
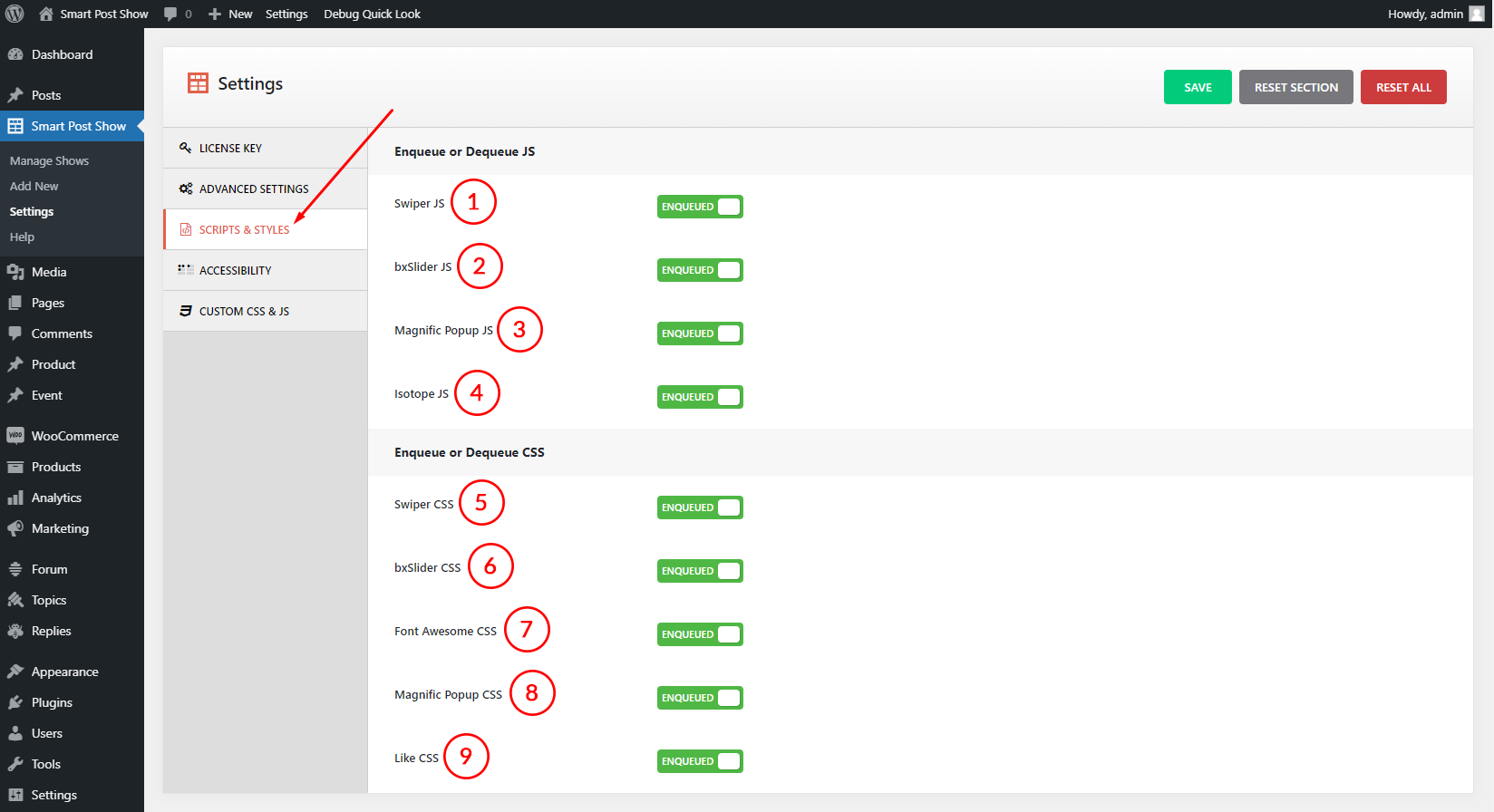
(1) Swiper JS: Swiper JS is a js library that is responsible for creating the carousel. If you are already using this library on your site, you can dequeue it. Otherwise, it is essential to enqueue to run the carousel.
(2) bxSlider JS: boxSlider JS is a js library that helps to create a responsive carousel. If you are already using this library on your site, you can dequeue it. Otherwise, it is also an essential library to run the carousel.
(3) Magnific Popup JS: This JS library is responsible for creating the popup. If you are already using this library on your site, you can dequeue it. Otherwise, it is also an essential library to show the popup of the carousel.
(4) Isotope JS: This JS library is responsible for creating and filtering the system. If you are already using this library on your site, you can dequeue it. Otherwise, it is also an essential library to enable the filter system of the carousel.
(5) Swiper CSS: It is the stylesheet for the swiper library that the carousel developed with the swiper library. If you are already using this library on your site, you can dequeue it.
(6) bxSlider CSS: It is the stylesheet for the bxSlider library that the carousel developed with the bxSlider library. If you are already using this library on your site, you can dequeue it.
(7) Font Awesome CSS: This CSS library is responsible for the iconic font. If you are already using this library on your site, you can dequeue it.
(8) Magnific Popup CSS: This stylesheet helps to style the popup. It is associated with the Magnific Popup JS library. If you are already using this library on your site, you can dequeue it.
(9) Like CSS: It is also responsible for popup creation. You can enqueue or dequeue it.