Creating a Gallery with Images, Posts, Woo Products, Content, Videos, and Mix-Contents is super easy and fast. It can be done within a minute. Please follow the steps below to get the proper guidance.
STEP 1: GENERATE CAROUSEL SHORTCODE

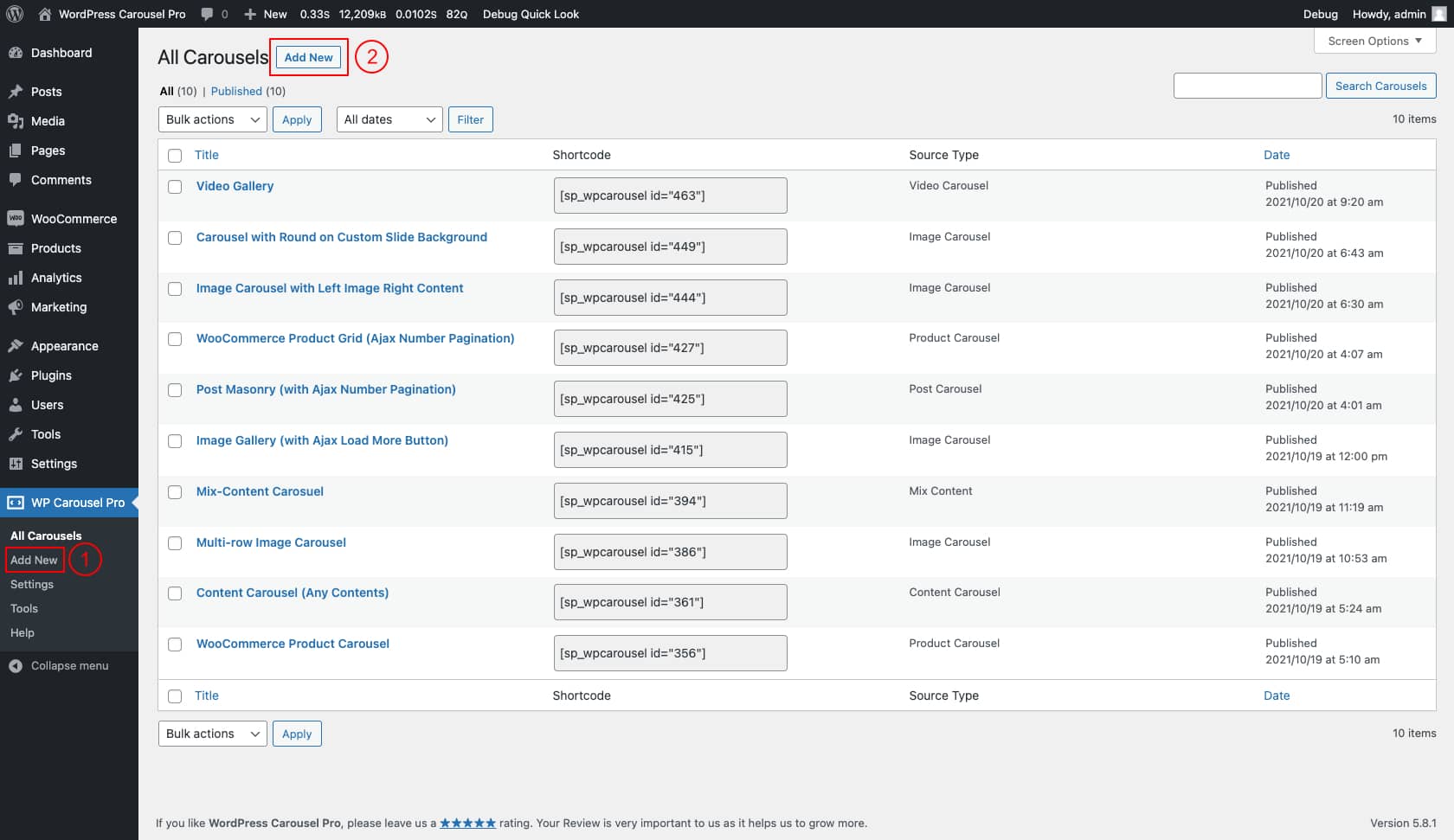
(1) Click on the All Carousels menu.
(2) Click on the Add New Carousel button.

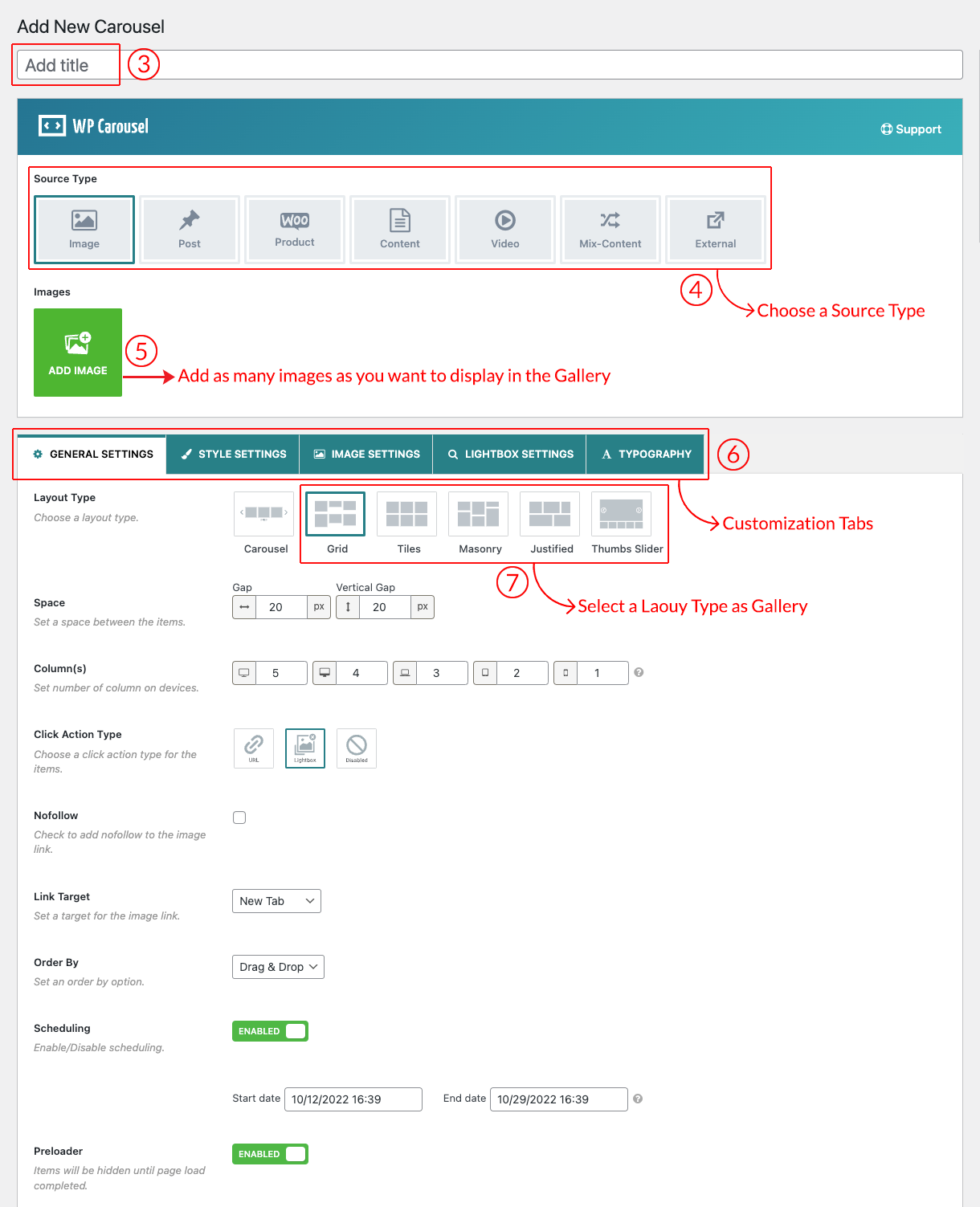
(3) Type a Gallery Title used as a Section Title for your Gallery (optional).
(4) Choose a Source Type from → 6 Source Types (Image, Post, Woo Product, Video, Content, Mix-Content, and External).
(5) Add as many images as you want to display in the Gallery.
(6) You can Customize the Gallery Settings Tabs as you want. Every Source type has its own settings.
(7) More Importantly select the Layout Type as Gallery (Grid, Tiles, Masonry, Justified, Thumbs Slider).

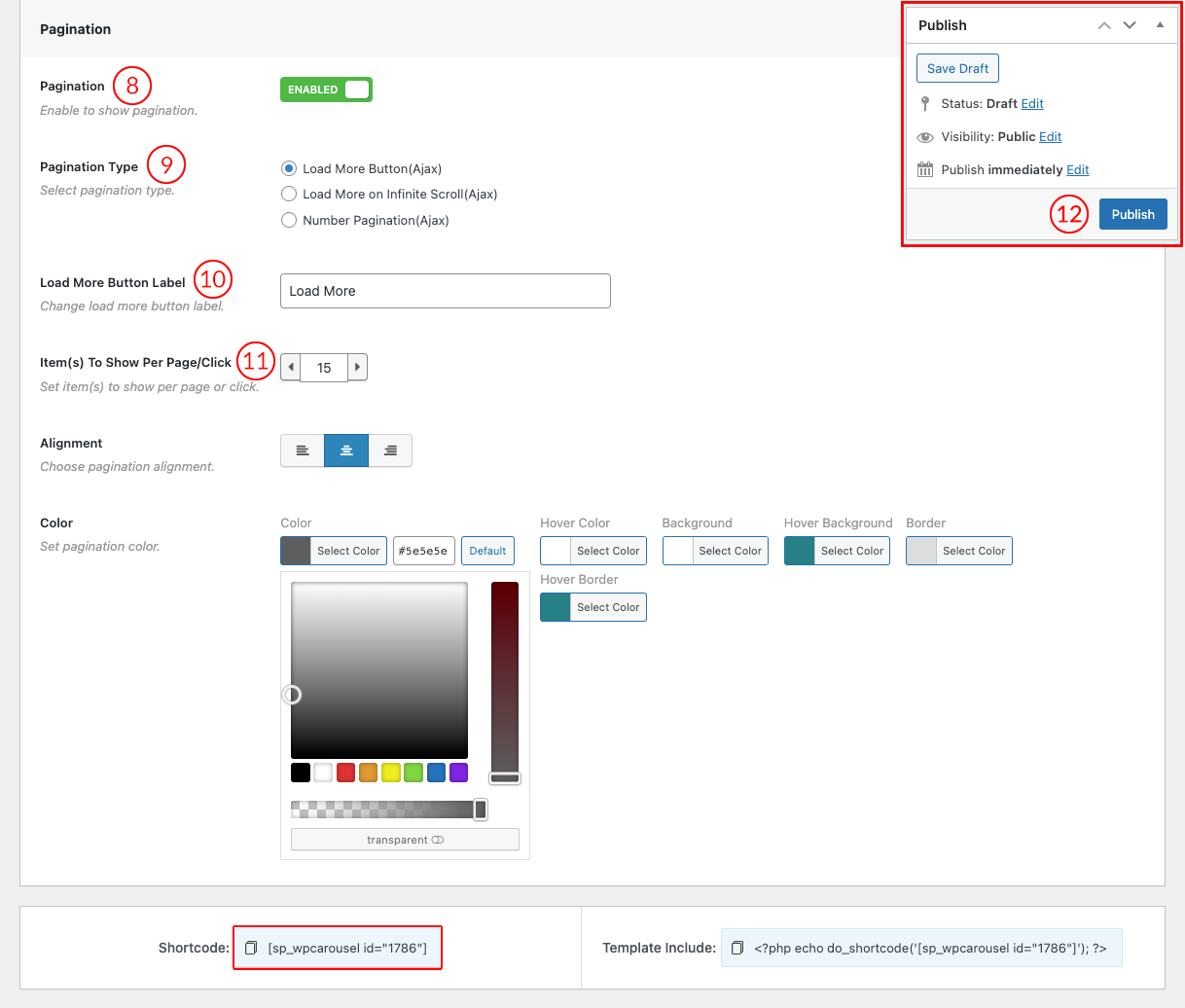
(8) Enable the Pagination option if you want.
(9) Select the Pagination Type as per your need.
(10) You can change the Load More Button text as you want.
(11) Set the value to show the gallery items per page.
(12) Copy the shortcode and then click on → Publish. You will see a Generated Shortcode in the bottom area.
STEP 2: COPY AND USE THE CAROUSEL SHORTCODE

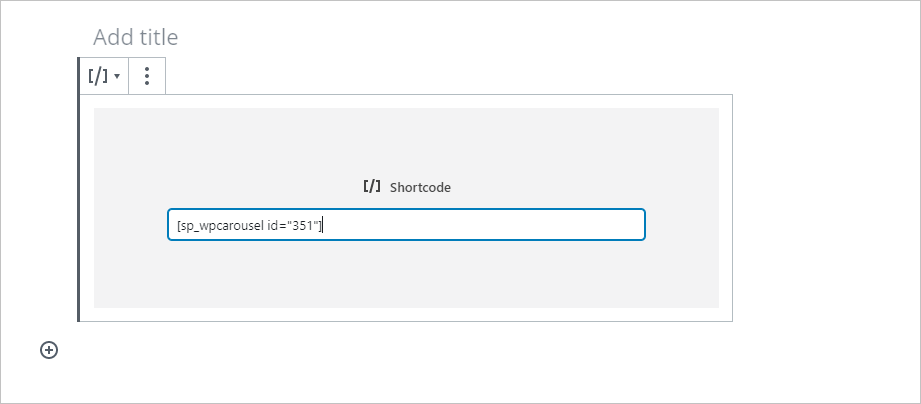
Copy and Paste the Gallery shortcode to your post, page, or anywhere on your site. The shortcode can be inserted in the text, code, or shortcode block of your site page builder.

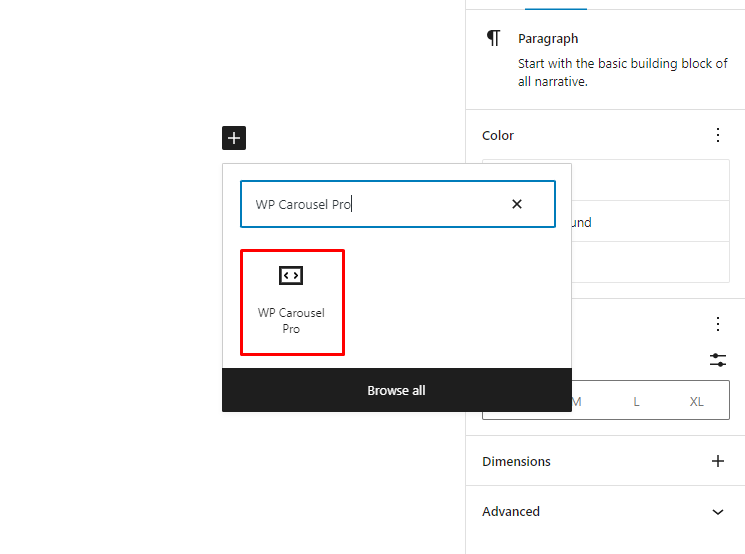
Besides, You can also find the WP Carousel Pro shortcode in the Gutenberg block. Search for WP Carousel Pro and you will find it. Then select and add your desired shortcode.