
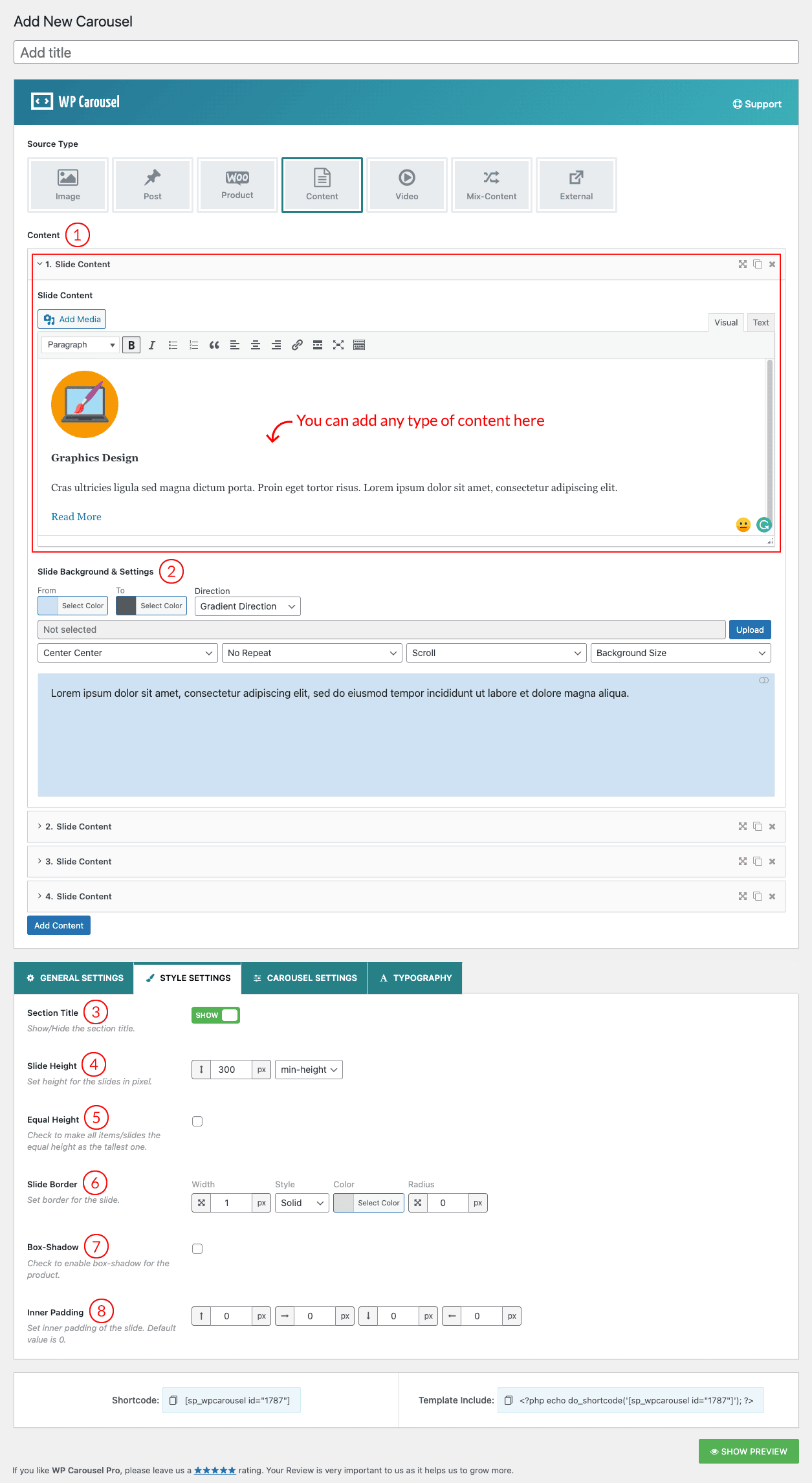
(1) Content: You can Slide anything in a Content Carousel. In this field, You are allowed to add as much content as you wish. There are no limitations to adding content. Some contents types are given below:
- Images
- Text
- Code
- Other plugin Shortcodes
- Custom contents
- Videos
(2) Slide Background & Settings: You can set the Slide Background color (Raw), and Gradient Color from different directions. You can upload different background images for different slide items. Simultaneously you are allowed to set the background image position, Background image Attachment, and Background Image Size.
N:B: You can Rearrange/Re-order your slide content by drag and drop
(3) Section Title: Show/Hide the section title from here.
(4) Slide Height: Slide Height is one part of the information that determines a Slider dimension. You can set Slide height for different screen sizes to make your site responsive.
(5) Equal Height: Check to make all items /slides the same height as the tallest one.
(6) Slide Border: Set the border around the carousel Item. The default value is 1px. There are 9 different border styles. You can also set your desired border color. Border Styles are:
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
(7) Box-Shadow: Check to enable box-shadow for the Content carousel items.
(8) Inner Padding: Inner Padding is the space that’s inside the carousel item between the item and the border. The default Inner Padding value is 0px.