
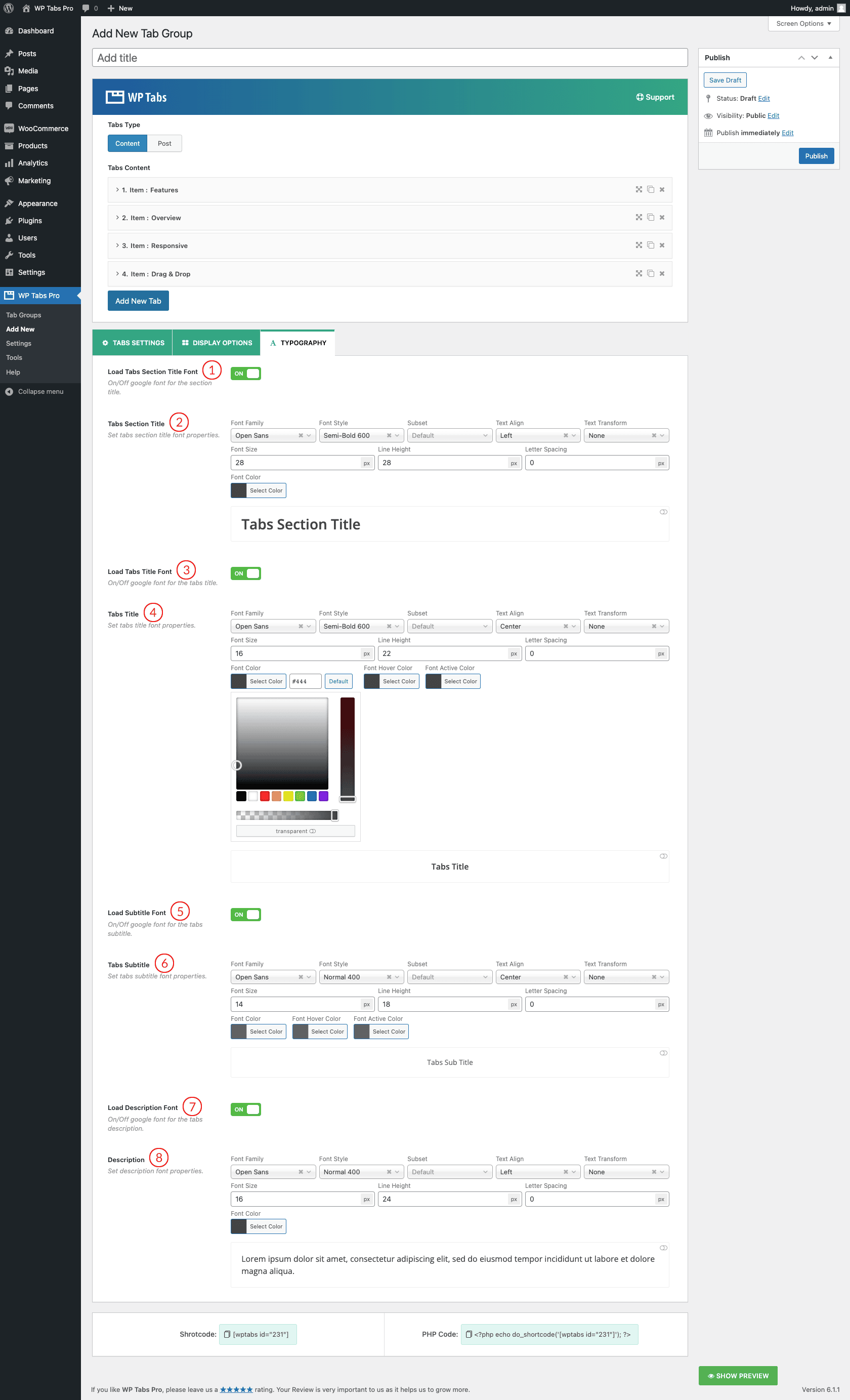
(1) Load Tabs Section Title Font: A user can ON/OFF Google Fonts with this option.
Turning ON:
- Google Fonts will be loaded for the Carousel Section title.
- In the case of CSS, it adds the ‘font-family’ property in the markup.
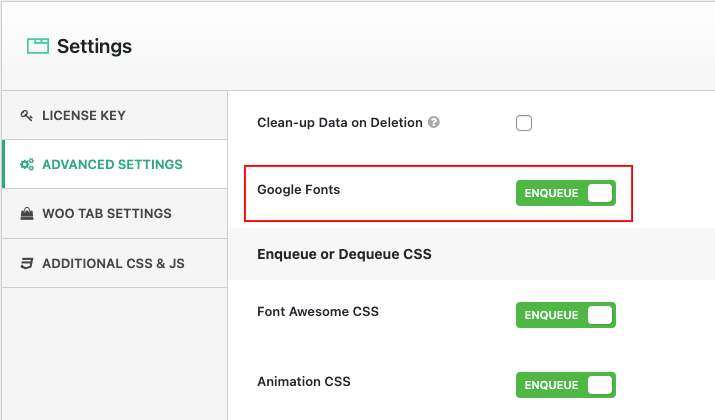
It won’t work if the Google Fonts feature is turned Dequeue from the ‘Settings → ADVANCED SETTINGS’ field of the plugin.

By default, the option is always ENQUEUE.
Turning OFF:
- Google Fonts will stop loading for the slider section title.
- The font family will be loaded from the theme automatically.
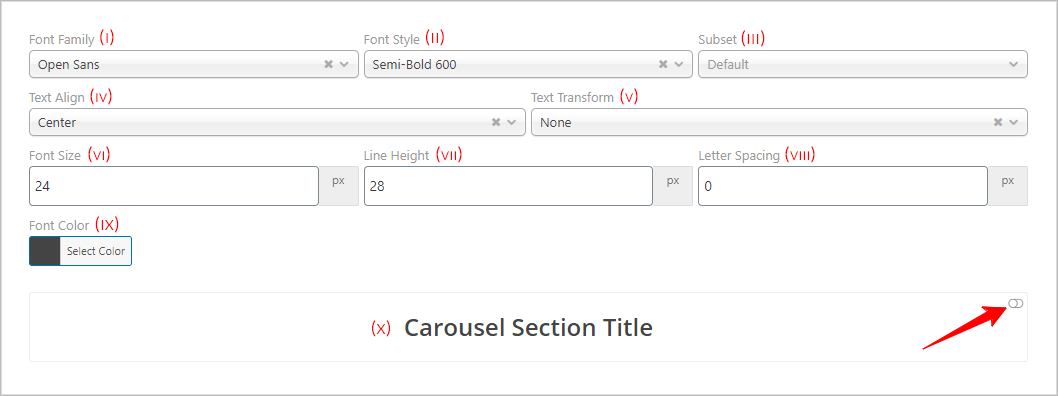
(2) Tabs Section Title: Set Carousel Section Tille font properties as you wish.
Font properties:

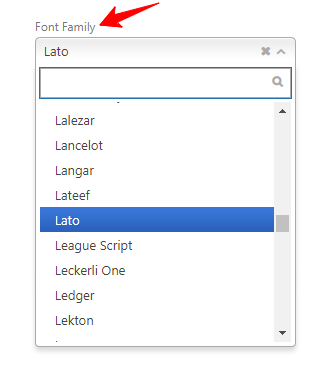
(I) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in WordPress Carousel Pro. Also, you can search for a specific google font from the search bar of the Font Family field.

(II) Font Style: Available font styles for the selected font like below (It will be based on your font selection)-
- Light 300
- Light 300 Italic
- Normal 400
- Normal 400 Italic
- Semi-Bold 600
- Semi-Bold 600 Italic
- Bold 700
- Bold 700 Italic
- Extra-Bold 800
- Extra-Bold 800 Italic
(III) Subset: The subset defines the range of characters and the physical representation of a character – that exists within the font set. The subset for the selected font can be defined here as-
- Latin Extended
- Cyrillic
- Greek
- Cyrillic Extended
- Latin
- Greek Extended
- Vietnamese
(IV) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(V) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
(VI) Font Size: Users can use custom font sizes in pixels. The default value is 24px.
(VII) Line Height: The Line–Height property defines the amount of space above and below inline elements. The default value is 28px. You can set it as you like.
(VIII) Letter Spacing: The Letter–Spacing controls the amount of space between each letter in a given element or block of text.
(IX) Font Color: The Font Color typically means the color specified for the block. You can set any color you want.
(X) In this section, you can see a live preview according to your font properties settings. You can ON and OFF this by clicking the Top-Right corner Button.
(3) Load Tabs Title Font: Same as Number (1).
(4) Tabs Title: Same as Number (2).
(5) Load Subtitle Font: Same as Number (1).
(6) Tabs Subtitle: Same as Number (2).
(7) Load Description Font: Same as Number (1).
(8) Description: Same as Number (2).