
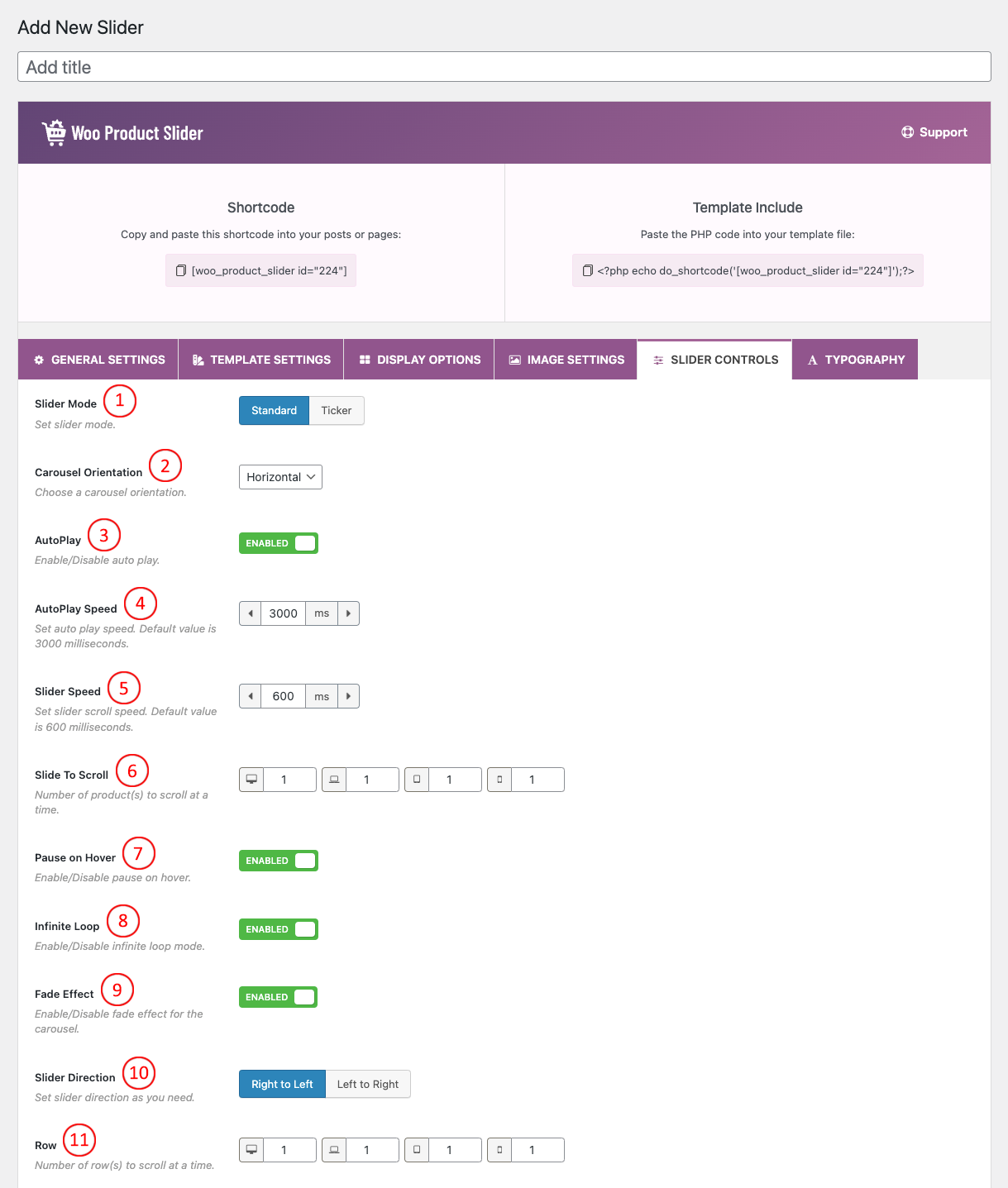
(1) Slider Mode: There are two Slider Modes available in the Slider Controls. They are:
- Standard: Standard Mode denotes the Product Slider to run in a carousel mode with an interval between the slider items. By default, this option is turned ON. You can change this if you want.
- Ticker: Ticker Mode denotes the Product Slider to run smoothly without any interval between the slider items. By default, this option is turned OFF. You can change this if you want.
(2) Carousel Orientation: Choose one of the carousel orientations you want. They are:
- Horizontal
- Vertical
(3) AutoPlay: AutoPlay Attribute is utilized to determine that the Product Slider ought to automatically begin playing when the web page is loaded. With this feature, you can switch ON/OFF AutoPlay.
(4) AutoPlay Speed: Set auto-play speed. The default value is 3000 milliseconds. 1000 milliseconds is equivalent to 1 second.
(5) Slider Speed: Set sliding or scrolling speed. The default value is 600 milliseconds for Slider Speed.
(6) Slide to Scroll: This option is used to scroll/slide the Number of products one after another on various devices. By default Slide to Scroll, the value is set “1” for all devices. You can change the value as you want.
(7) Pause On Hover: Pause slider autoplay on hover. Options are ON and OFF. The default value is ON.
(8) Infinite Loop: Turn this option ON to run the slider continuously. If you have turned OFF this feature then the slider loop will stop after once.
(9) Fade Effect: Enable/Disable the fade effect for the carousel.
(10) Slider Direction: There are two types of direction Product Carousel plugin. In the RTL mode of the website, if you want to change the direction of the slider then just change the direction from this option.
- Right to Left: The carousel will start sliding Right to Left.
- Left to Right: The carousel will start sliding Left to Right.
(11) Row: Set How many Rows you want to show in the carousel as well as how many Rows you want to scroll at a time. The default Row value is 1 for all devices.

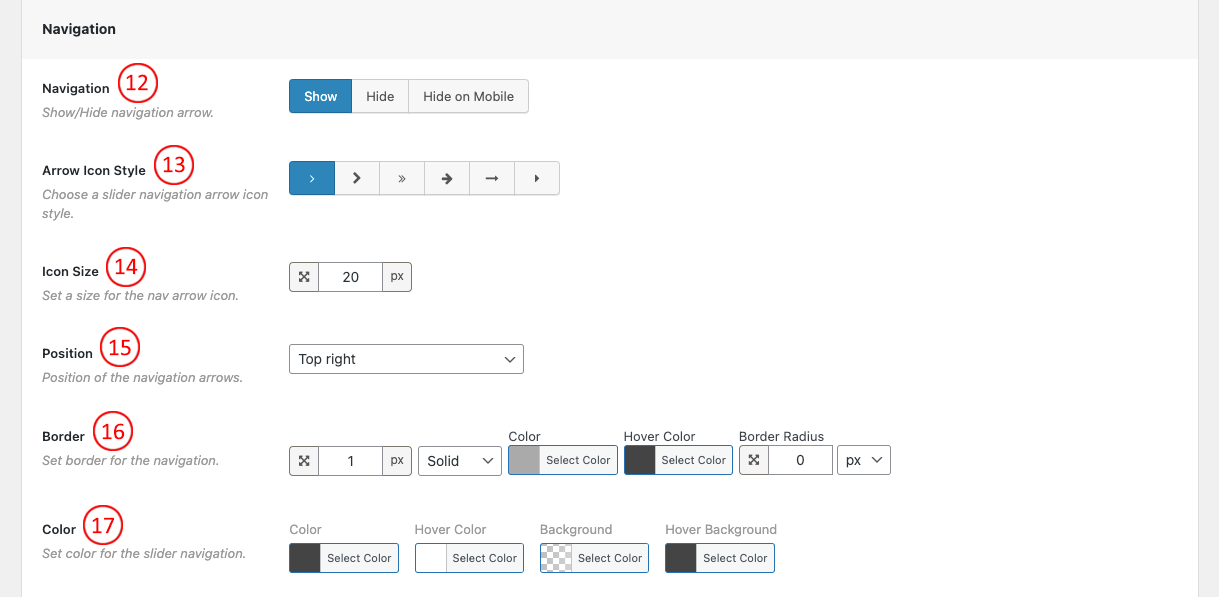
(12) Navigation: Navigation indicates users move from one Product image to another. There are three Navigation options.
- Show: Navigation will appear on all devices.
- Hide: Navigation will not show on any devices.
- Hide on mobile: Navigation will only hide on mobile devices.
(13) Arrow Icon Style: There are 6 different Icon Styles available in the plugin. Choose one to show in the Product slider navigation.
(14) Icon Size: Set a size for the navigation arrow icon in pixels.
(15) Position: Select a Position for the Navigation Arrows. Available Options are:
- Top right
- Top center
- Top left
- Bottom Left
- Bottom center
- Bottom right
- Vertically center
- Vertically center inner
- Vertically center inner on hover
(16) Border: Set a Border, Border Color, Hover Color, and Border Radius for navigation.
(17) Color: Set a navigation icon Color, Hover Color, Background, Hover Background.

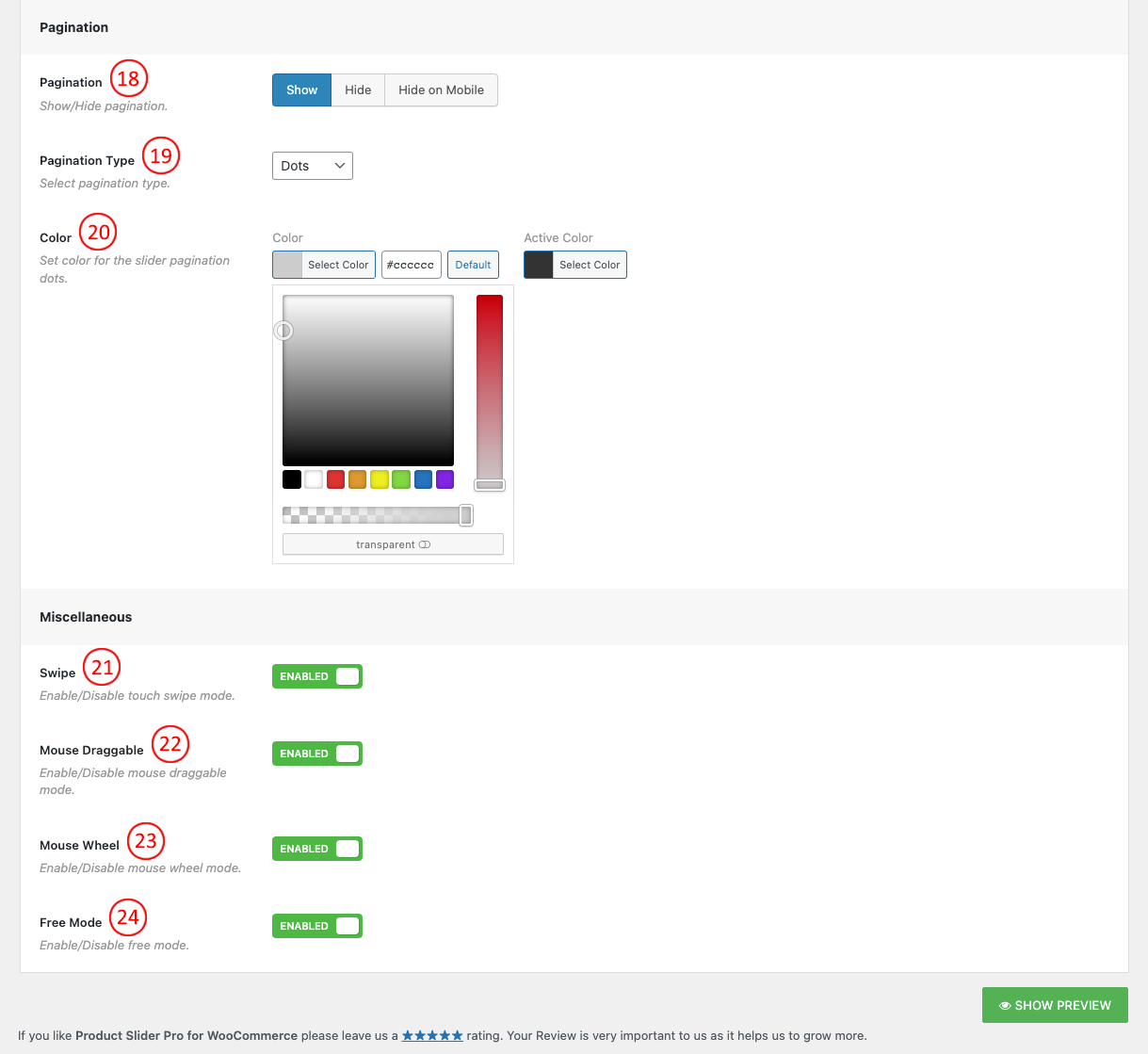
(18) Pagination: Pagination indicates the active item which users see in the Slider. There are three pagination options.
- Show: Pagination will appear on every device.
- Hide: Pagination will not show on any device.
- Hide on Mobile: Pagination will only hide on mobile devices.
(19) Pagination Type: There are two types of Pagination. Select one between:
- Numbers
- Dots
(20) Color: If you select the pagination type as Dots, you can set Dot’s color as you wish.
(21) Swipe: This option permits users to drag or Swipe straightforwardly to a slide regardless of the slide to scroll.
(22) Mouse Draggable: If the option is Enabled you can move the carousel item by clicking on it with the mouse and dragging it in a certain direction. You are allowed to Enable/Disable the option.
(23) Mouse Wheel: To add mouse wheel scrolling Enable the mouse wheel mode. You can Disable the mouse wheel mode if you want.
(24) Free Mode: To enable the free mode scrolling of the carousel Enable the option. You can Disable the free mode if you want.