
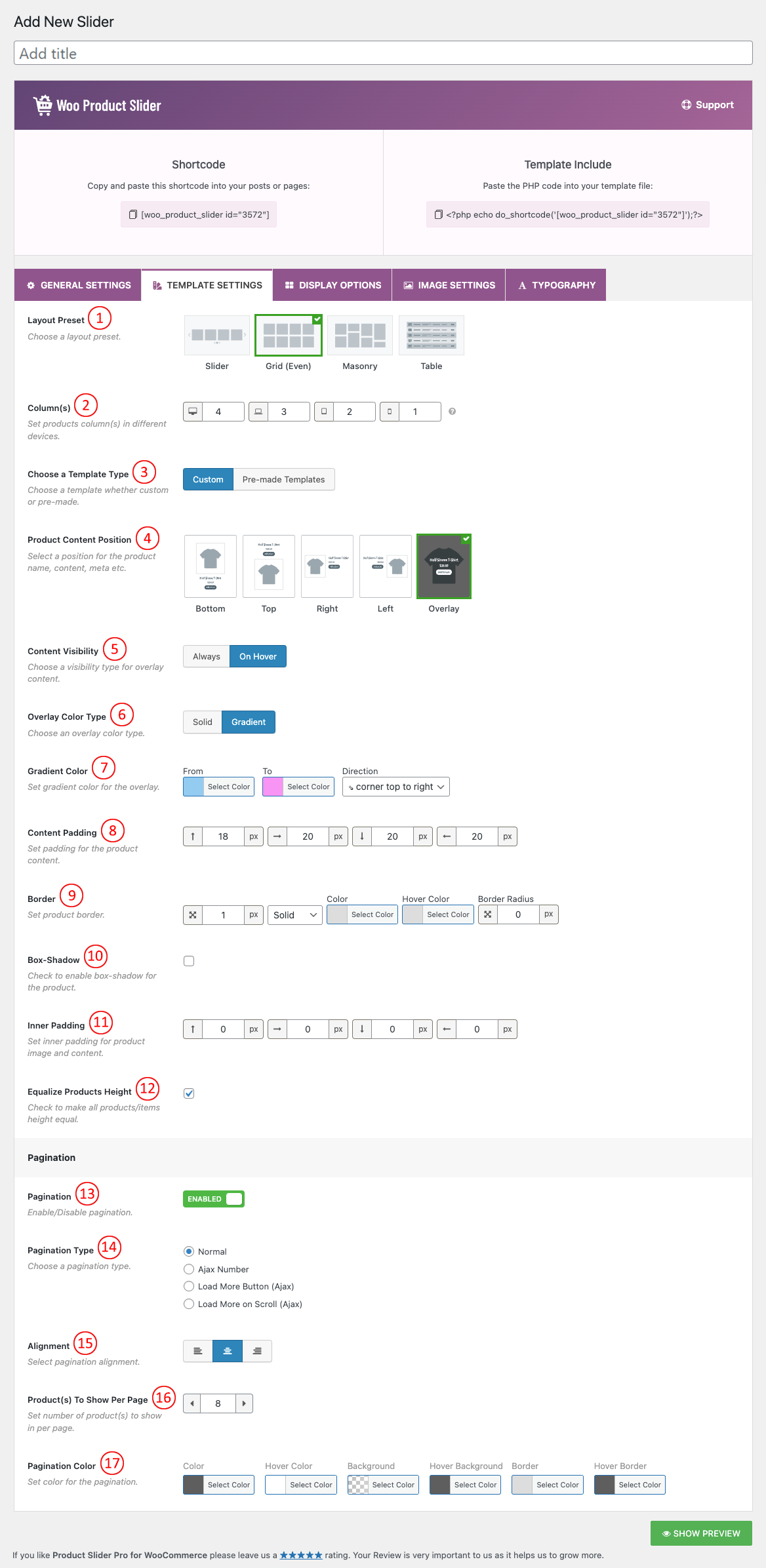
(1) Layout Preset: Choose a layout preset you want from the 4 available options.
(2) Column(s): Set slider column(s) in different devices (Desktop, Mobile, etc).
(3) Choose a Template Type: You can choose a template type as you wish.
- Custom: Customize the template as you want from here.
- Pre-Made Templates: You can choose a pre-made template from this option. There are twenty-eight (28) pre-made templates available.
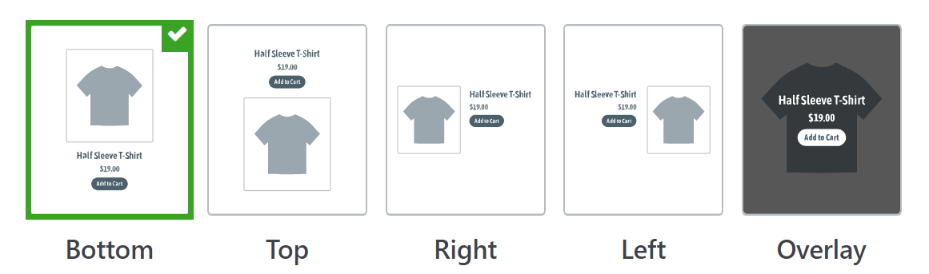
(4) Product Content Position: Content position is where you want to display your product content. Select a position for the content title, description, meta, etc. Options are below:
- Bottom: Content will display Below the image.
- Top: Content will display Above the image.
- Right: Content will display at the Right of the image.
- Left: Content will display at the Left of the image.
- Overlay: Content will display when users hover over an image

(5) Content Visibility: Choose a visibility type for overlay content.
- Always
- On Hover
(6) Overlay Color Type: Choose an overlay color type.
- Solid
- Gradient
(7) Gradient Color: Set gradient color for the overlay.
(8) Content Padding: Set padding for the product content.
(9) Border: Set product border.
(10) Box-Shadow: Check to enable box-shadow for the product.
- Box-Shadow Values: Set box-shadow property values for the product.
(11) Inner Padding: Set inner padding for product image and content.
(12) Equalize Products Height: Check to make all products/items height equal.
N.B. Pagination (The pagination options appear here when you select the Grid layout)
(13) Pagination: Enable/Disable pagination.
(14) Pagination Type: Choose a pagination type.
- Normal
- Ajax Number
- Load More Button (Ajax)
- Load More on Scroll (Ajax)
(15) Alignment: Select pagination alignment.
(16) Product(s) To Show Per Page: Set the number of the product(s) to show per page.
(17) Pagination Color: Set the color for the pagination.