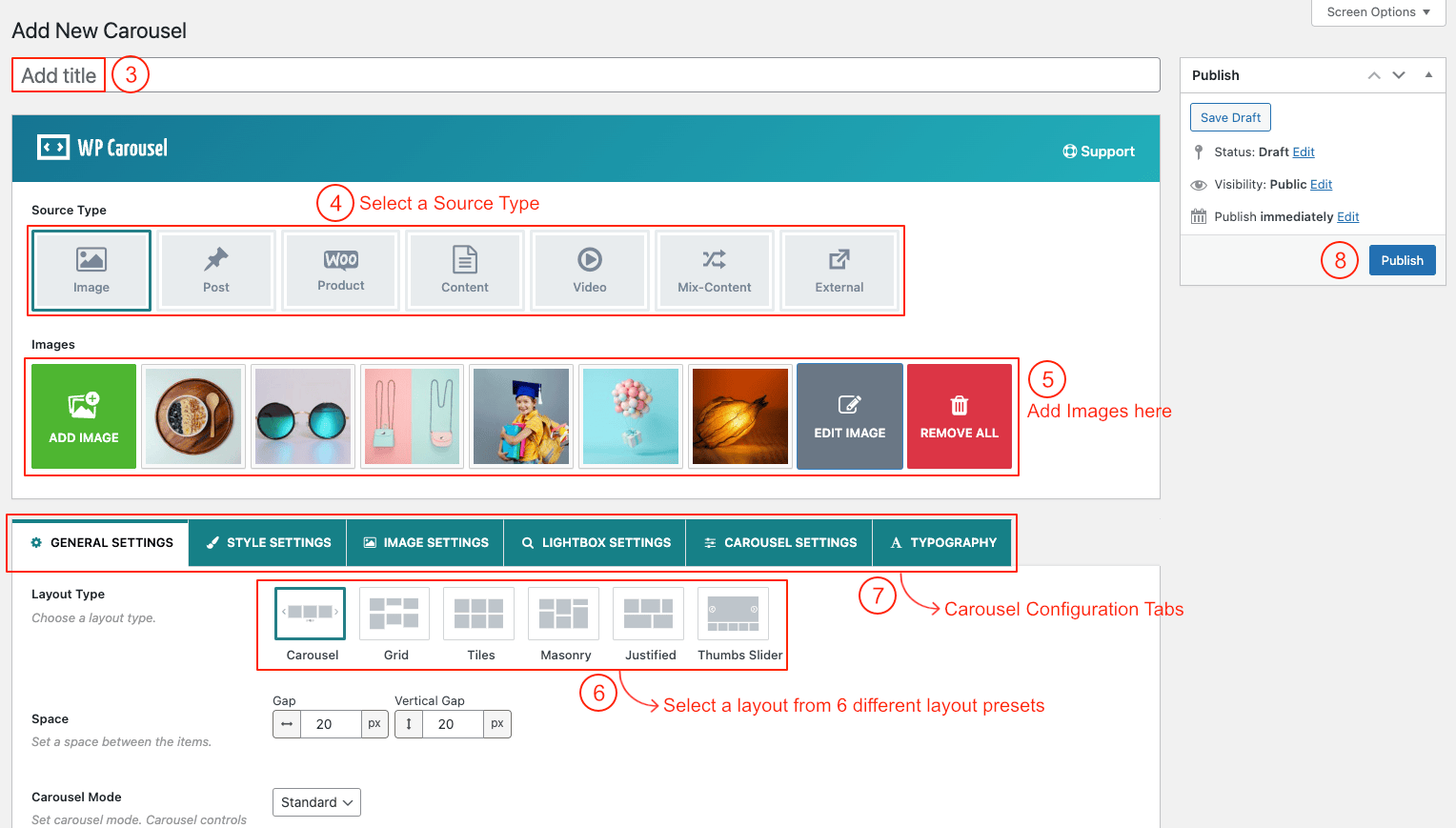
(3) Type a Section Title for your Carousel (optional).
(4) Select a source type as you need.
(5) Add images from your media.
(6) Select a Layout from → Layout Presets (Carousel, Grid, Tiles, Masonry, Justified, and Thumbs Slider).
(7) You can Customize the Carousel Generator Settings Tabs as you want.
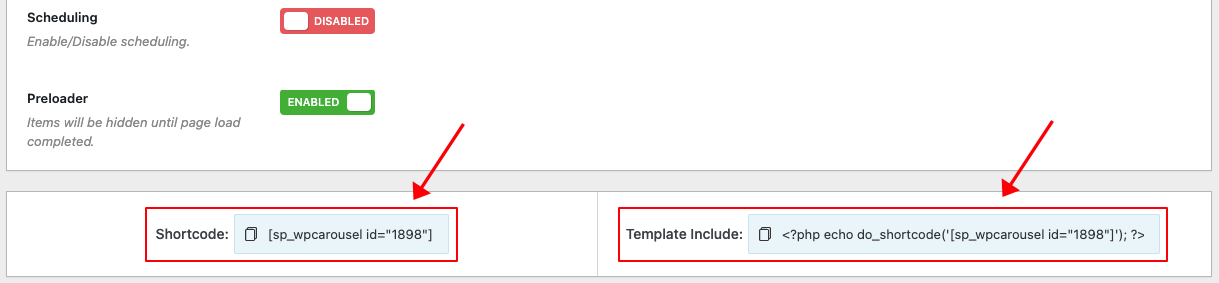
(8) Then click on → Publish, and you will see a Generated Shortcode in the bottom area.
Displaying the Image Carousel
After clicking on publish button, Copy the Shortcode and paste it into Webpages, Widgets, or anywhere you want to display it.
You can insert the shortcode in a WP Carousel Pro Gutenberg block. Also, you can use a shortcode, text, or code block to insert the shortcode.

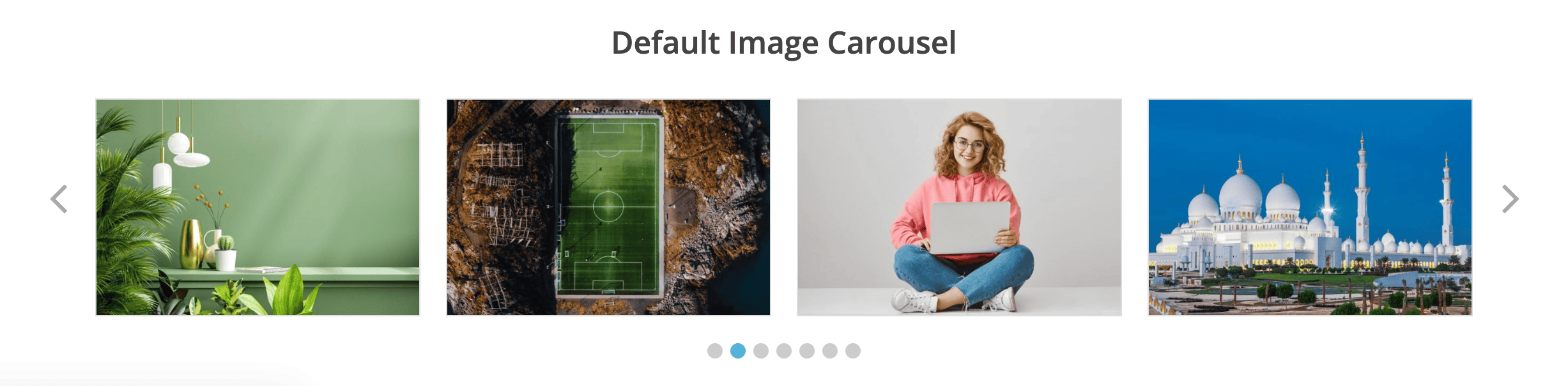
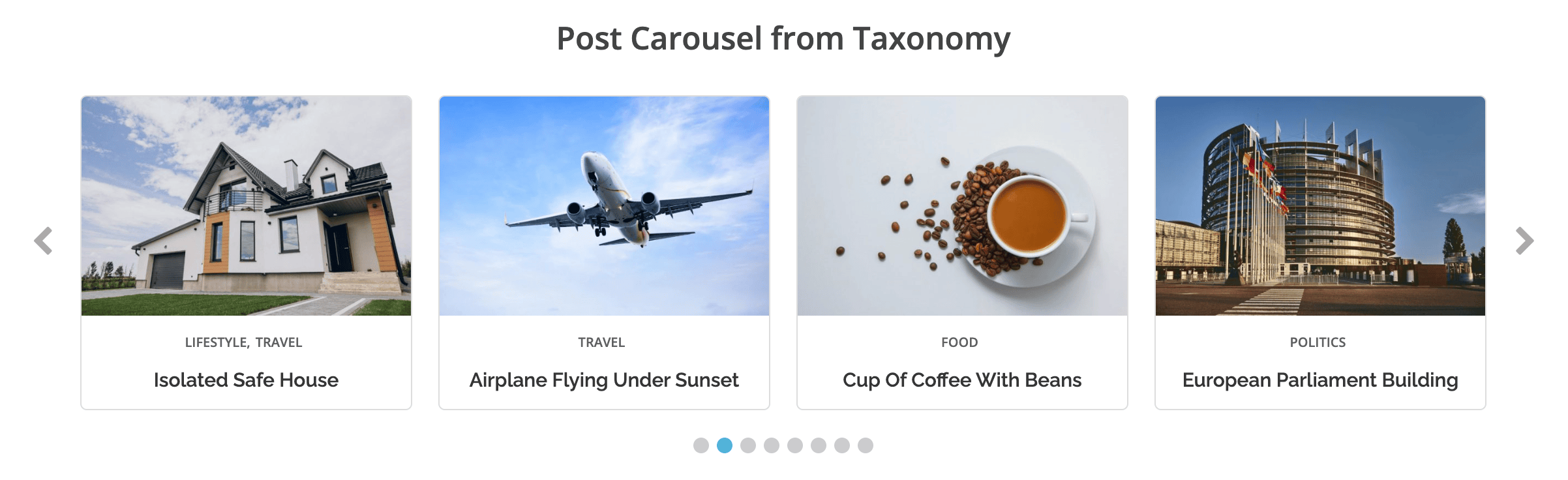
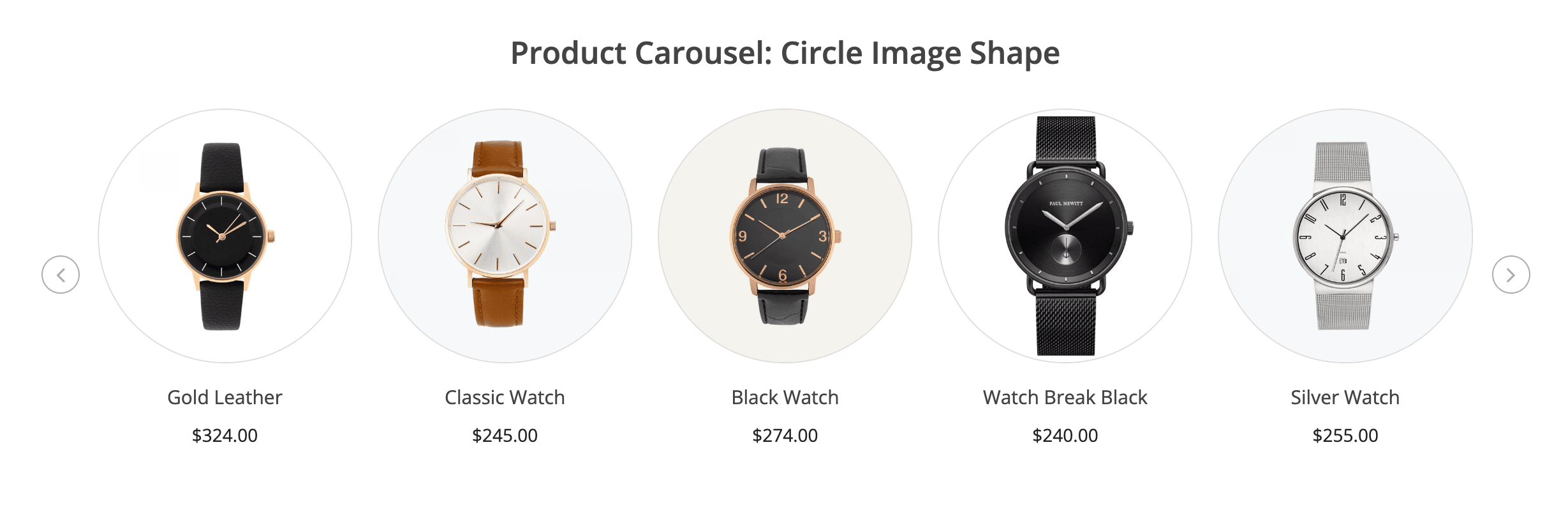
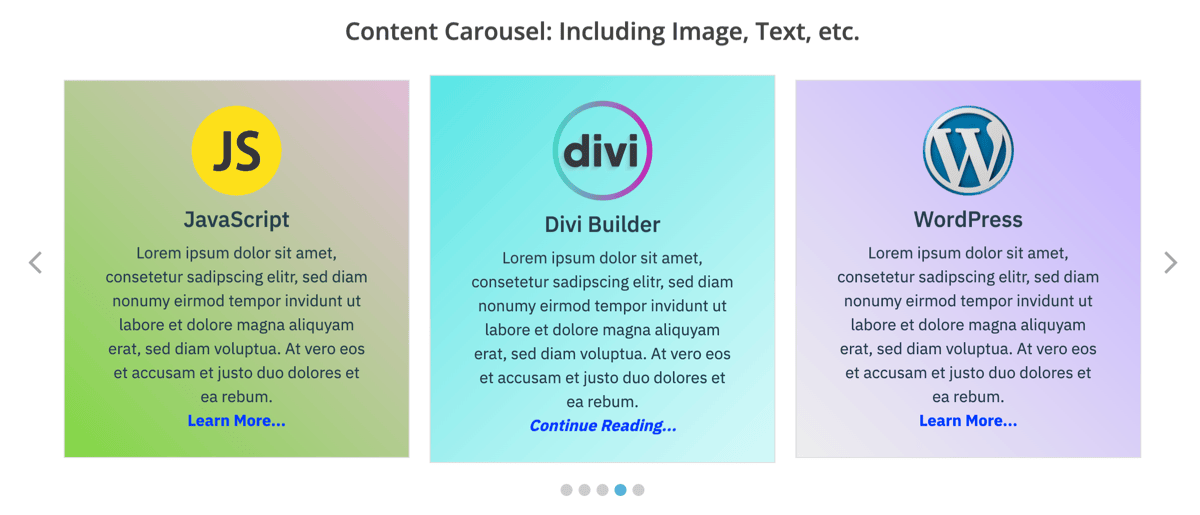
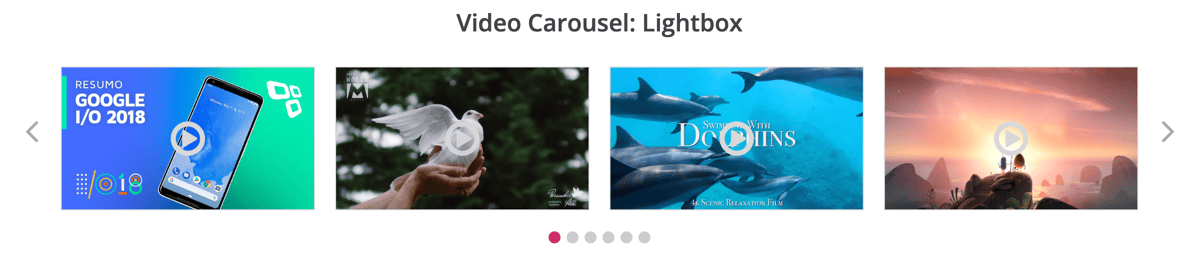
Carousel Demos







More Demos Here→