SiteOrigin Page Builder is a powerful content creation interface, instantly recognizable, astonishingly different. SiteOrigin Page Builder makes it easy to create responsive column-based content using the widgets you know and love. Your content will accurately adapt to all mobile devices, ensuring your site is mobile-ready.In this article, we will explain how to use the Smart Post Show Pro plugin Shortcodes with SiteOrigin.
You can simply follow 2 steps in this tutorial to display the Smart Post Show showcase on your web pages using the SiteOrigin Builder:
Step 1: Install Smart Post Show plugin and Create a Showcase
Step 2: Insert a Text/Custom HTML widget to SiteOrigin Builder and Enter Smart Post Show Shortcode
Step 1: Install Smart Post Show plugin and Create a Showcase
You can watch the following quick start video tutorial for how to install Smart Post Show Pro and create a Smart Post Show shortcode and also See How→
Smart Post Show – Getting Started
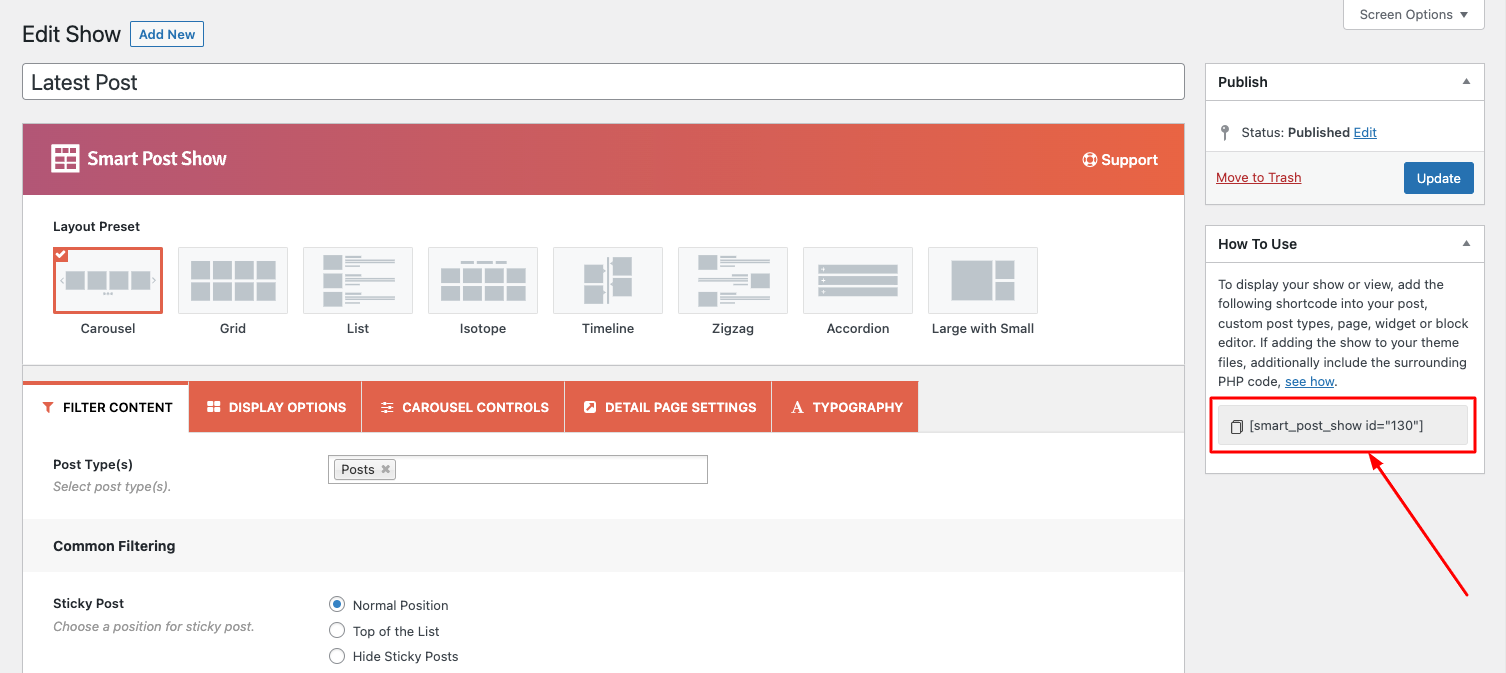
After creating a Showcase in Smart Post Show Pro, the plugin will provide the Post Show shortcode.

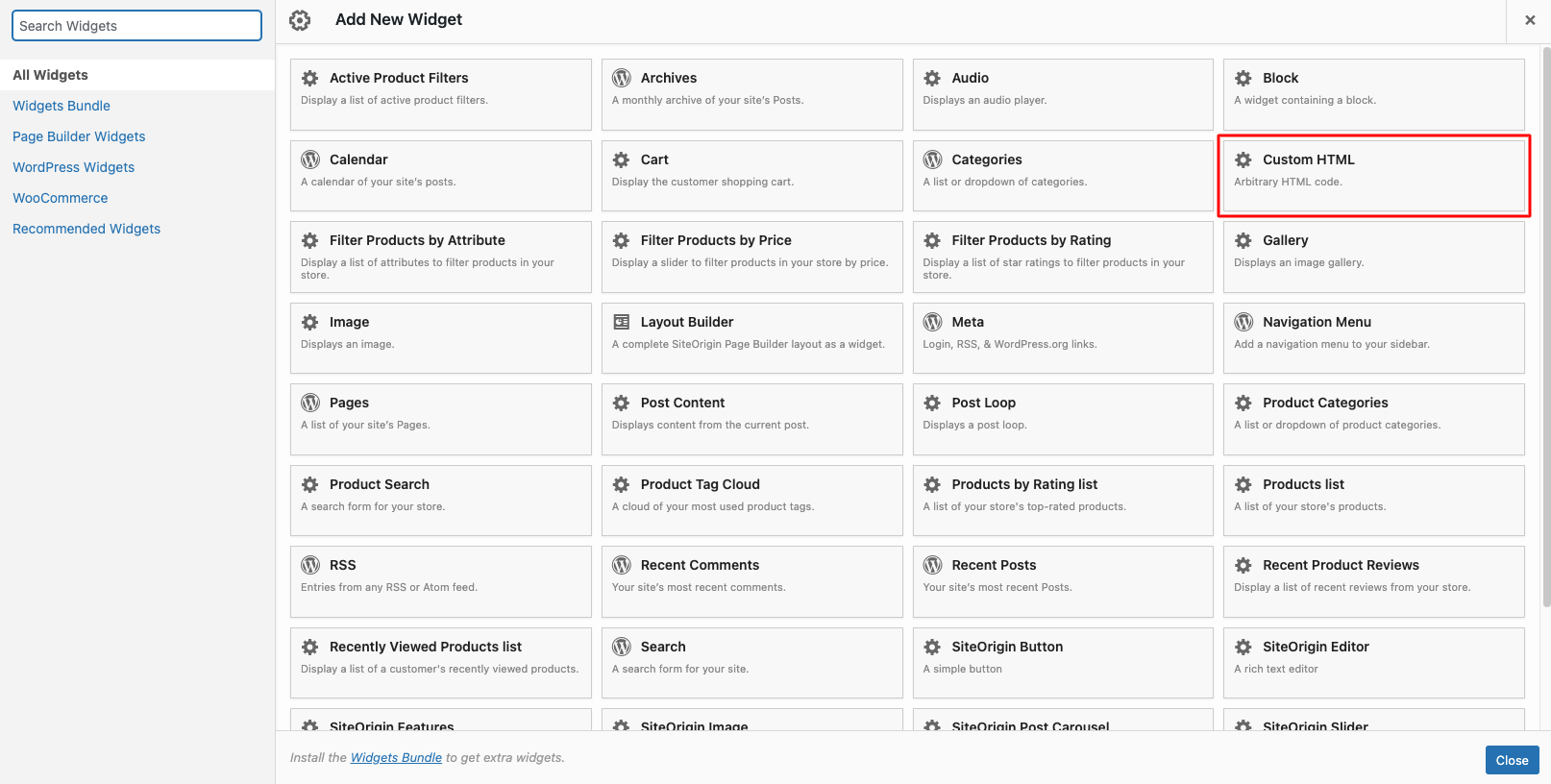
Step 2: Insert a Custom HTML/Text widget to SiteOrigin Builder
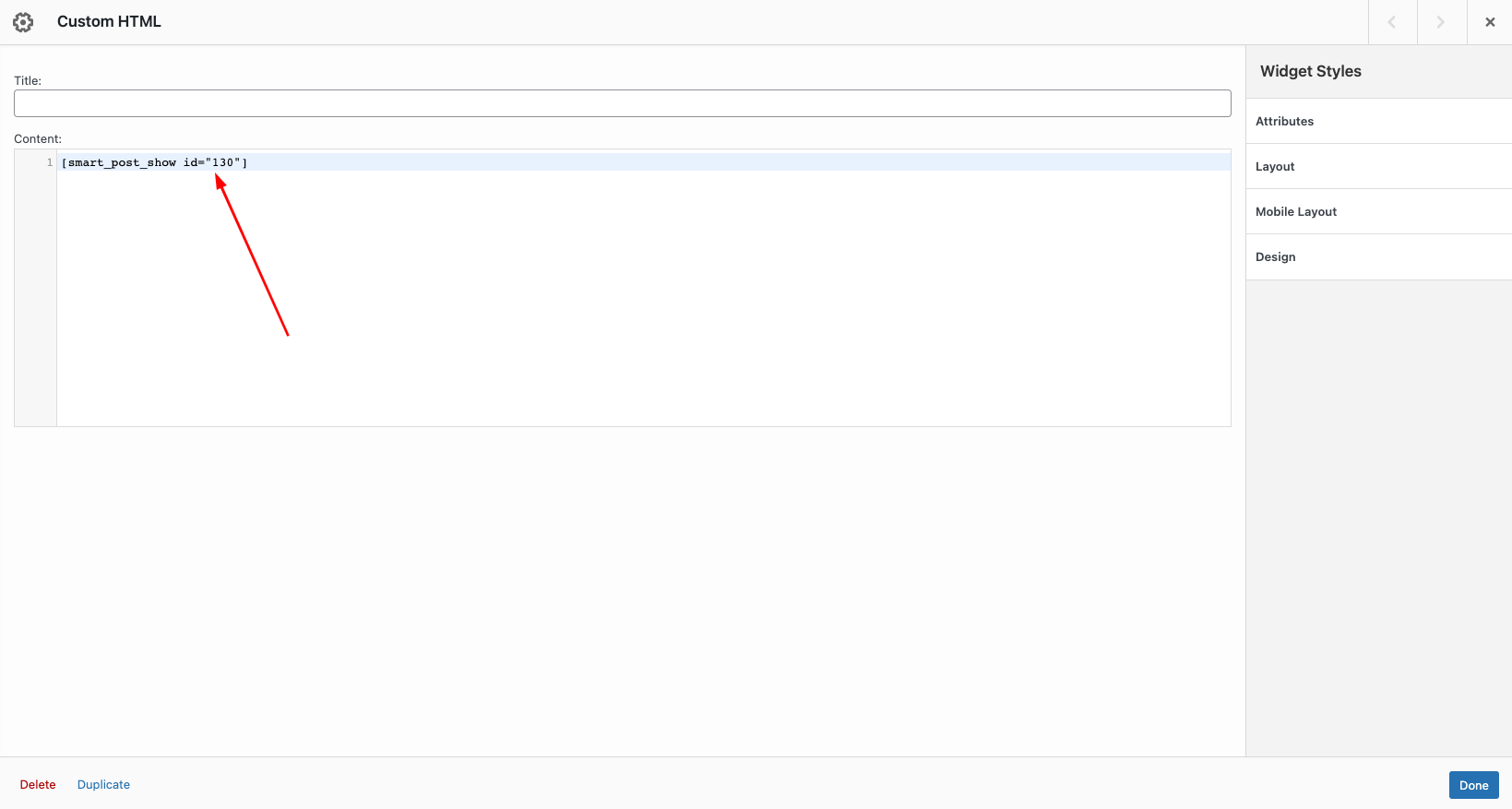
To add the Smart Post Showcase to a page, in SiteOrigin Builder, in SiteOrigin editor, add a Text/Custom HTML widget, then enter the shortcode.
Please note Smart Post Showcase may not work well in the SiteOrigin builder editor itself. To test the Smart Post Showcase, save the page then view the final web page and you will find the carousel working.
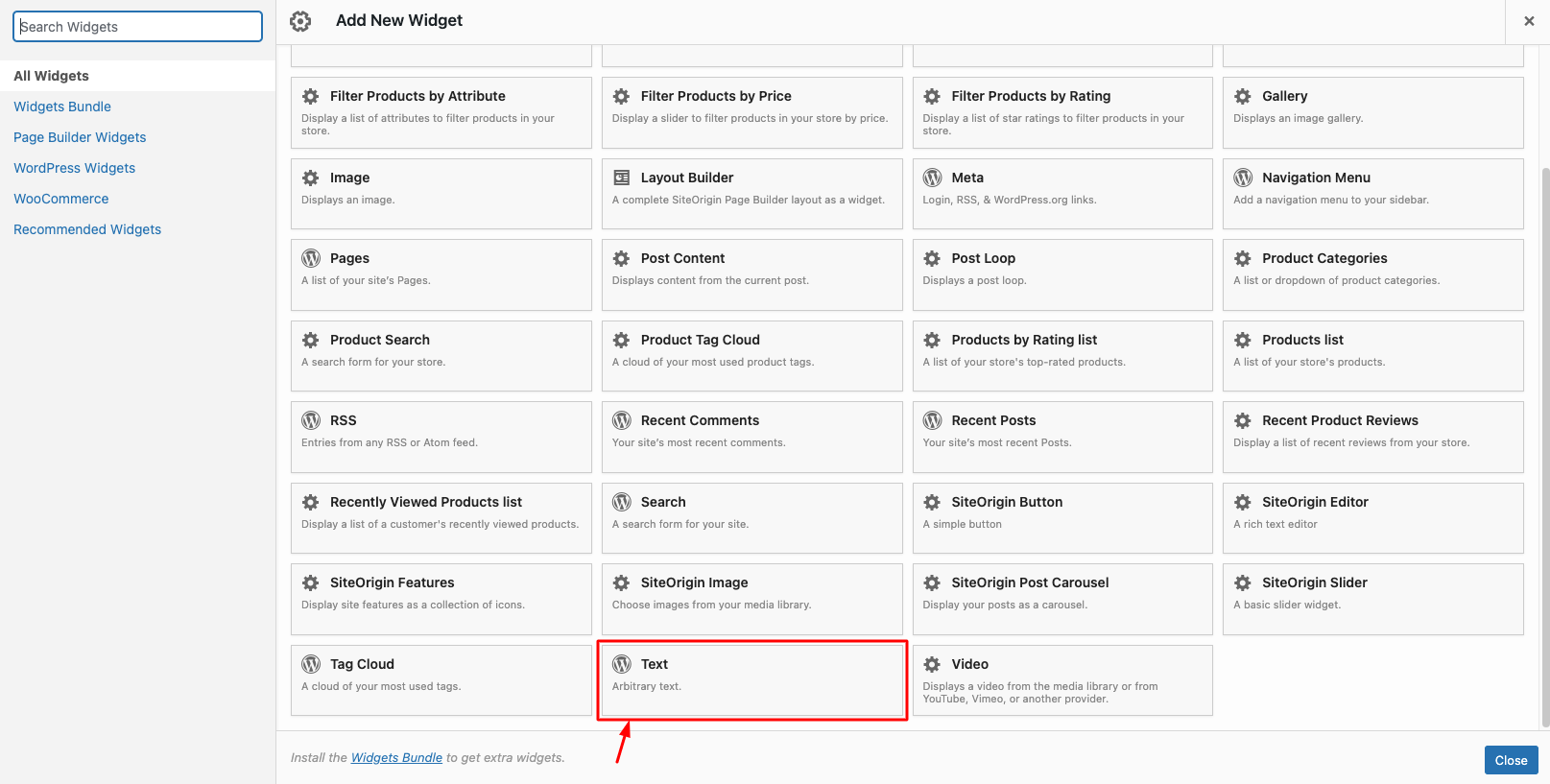
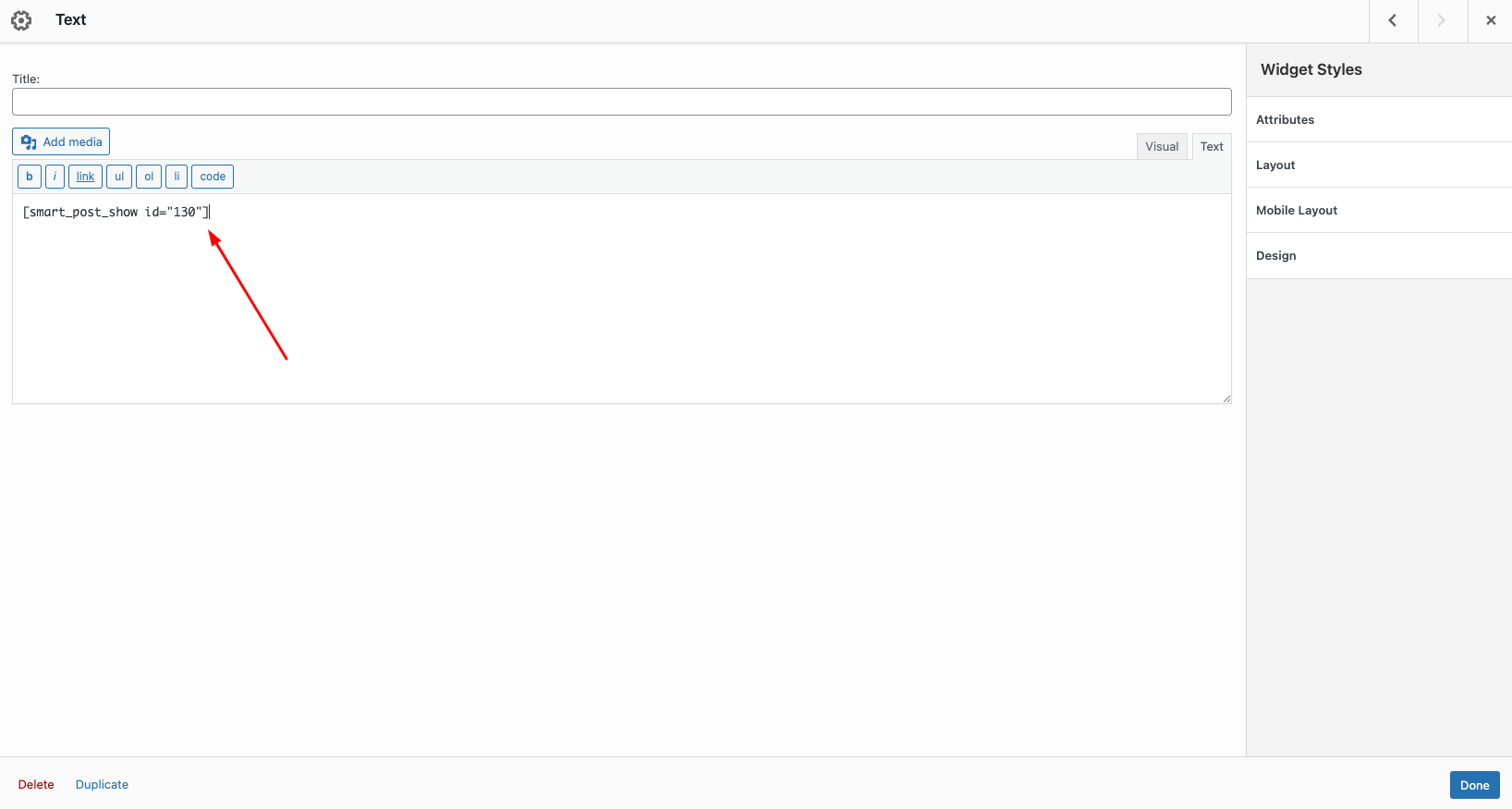
You can also insert the Smart Post Show Shortcode in a Text Widget.
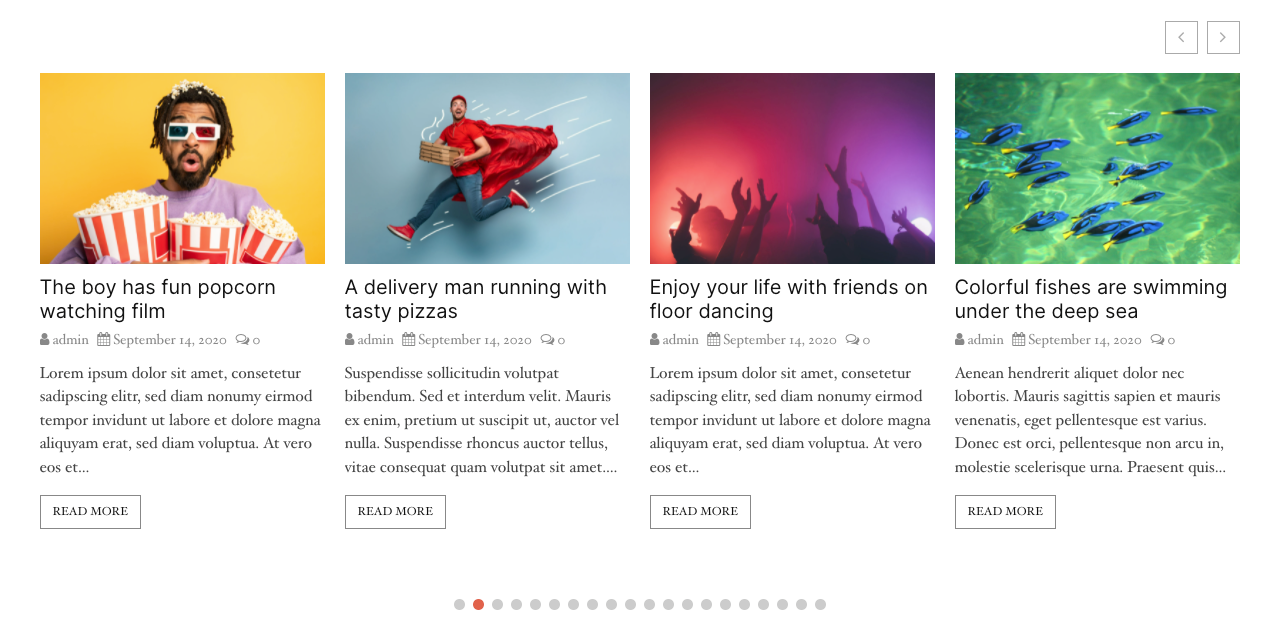
Now publish the page and preview it and you will see the carousel looks like this,