
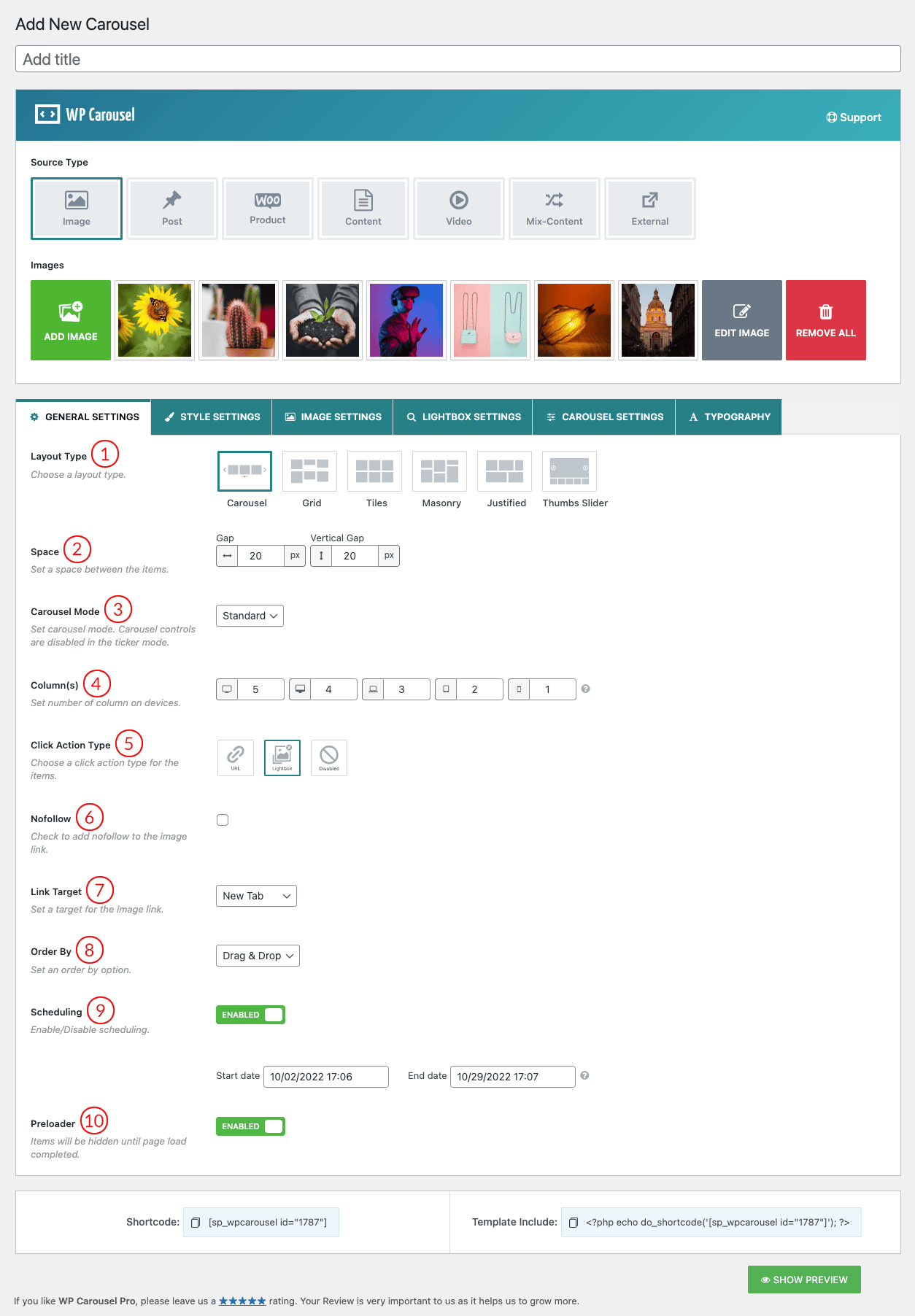
(1) Layout Type: Select a layout type from Carousel and Gallery. Each field has its own Configuration features.
(2) Space: Set space between the carousel items.
(3) Carousel Mode: Choose a carousel mode. Available options are –
- Standard
- Ticker
- Center
(4) Column(s): Set the carousel columns for responsive devices.
(5) Click Action Type: Set the image link type from 3 different options.
- Link
- Lightbox
- None
(6) Nofollow: Check the box to add no follow to the image link.
(7) Link Target: Set a link target for the image link. You can either set New Tab or Current Tab to open the image link.
(8) Order By: Set an Order By option for the Carousel Items. You can order the carousel Items by,
- Drag & Drop
- Random
(9) Scheduling: Enable/Disable scheduling. (Set a time according to your website time zone)
- Start date
- End date
(10) Preloader: The slider will be hidden until the page loading is completed. If it is ‘On’ then a loading icon will show until the slider fully loads.