The weather details view can be stylized in 3 different types. You can set Color (Solid or Gradient), Weather-based Image, and Video (HTML5 or Youtube). Follow the Steps Below to learn how to configure the weather details background:
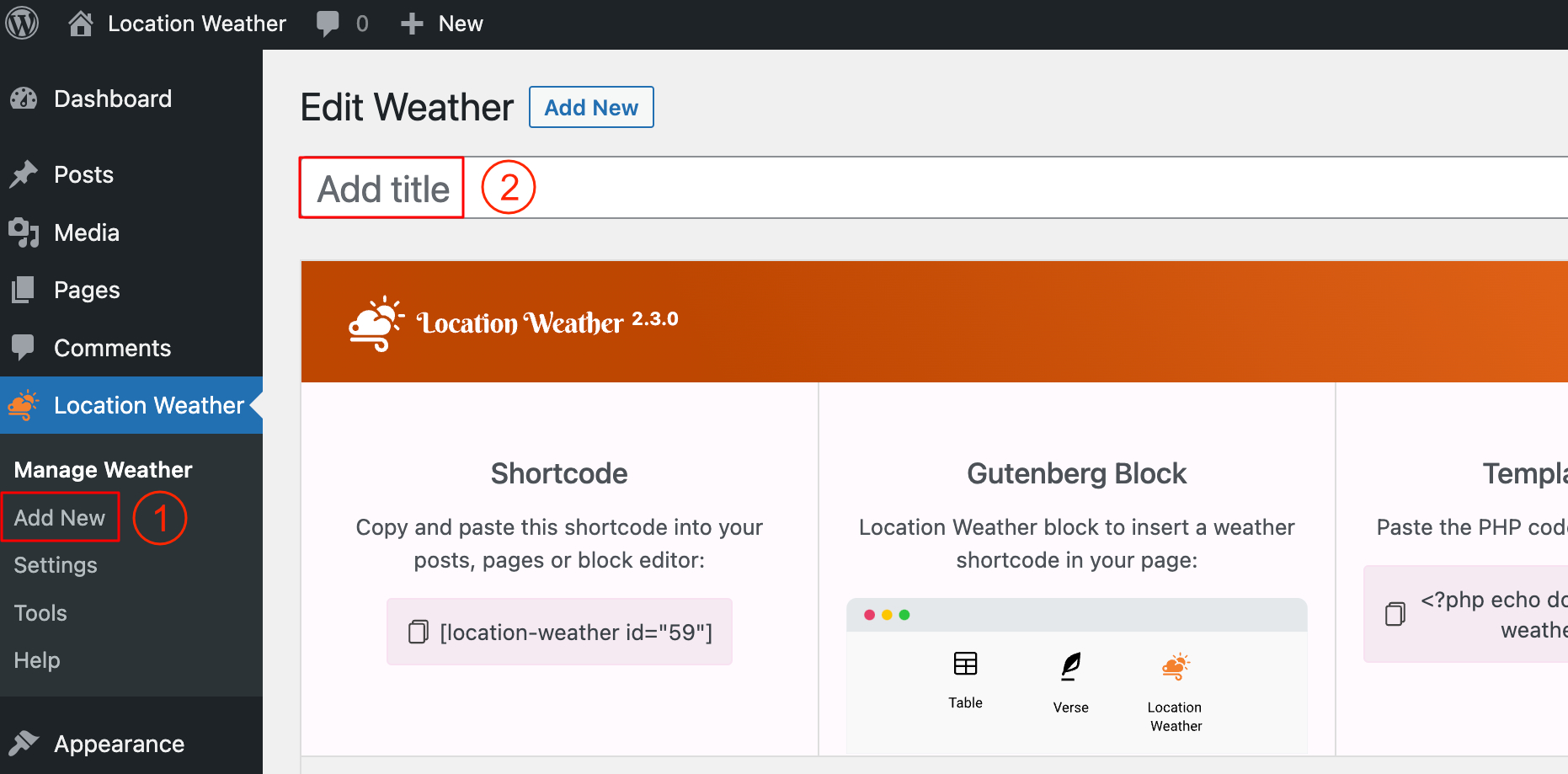
1. Navigate to Location Weather Menu → Add New.

2. Type a Title for your Weather View.
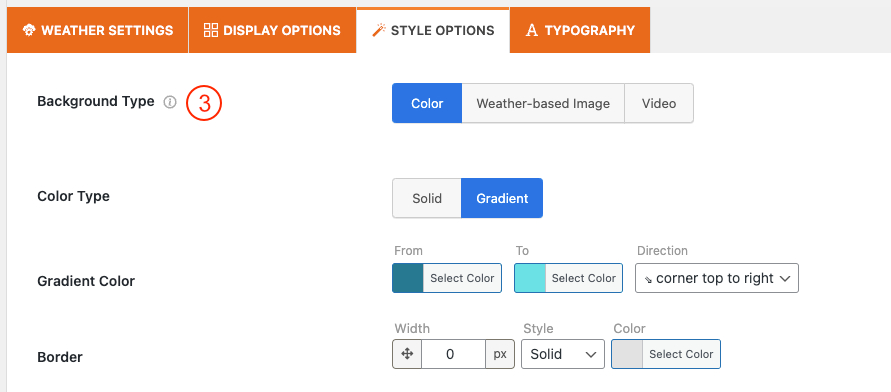
3. Underneath the Style Options Configuration Tab, You will find the Option Named Background Type.

4. Here you will find three options, and they are:
- Solid: Choose it to set a Solid or Gradient Background color to your weather details.
- Weather-based Image: A background image will display your weather details according to the weather conditions.
- Video: By selecting this option, you can set HTML5 or YouTube video to your weather details background.
5. Choose a background as per your preferences.
6. Publish and display the shortcode on your web pages.
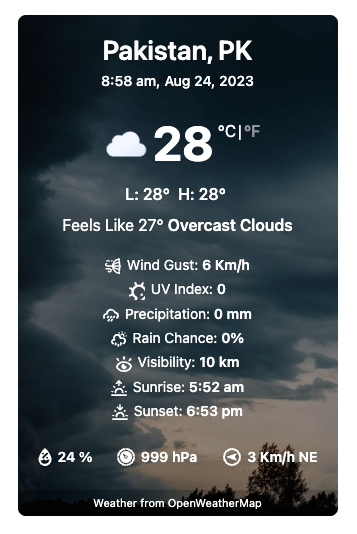
The final output would be something like below:
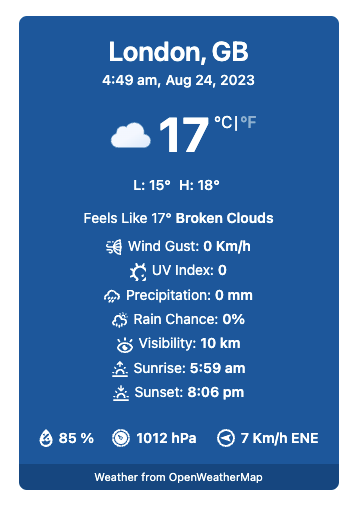
Background Type: Solid

Background Type: Gradient

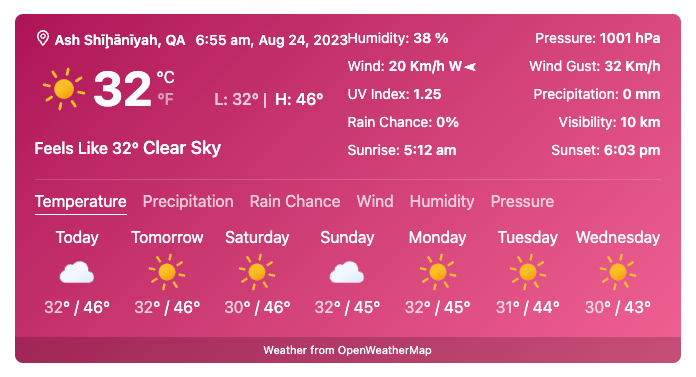
Background Type: Weather Based Image

Background Type: Video
Check the Video Background Demo here