A page builder that is fast & easy, Brizy is a next-gen website builder that anyone can use. No designer or developer skills are required. Once you go Brizy, nothing else feels easy!
You can simply follow 2 steps in this tutorial to display WP Carousel on your web pages using the Brizy Builder:
Step 1: Install the WP Carousel Pro plugin and Create a Carousel or Showcase
Step 2: Insert an Embed element to Brizy Builder and Enter WP Carousel Shortcode
Step 1: Install the WP Carousel Pro plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel Pro and create a WP Carousel shortcode and also See How→
WP Carousel Pro – Getting Started
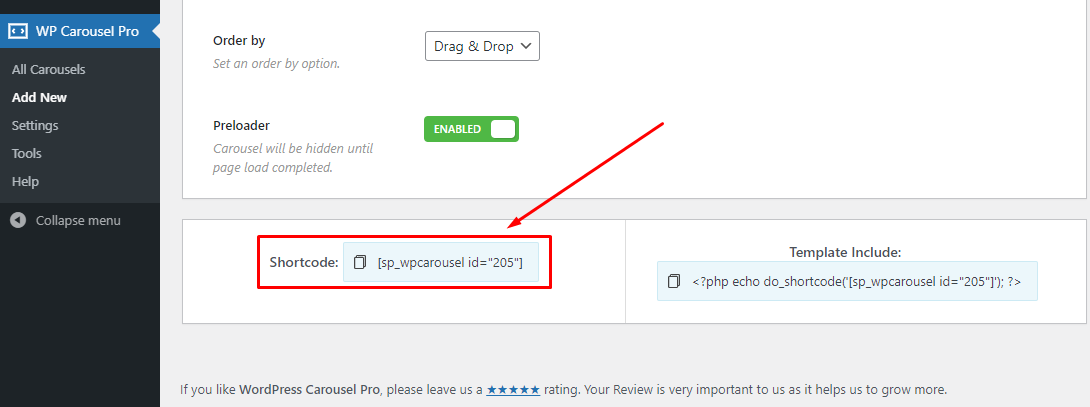
After creating a Carousel or Showcase in WP Carousel Pro, the plugin will provide the Carousel shortcode. You will find the shortcode at the bottom of the page.

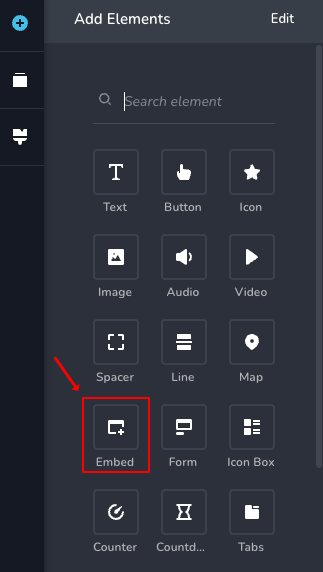
Step 2: Insert an Embed element to Brizy Builder
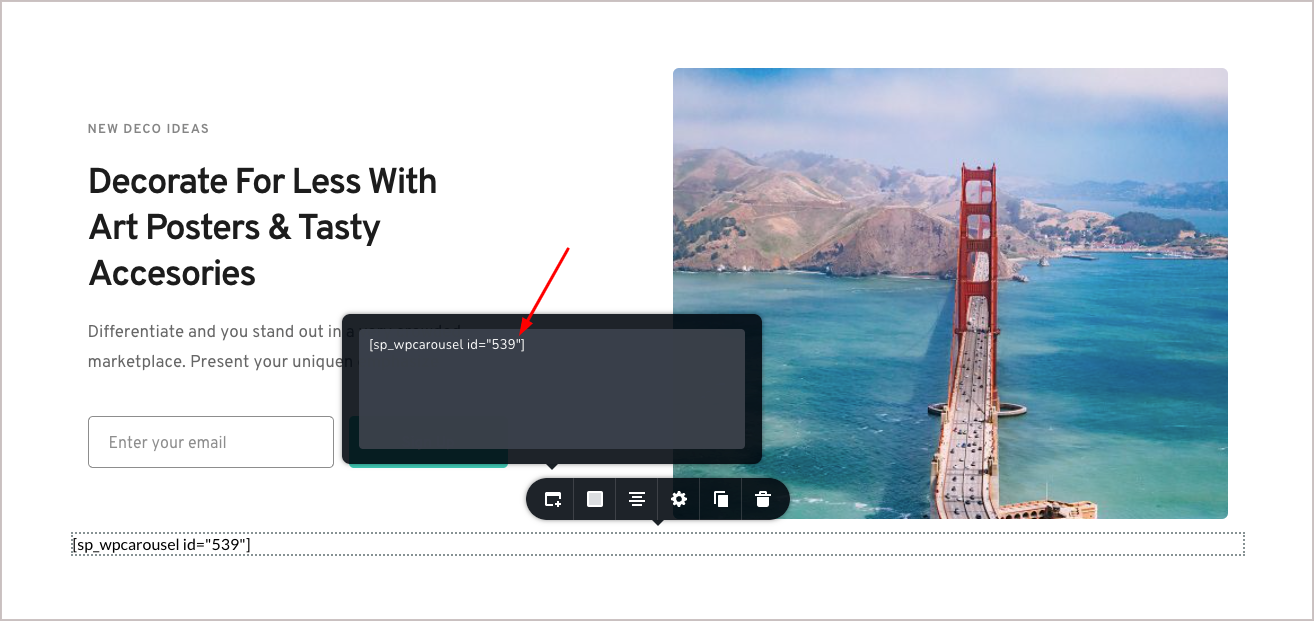
To add the WP Carousel or WP Showcase to a page, in Brizy Builder, in Brizy editor, add an embed element, then enter the shortcode.
Please note WP Carousel or Showcase may not work well in the Brizy builder editor itself. To test the WP Carousel or Showcase, save the page then view the final web page and you will find the carousel working.


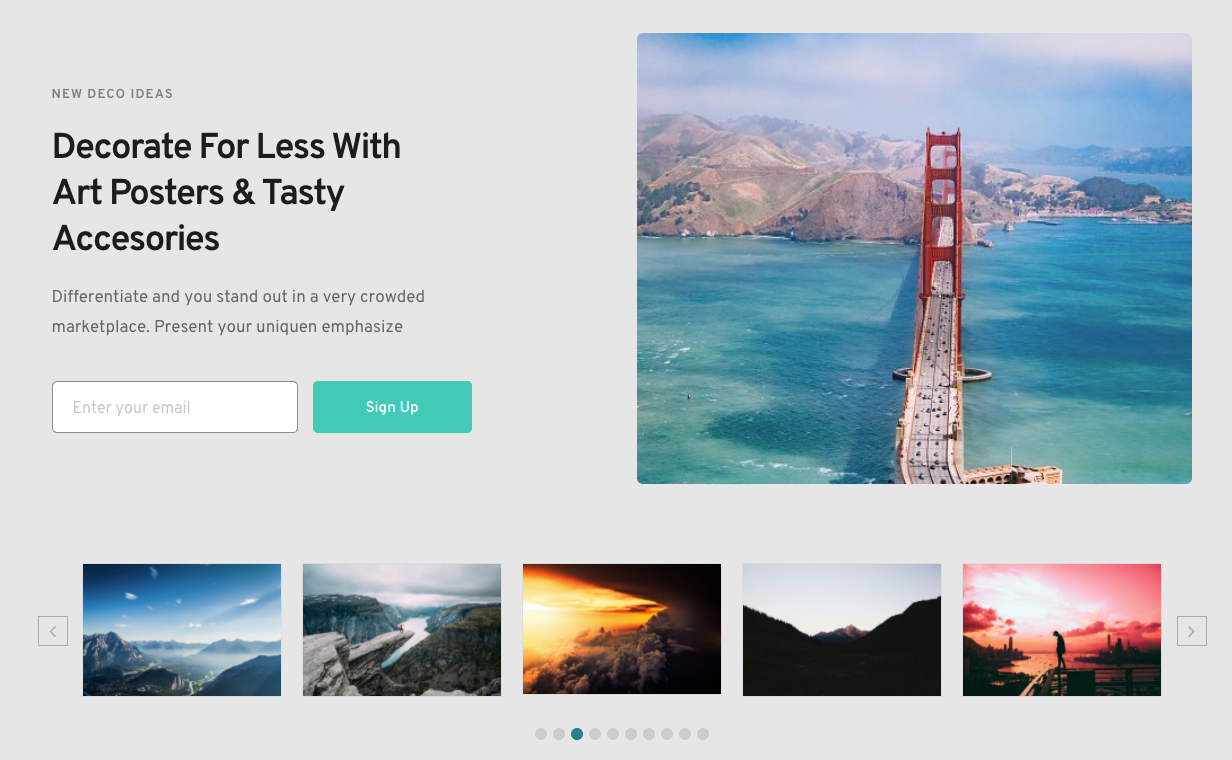
Now publish the page and preview it and you will see the carousel looks like this,