
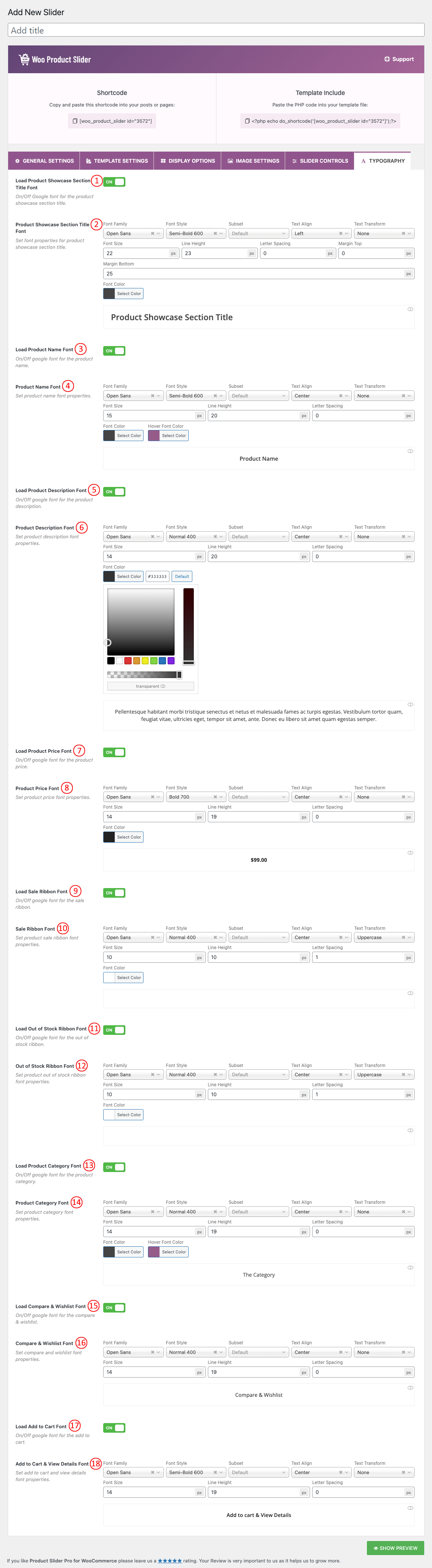
(1) Load Product Showcase Section Title Font: A user can ON/OFF Google Fonts with this option.
Turning ON:
- Google Fonts will be loaded for the Slider Section Title.
- In the case of CSS, it adds the ‘font-family’ property in the markup.
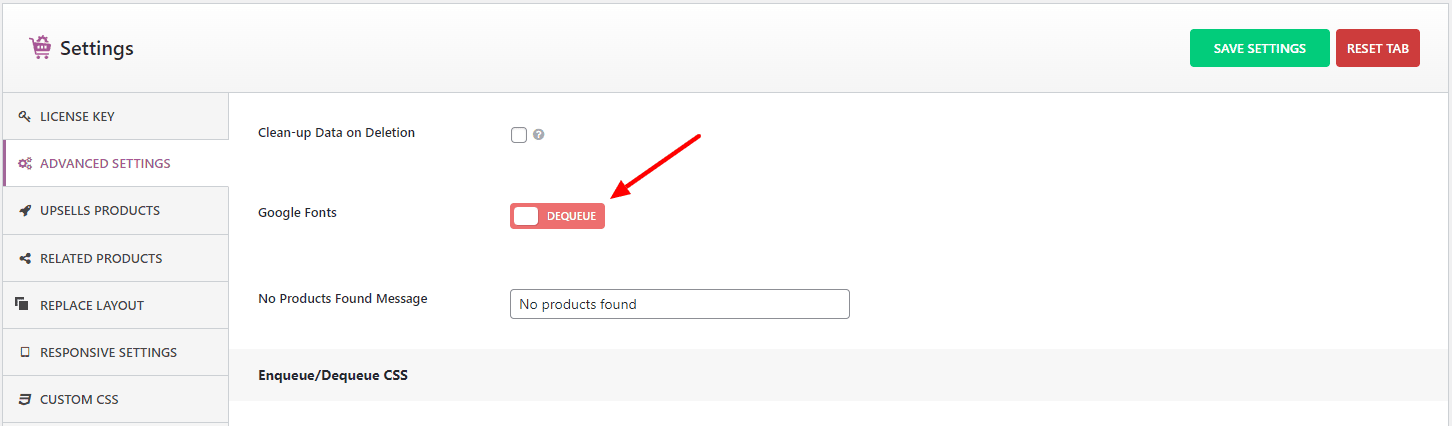
- It won’t work if the Google Fonts feature is turned Dequeue from the ‘Settings→ ADVANCED SETTINGS’ field of the plugin.

By default, the option is always ENQUEUE.
Turning OFF:
- Google Fonts will stop loading for the slider section title.
- The font family will be loaded from the theme automatically.
(2) Product Showcase Section Title Font: Set Slider Section Title font properties as you wish.
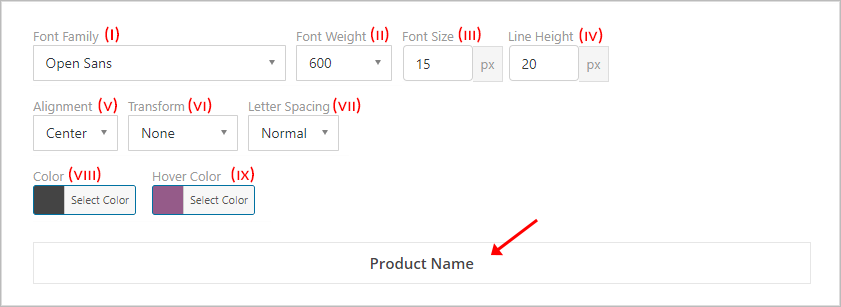
Font properties:

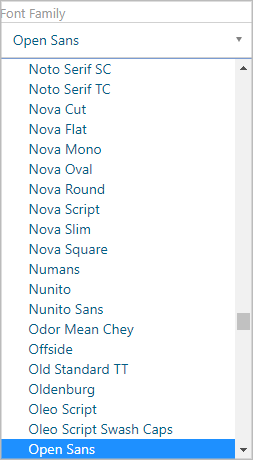
(I) Font Family: There are 900+ Google Fonts available for free to use. Choose a font for free use in WordPress Carousel. Also, you can search for a specific google font from the search bar of the Font Family field.

(II) Font Weight: Available font weight for the selected font like-
- 300
- 300italic
- Regular
- Italic
- 600
- 600italic
- 700
- 700italic
- 800
- 800italic
(III) Font Size: Users can use a custom font size which is set here in pixel. The default value is 22px.
(IV) Line Height: The Line–Height property defines the amount of space above and below inline elements. The default value is 20px. You can set it as you like.
(V) Alignment: Set the alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(VI) Transform: The Text Transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
- Initial
- Inherit
(VII) Letter Spacing: The Letter–Spacing controls the amount of space between each letter in a given element or block of text. Available Letter Spacing options are:
- Normal
- 0.3px
- 0.5px
- 1px
- 1.5px
- 2px
- 3px
- 5px
- 10px
(VIII) Color: The font color typically means the color specified for the block. You can set any color as you want.
(IX) Hover Color: Add a font hover color.
You can see a live preview according to your font properties settings in the red mark section.
(3) Load Product Name Font: Same as Number (1).
(4) Product Name Font: Same as Number (2) except Hover Color.
(5) Load Product Description Font: Same as Number (1).
(6) Product Description Font: Same as Number (2).
(7) Load Product Price Font: Same as Number (1).
(8) Product Price Font: Same as Number (2).
(9) Load Sale Ribbon Font: Same as Number (1).
(10) Sale Ribbon Font: Same as Number (2).
(11) Load Out of Stock Ribbon Font: Same as Number (1).
(12) Out of Stock Ribbon Font: Same as Number (2).
(13) Load Product Category Font: Same as Number (1).
(14) Product Category Font: Same as Number (2) except Hover Color.
(15) Load Compare & Wishlist Font: Same as Number (1).
(16) Compare & Wishlist Font: Same as Number (2) except Font Color and Hover Color.
(17) Load Add to Cart Font: Same as Number (1).
(18) Add to Cart & View Details Font: Same as Number (2) except Font Color and Hover Color.