
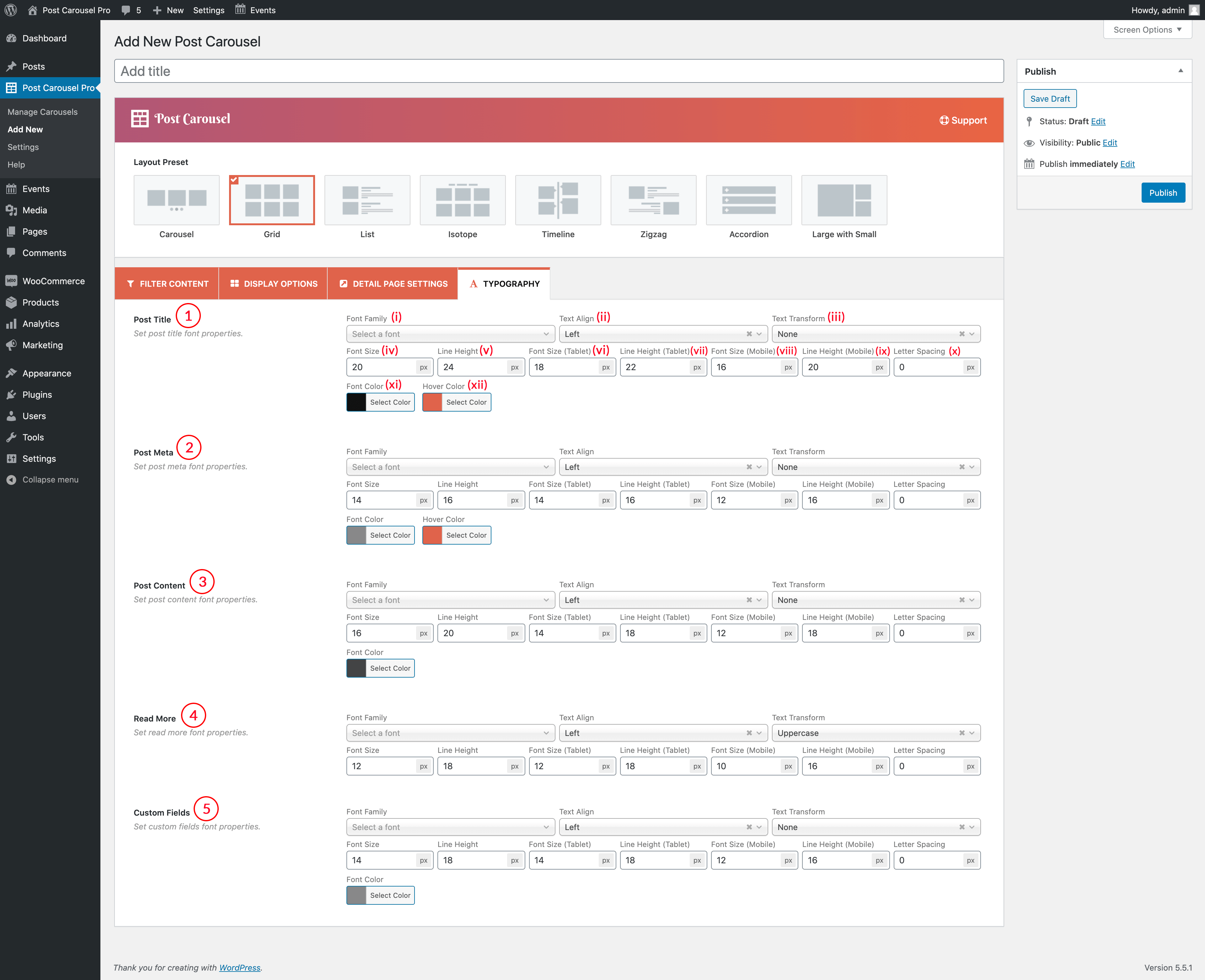
(1) Post Title: Set Post Title font properties as you wish.
Font properties:
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in Smart Post Show Pro. Also, you can search for a specific google font from the search bar of the Font Family field.
(ii) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(iii) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
(iv) Font Size: Users can use a custom font size which is set here in pixel. Set the font size on different devices.
(v) Line Height: The Line–Height property defines the amount of space above and below inline elements. Set the line height on different devices.
(vi) Font Size (Tablet): Users can use a custom font size which is set here in pixel. Set the font size for the tablet view.
(vii) Line Height (Tablet): The Line–Height property defines the amount of space above and below inline elements. Set the line height for the Tablet view.
(viii) Font Size (Mobile): Users can use a custom font size which is set here in pixel. Set the font size for the Mobile view.
(ix) Line Height (Mobile): The Line–Height property defines the amount of space above and below inline elements. Set the line height for the Mobile view.
(x) Letter Spacing: The Letter–Spacing controls the amount of space between each letter in a given element or block of text.
(xi) Font Color: The font color typically means the color specified for the block. You can set any color you want.
(xi) Hover Color: Set the font hover color.
(2) Post Meta: Same as Number (1).
(3) Post Content: Same as Number (1).
(4) Read More: Same as Number (1).
(5) Custom Fields: Same as Number (1).