
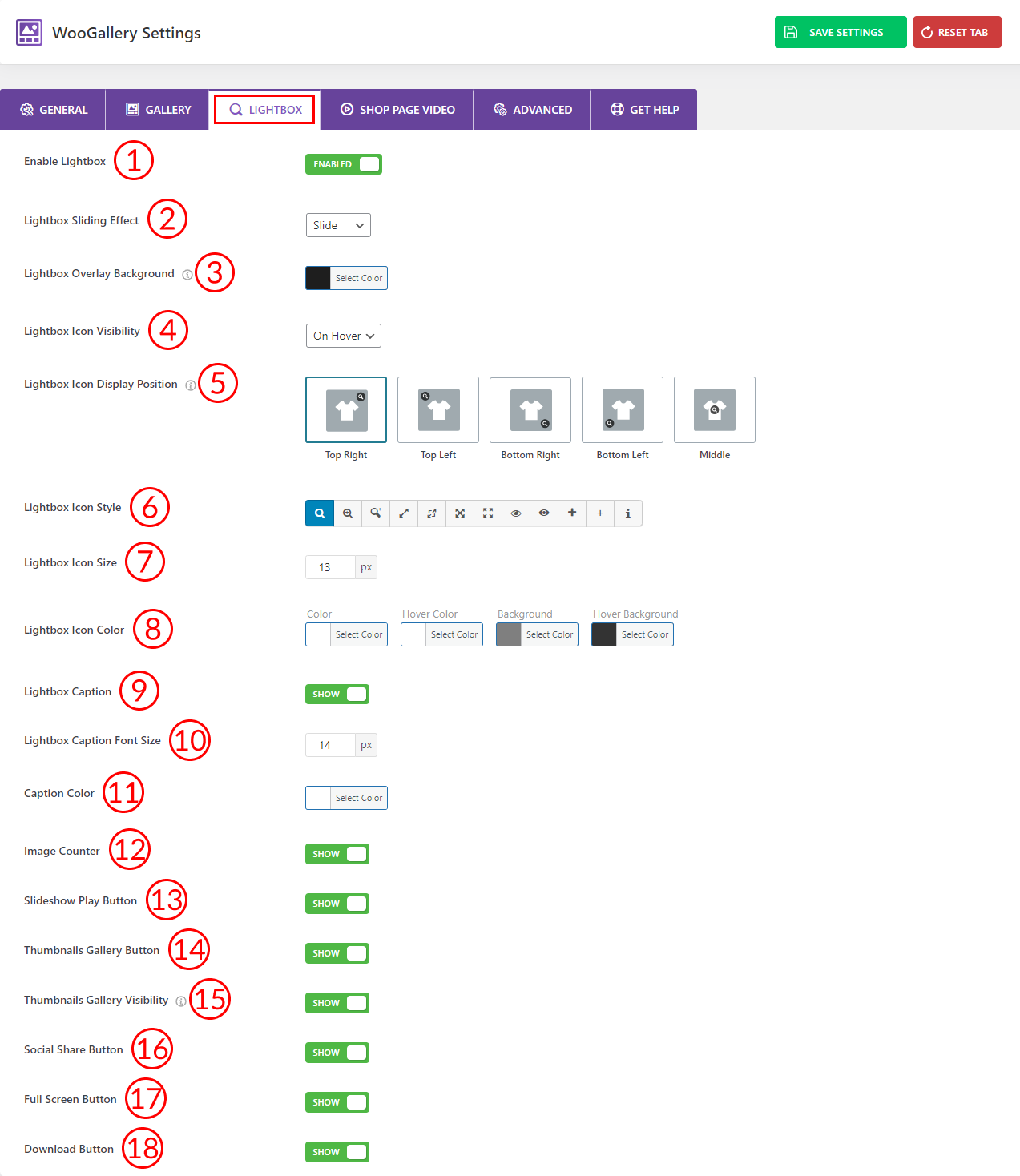
1) Enable Lightbox: Use the option to Enable/Disable the lightbox for your product gallery.
2) Lightbox Sliding Effect: Select any lightbox sliding effects you want from the dropdow. Available effects are:
- Slide
- Fade
- Rotate
- Circular
- Tube
3) Lightbox Overlay Background: Set a lightbox overlay background color from here.
4) Lightbox Icon Visibility: Select any of the options from the dropdown for the lightbox icon visibility.
5) Lightbox Icon Display Position: Select a display position for the lightbox icon from here. Available positions are:
- Top Right
- Top Left
- Bottom Right
- Bottom Left
- Middle
6) Lightbox Icon Style: Choose a lightbox icon style from here. More than 12 different styles are available.
7) Lightbox Icon Size: Set the lightbox icon size as you wish.
8) Lightbox Icon Color: Set the lightbox icon color, hover color, background color, and hover background color.
9) Lightbox Caption: Use the option to Show/Hide the lightbox caption.
10) Lightbox Caption Size: Set the lightbox caption size as you wish.
11) Caption Color: Change the caption color from here.
12) Image Counter: Use the option to Show/Hide the lightbox image counter from here.
13) Slideshow Play Button: Use the option to Show/Hide the slideshow play button.
14) Thumbnails Gallery Button: Use the option to Show/Hide thumbnail gallery buttons.
15) Thumbnails Gallery Visibility: Use the option to Show/Hide the thumbnail gallery visibility.
16) Social Share Button: Use the option to Show/Hide the social share button.
17) Full-Screen Button: Use the option to Show/Hide the image full-screen button.
18) Download Button: Use the option to Show/Hide the product image download button.