Lightbox: Lightbox is a popup overlaying window that shows the original size of an image with the caption below or a video when clicked on it. When an image is shown in the overlaying window, the user will still be able to use keyboard functions like up/down arrows and a tab to navigate on the page without closing the popup. The outside area on the page is dimmed out and clicking outside the lightbox will exit the popup.

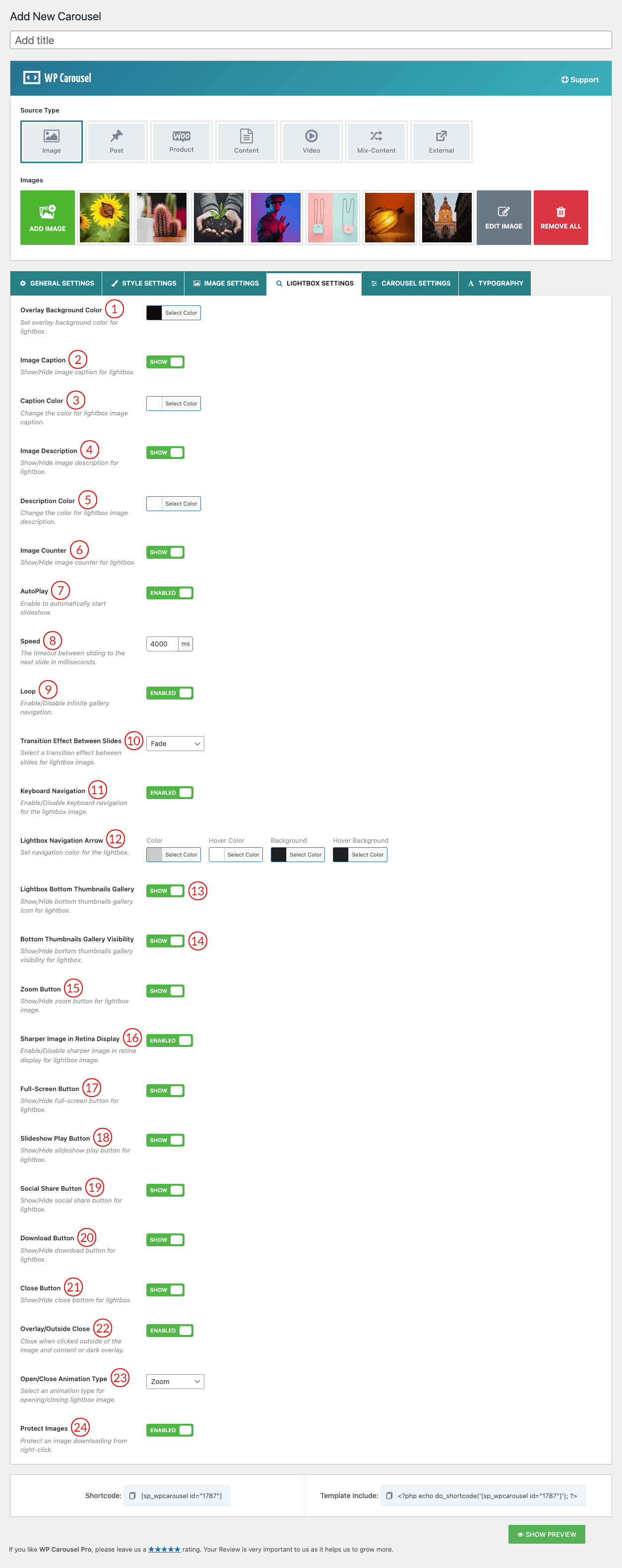
(1) Overlay Background Color: Set Overlay Background Color for the lightbox.
(2) Image Caption: Show/Hide the image caption in the lightbox.
(3) Caption Color: Change the lightbox image caption color as you like.
(4) Image Description: Show/Hide the image description in the lightbox.
(5) Description Color: Change the color for the lightbox image description.
(6) Image Counter: Show or hide the image counter from the lightbox.
(7) AutoPlay: Enable to automatically start slideshow.
(8) Speed: The timeout between sliding to the next slide in milliseconds.
(9) Loop: Enable or Disable the infinite loop in the lightbox slideshow.
(10) Transition Effect Between Slides: Select a transition effect between slides for a lightbox image.
(11) Keyboard Navigation: Enable or Disable the Keyboard Navigation for the lightbox images.
(12) Lightbox Navigation Arrow: Change the lightbox navigation arrow color, hover color, background, and hover background color from here.
(13) Lightbox Bottom Thumbnails Gallery: Show/Hide bottom thumbnails gallery icon for lightbox.
(14) Bottom Thumbnails Gallery Visibility: Show/Hide bottom thumbnails gallery visibility for lightbox.
(15) Zoom Button: Show/Hide zoom button for lightbox image.
(16) Sharper Image in Retina Display: Enable/Disable sharper image in retina display for lightbox image.
(17) Full-Screen Button: Show/Hide full-screen button for lightbox.
(18) Slideshow Play Button: Show or hide the slideshow play button for lightbox.
(19) Social Share Button: Show or hide the lightbox social share button.
(20) Download Buton: Show or hide the download button for lightbox.
(21) Close Button: Show/Hide close bottom for lightbox.
(22) Overlay/Outside Close: Enable the option to close the lightbox when clicked outside of the image and content or dark overlay.
(23) Open/Close Animation Type: Select an animation type for opening/closing the lightbox image. Available options are-
- Zoom
- Fade
- Slide
- Circular
- Tube
- Zoom-in-Out
- Rotate
- None
(24) Protect Image: Enable the option to protect an image downloading from right-click.