Beaver Builder is a flexible drag and drop page builder that works on the front end of your WordPress website. Whether you’re a beginner or a professional, you’re going to love taking control of your website. Stop writing HTML or wrestling with confusing shortcodes. With Beaver Builder, building beautiful, professional WordPress pages is as easy as dragging and dropping. In this article, we will explain how to use the Smart Post Show Pro plugin Shortcodes with Beaver Builder.
You can simply follow 2 steps in this tutorial to display Smart Post Show on your web pages using the Beaver Builder:
Step 1: Install Smart Post Show and Create a Showcase
Step 2: Insert a Code module to Beaver Builder and Enter Smart Post Show Shortcode
Step 1: Install Smart Post Show and Create a Showcase
You can watch the following quick start video tutorial for how to install Smart Post Show Pro and create a Smart Post Show shortcode and also See How→
Smart Post Show – Getting Started
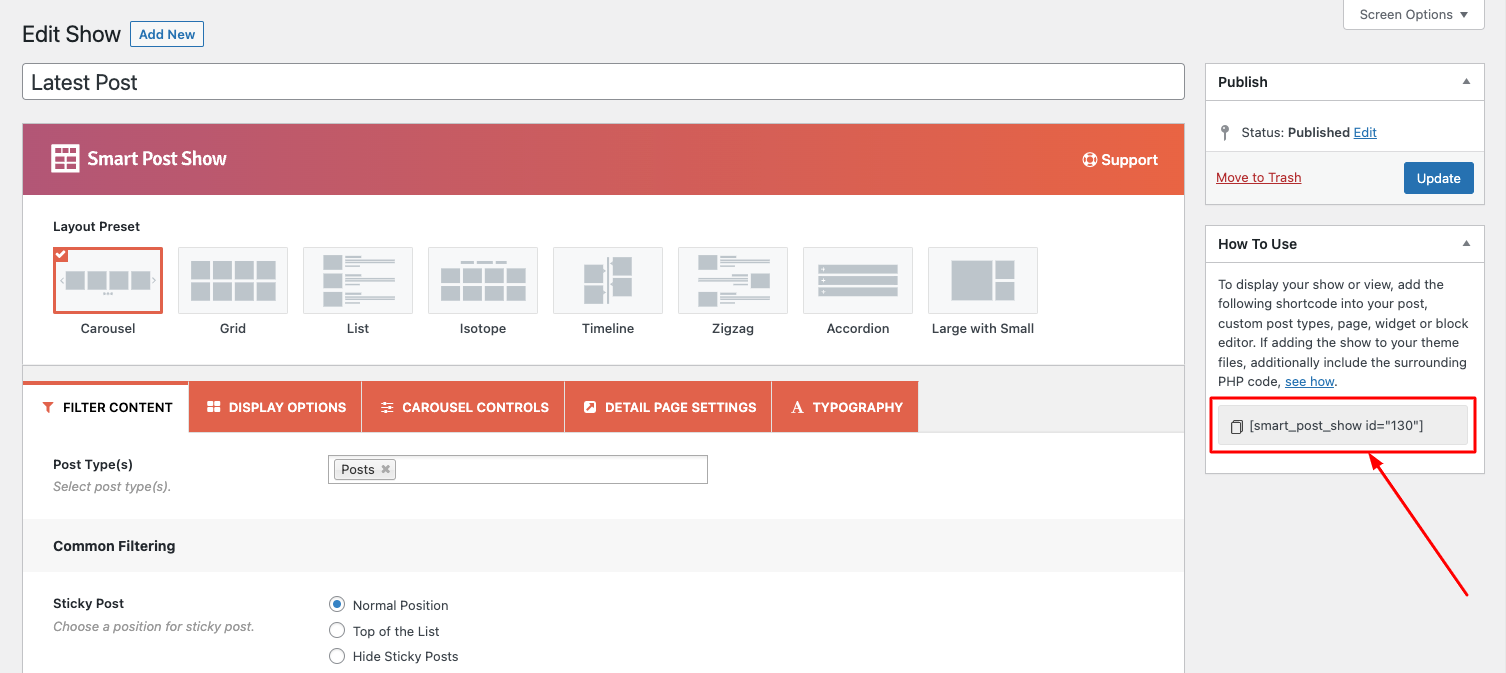
After creating a Showcase in Smart Post Show Pro, the plugin will provide the Post Show shortcode.

Step 2: Insert a Code module to Beaver Builder
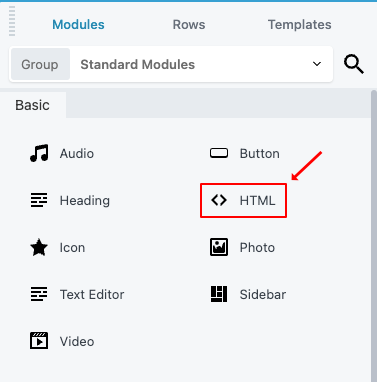
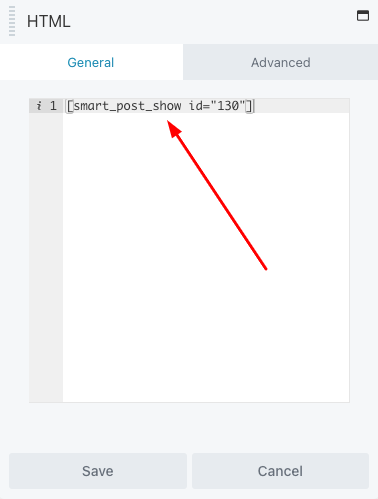
To add the Smart Post Show Showcase to a page, in Beaver Builder, in Beaver editor, add a Code module, then enter the shortcode.
Please note Smart Post Show Showcase may not work well in the Beaver builder editor itself. To test the Smart Post Show Showcase, save the page then view the final web page and you will find the Show working.


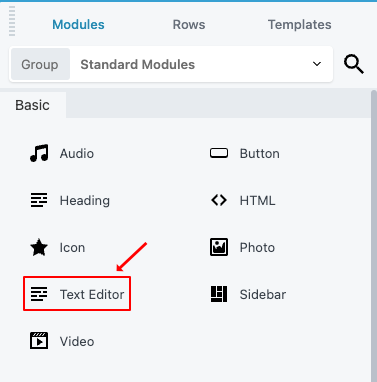
You can also insert the Smart Post Show Shortcode in a Text Editor.


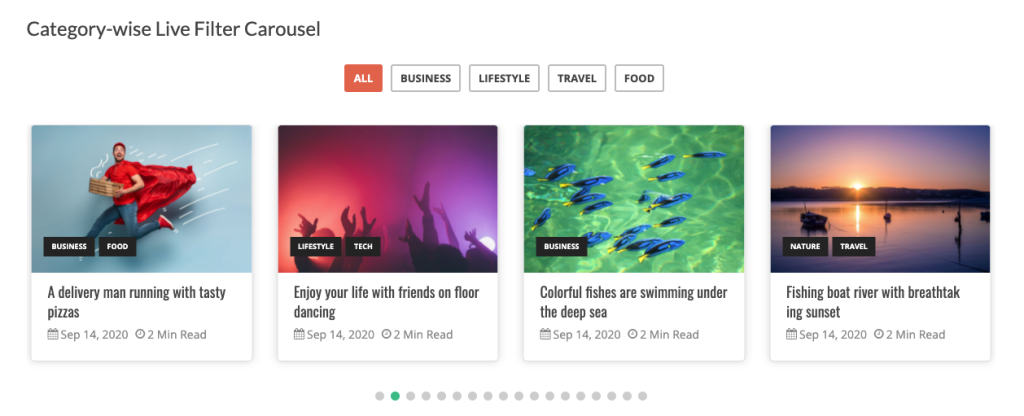
Now publish the page and preview it and you will see the carousel looks like this,