The Themify Builder is the most powerful and easy-to-use page designer and builder for WordPress. Design any layout that you can imagine with its drag and drop interface, and with live preview, you can see everything come together right in front of your eyes. Simply select, drag, and drop, and you’ve built beautiful pages – without any coding! In this article, we will explain how to use the Smart Post Show Pro plugin Shortcodes with Themify Builder.
You can simply follow 2 steps in this tutorial to display Smart Post Show Pro on your web pages using the Themify Builder:
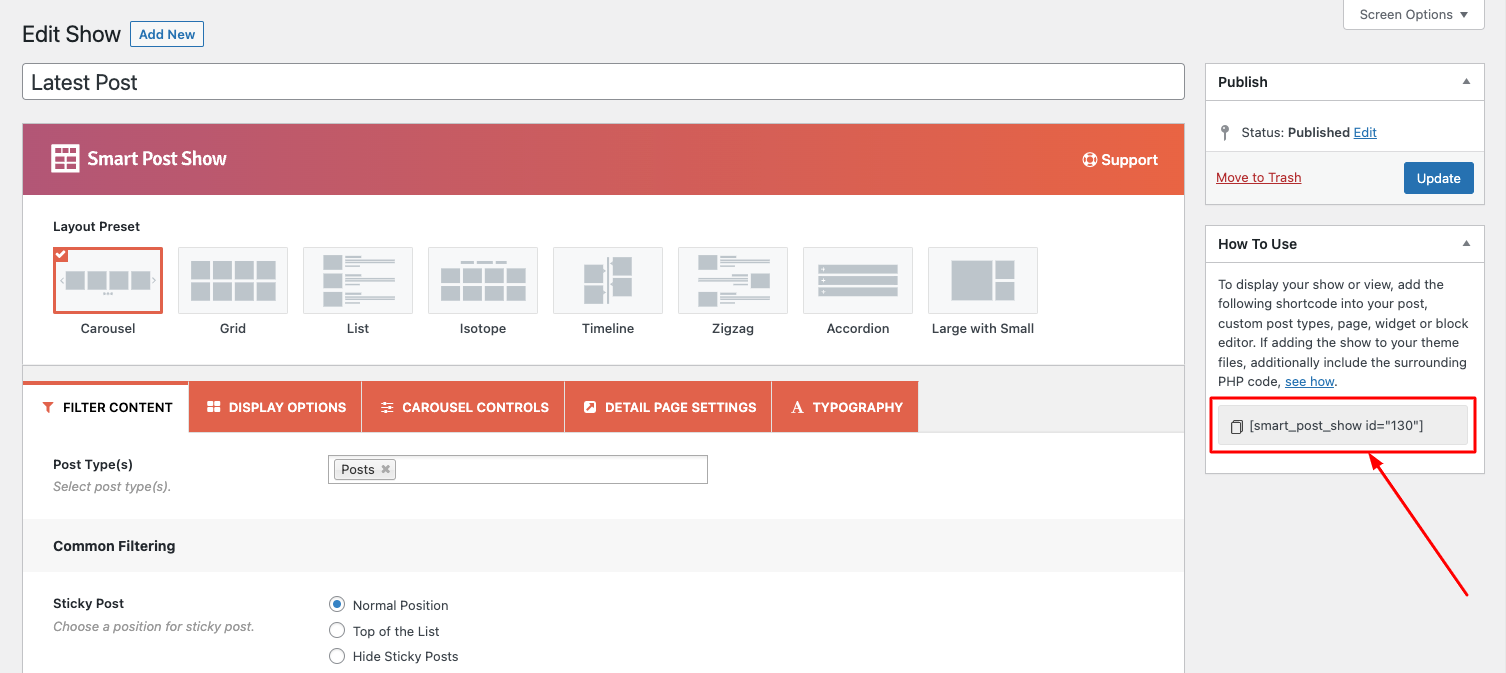
Step 1: Install Smart Post Show Pro plugin and Create a Showcase
Step 2: Insert a Plain Text module to Themify Builder and Enter Smart Post Pro Shortcode
Step 1: Install Smart Post Show Pro plugin and Create a Showcase
You can watch the following quick start video tutorial for how to install Smart Post Show Pro and create a Smart Post Show shortcode and also See How→
Smart Post Show – Getting Started
After creating a Showcase in Smart Post Show Pro, the plugin will provide the Post Show shortcode.

Step 2: Insert a Plain Text module to Themify Builder
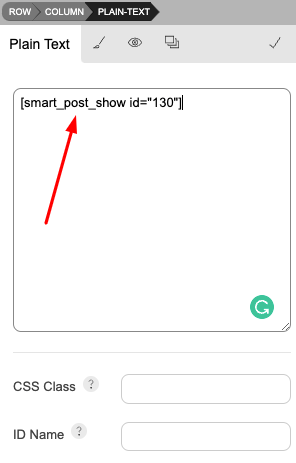
To add the Smart Post Show Showcase to a page, in Themify Builder or in Themify editor, add a plain text module, then enter the shortcode.
Please note Smart Post Show Showcase may not work well in the Themify builder editor itself. To test the Smart Post Show Showcase, save the page then view the final web page and you will find the Shortcode working.
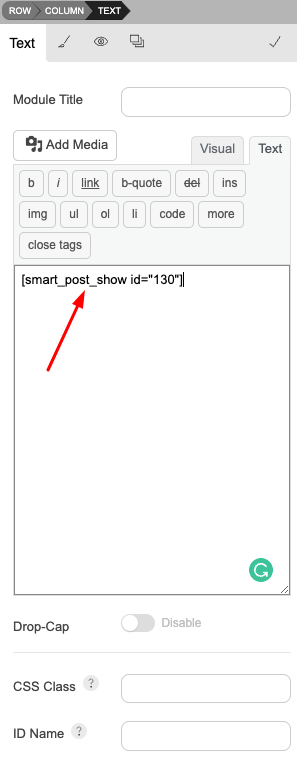
You can also insert the Smart Post Show shortcode in a Text editor.