
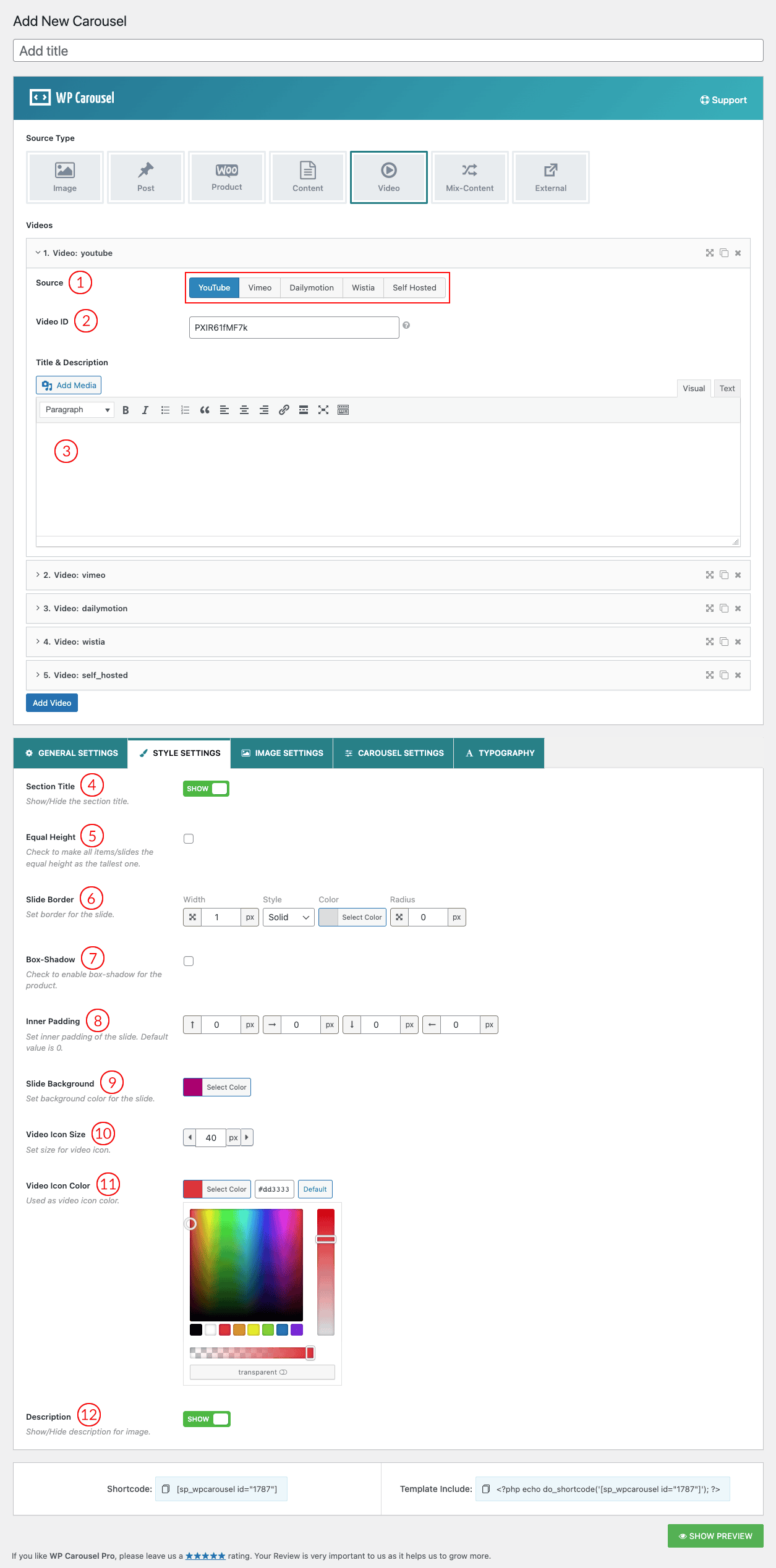
(1) Source: The user can add videos from different sources. Such as YouTube, Vimeo, Dailymotion, Wistia, and Self-Hosted.
(2) Video ID: Add videos by putting Video IDs from different sources. The last part of the URL is the ID. For Instance:
- Vimeo: vimeo.com/95746815
- YouTube: youtube.com/watch?v=eKFTSSKCzWA
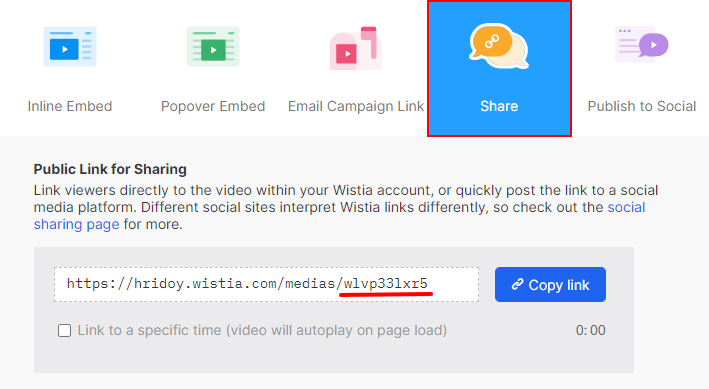
- Wistia: https://example.wistia.com/medias/wlvp33lxr8
*How to get Wistia video ID: Log into your Wistia account. Click on your uploaded video. Then click on Embed and Share. A window will open. Click on Share. Now you will get the video URL. Double-click and copy the video ID from the URL and paste it as Wistia Video ID in the shortcode. For more, watch the video here.

N:B: You can add as many videos as you want as well as Rearrange/Re-order your Videos by drag
and drop.
(3) Title & Description: You can add a video title and description in this field.
(4) Section Title: Show or Hide your carousel section title.
(5) Equal Height: Check to make all items /slides the same height as the tallest one.
(6) Slide Border: Set the border around the Video Carousel Item. The default value is 1px. There are 9 different border styles. You can also set your desired border color. Border Styles are the following:
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
(7) Box-Shadow: Check to enable box-shadow for the video carousel items.
(8) Inner Padding: Inner Padding is the space that’s inside the carousel item between the item and the border. The default Inner Padding value is 0px for the video carousel.
(9) Slide Background: Set a background color for the slider item with this option.
(10) Video Icon Size: Set the size for the video icon.
(11) Video Icon Color: Select a Video Icon Color for your carousel as you wish.
(12) Description: Show or Hide Video Description from the carousel.