
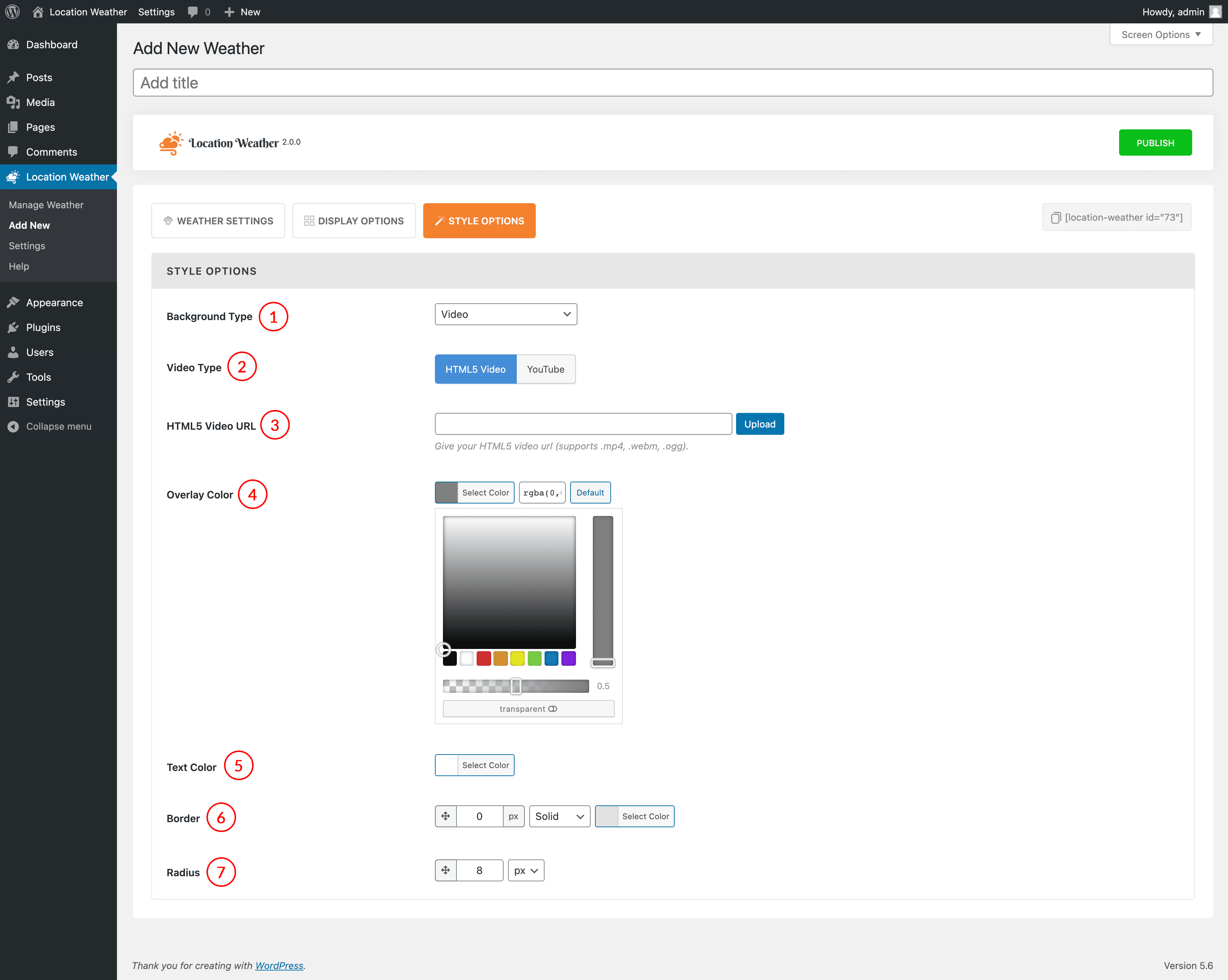
(1) Background Type: There are four different options to set the Weather Forecast Background. Options are:
- Solid Color: Set a Solid Background Color of the weather forecast from here.
- Gradient Color: Set a Gradient background Color of the weather forecast from here.
- Image-Based on Weather: The background image will be displayed according to the weather.
- Video: You can also set a video background from here. You are allowed to set both youtube and HTML5 Videos.
(2) Video Type: Select a Video Type that you want to use as background.
(3) HTML5 Video URL: Upload the Video URL to show as background.
(4) Overlay Color: Set the background Overlay Color from here.
(5) Text Color: Change the Text Color from here.
(6) Border: Set a Border, Border type, and Border color around the weather forecast preview. By default, the border value is set to 0px.
(7) Radius: You can also set a border Radius from here. By default, the border Radius is set to 8px.