The Image Height CSS option is a customization option for setting the heights of your carousel images for different devices. Follow the steps below to configure it:

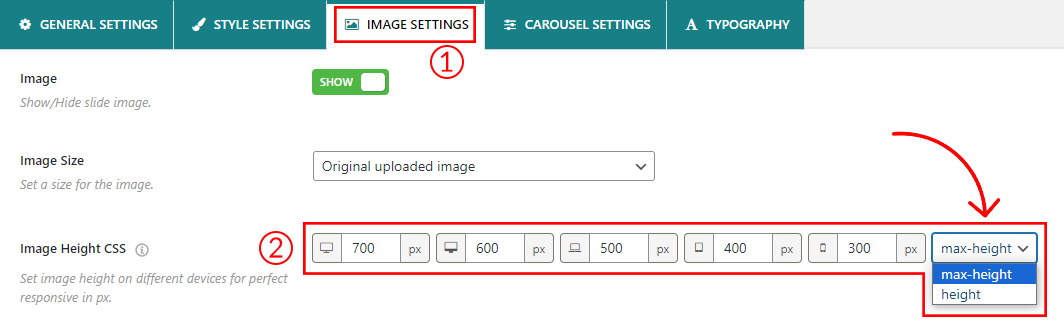
1) Navigate to the Image Settings tab of the plugin.
2) Here, you will see the Image Height CSS option. Now, add the height values for different devices.
The Image Height CSS comes with two options:
- Max-height
- Height
a) Selecting the ‘max-height‘ will set the height values you have added as a maximum height for the carousel images on different devices.
b) On the other hand, if you choose the ‘height’, the carousel image height will be set to the value you have added, regardless of whether the images are big or small.