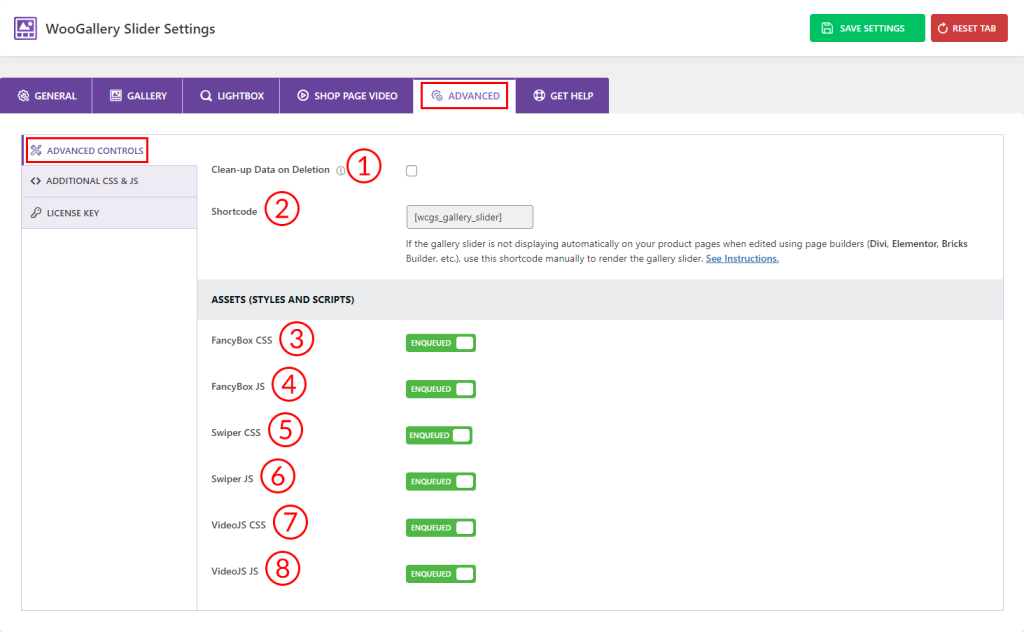
Advanced Controls:

1) Clean-up Data on Deletion: Check this box to completely remove all of its data when the plugin is deleted.
2) Shortcode: If the WooGallery is not displaying automatically on your product pages when edited using page builders, use this shortcode [wcgs_gallery_slider] manually to render the WooGallery.
Assets (Styles and Scripts)
3) FancyBox CSS: Enqueue or Dequeue the Fancybox CSS if you want from here.
4) FancyBox JS: Enqueue or Dequeue the Fancybox JS if you want from here.
5) Swiper CSS: Enqueue or Dequeue the Swiper CSS if you want from here.
6) Swiper JS: Enqueue or Dequeue the Swiper JS if you want from here.
7) VideoJS CSS: Enqueue or Dequeue the VideoJS CSS if you want from here.
9) VideoJS JS: Enqueue or Dequeue the VideoJS JS if you want from here.
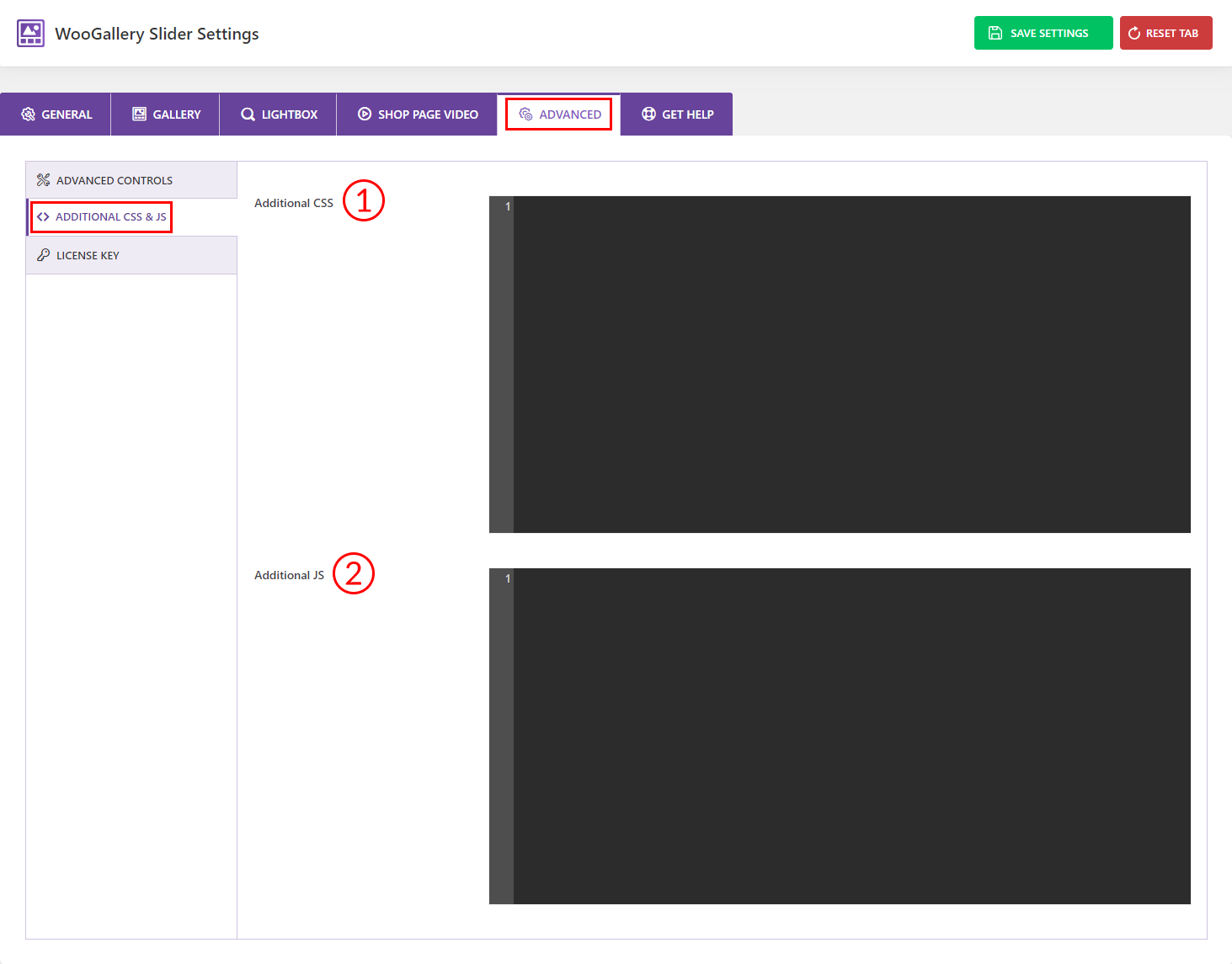
Additional CSS & JS:

1) Additional CSS: Write custom CSS to override the default style.
2) Additional JS: Write custom JS to override the default style.
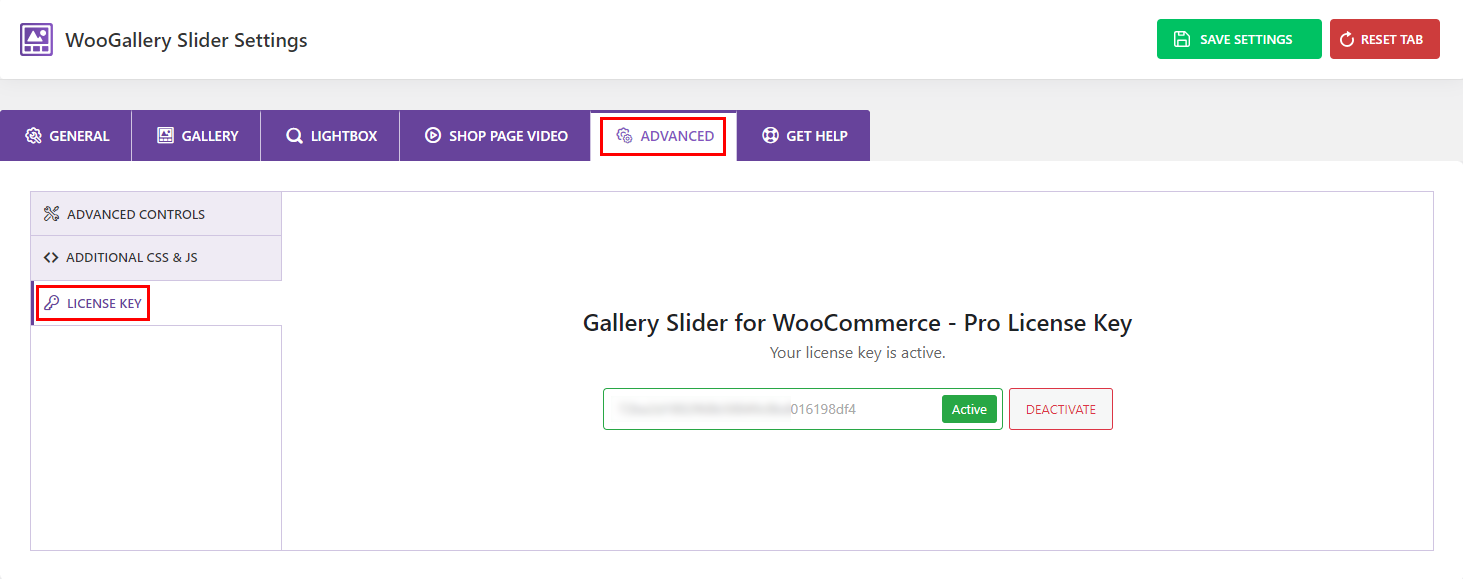
License Key:

Activate the License key to make the plugin work. To find more information about how to activate the License Key, check here.