Beaver Builder is a flexible drag-and-drop page builder that works on the front end of your WordPress website. Whether a beginner or a professional, you will love taking control of your website. With Beaver Builder, building beautiful, professional WordPress pages is as easy as dragging and dropping.
You can simply follow 2 steps in this tutorial to display WP Carousel on your web pages using the Beaver Builder:
Step 1: Install the WP Carousel Pro plugin and Create a Carousel or Showcase
Step 2: Insert a code module to Beaver Builder and Enter WP Carousel Shortcode
Step 1: Install the WP Carousel Pro plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel Pro and create a WP Carousel shortcode and also See How→
WP Carousel Pro – Getting Started
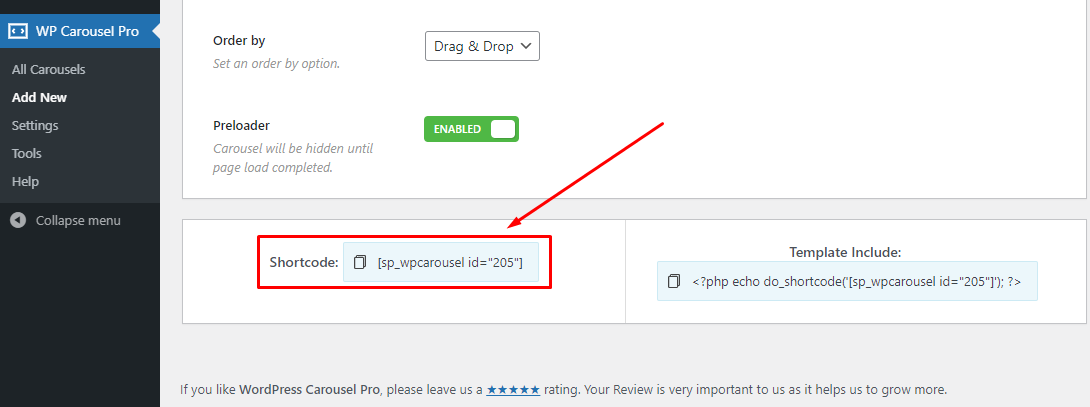
After creating a Carousel or Showcase in WP Carousel Pro, the plugin will provide the Carousel shortcode. You will find the shortcode at the bottom of the page.

Step 2: Insert HTML module into Beaver Builder
To add the WP Carousel or WP Showcase to a page, in Beaver Builder, in Beaver editor, add the HTML module, then enter the shortcode.
Please note WP Carousel or Showcase may not work well in the Beaver Builder editor itself. To test the WP Carousel or Showcase, save the page, view the final web page, and you will find the carousel working.


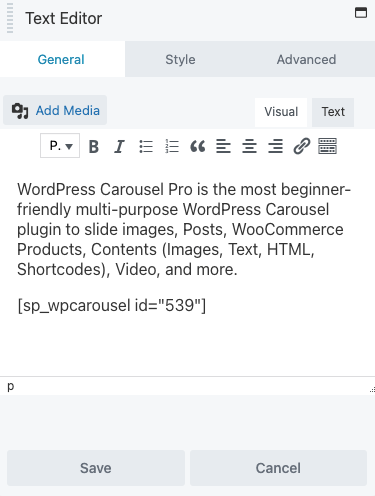
You can also insert the WP Carousel Shortcode in a Text Editor.