
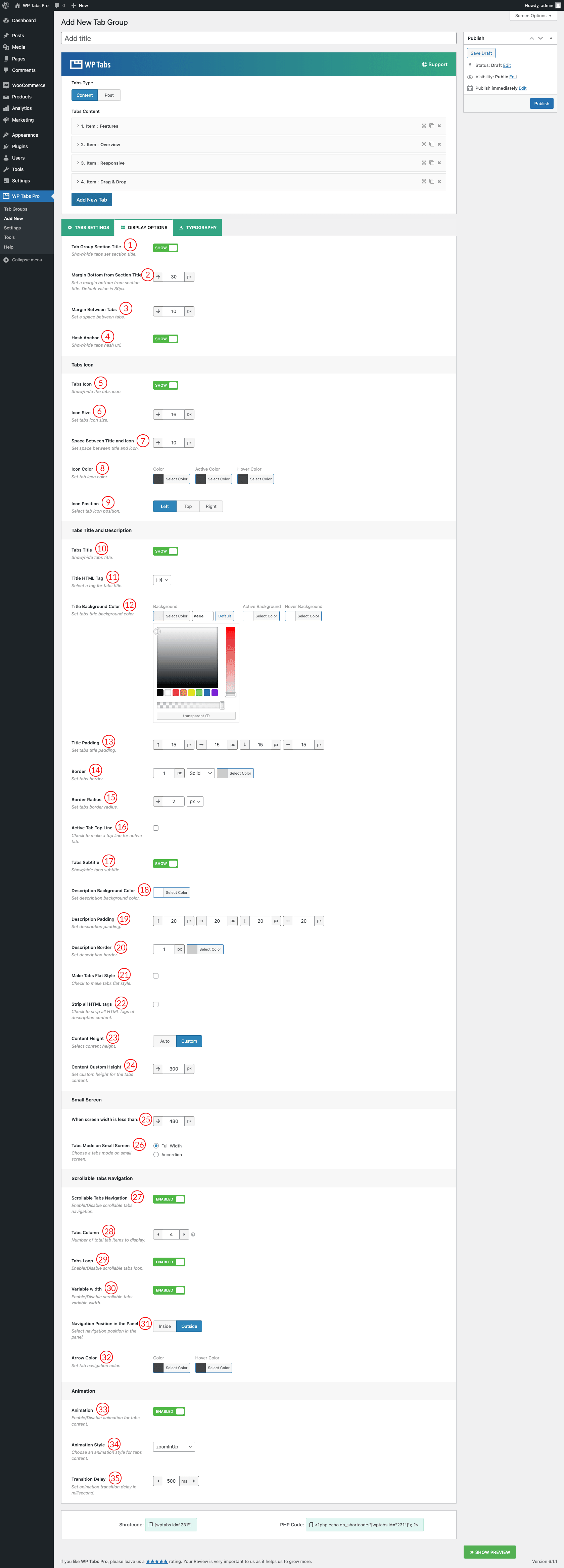
(1) Tab Group Section Title: Show/hide tabs set section title.
(2) Margin Bottom from Section Title: Set a margin-bottom from the section title. The default value is 30px.
(3) Margin Between Tabs: Set space between tabs.
(4) Hash Anchor: Show/hide tabs hash URL.
(5) Tabs Icon: Show/hide the tabs icon.
(6) Icon Size: Set tabs icon size.
(7) Space Between Title and Icon: Set space between the title and icon.
(8) Icon Color: Set tab icon color.
(9) Icon Position: Select tab icon position.
- Left
- Top
- Right
(10) Tabs Title: Show/hide tabs title.
(11) Title HTML Tag: Select a tag for the title of the tab.
(12) Title Background Color: Set tabs title background color.
(13) Title Padding: Set tabs title padding.
(14) Border: Set tabs border.
(15) Border Radius: Set tabs border-radius.
(16) Active Tab Top Line: Check to make a top line for the active tab.
(17) Tabs Subtitle: Show/hide tabs subtitle.
(18) Description Background Color: Set description background color.
(19) Description Padding: Set description padding.
(20) Description Border: Set description border.
(21) Make Tabs Flat Style: Check to make tabs flat style.
(22) Strip all HTML tags: Check to strip all HTML tags of description content.
(23) Content Height: Select content height.
- Auto
- Custom
(24) Content Custom Height: Set custom height for the tab’s content.
(25) When the screen width is less than: By default the value is set to 480px. You can set a value as you want.
(26) Tabs Mode on Small Screen: Choose a tab mode on the small screen. Options are:
- Full Width
- Accordion
(27) Scrollable Tabs Navigation: Enable/Disable scrollable tabs navigation.
(28) Tabs Column: Number of total tab items to display.
(29) Tabs Loop: Enable/Disable the scrollable tabs loop.
(30) Variable width: Enable/Disable the scrollable tab’s variable width.
(31) Navigation Position in the Panel: Select the navigation position in the panel.
- Inside
- Outside
(32) Arrow Color: Set tab navigation color.
(33) Animation: Enable/Disable animation for tabs content.
(34) Animation Style: Choose an animation style for tabs content. Options are:
- fadeIn
- fadeInDown
- fadeInLeft
- fadeInRight
- fadeInUp
- zoomIn
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
- zoomOut
- slideInDown
- slideInLeft
- slideInRight
- slideInUp
- slideOutDown
(35) Transition Delay: Set animation transition delay in milliseconds.