
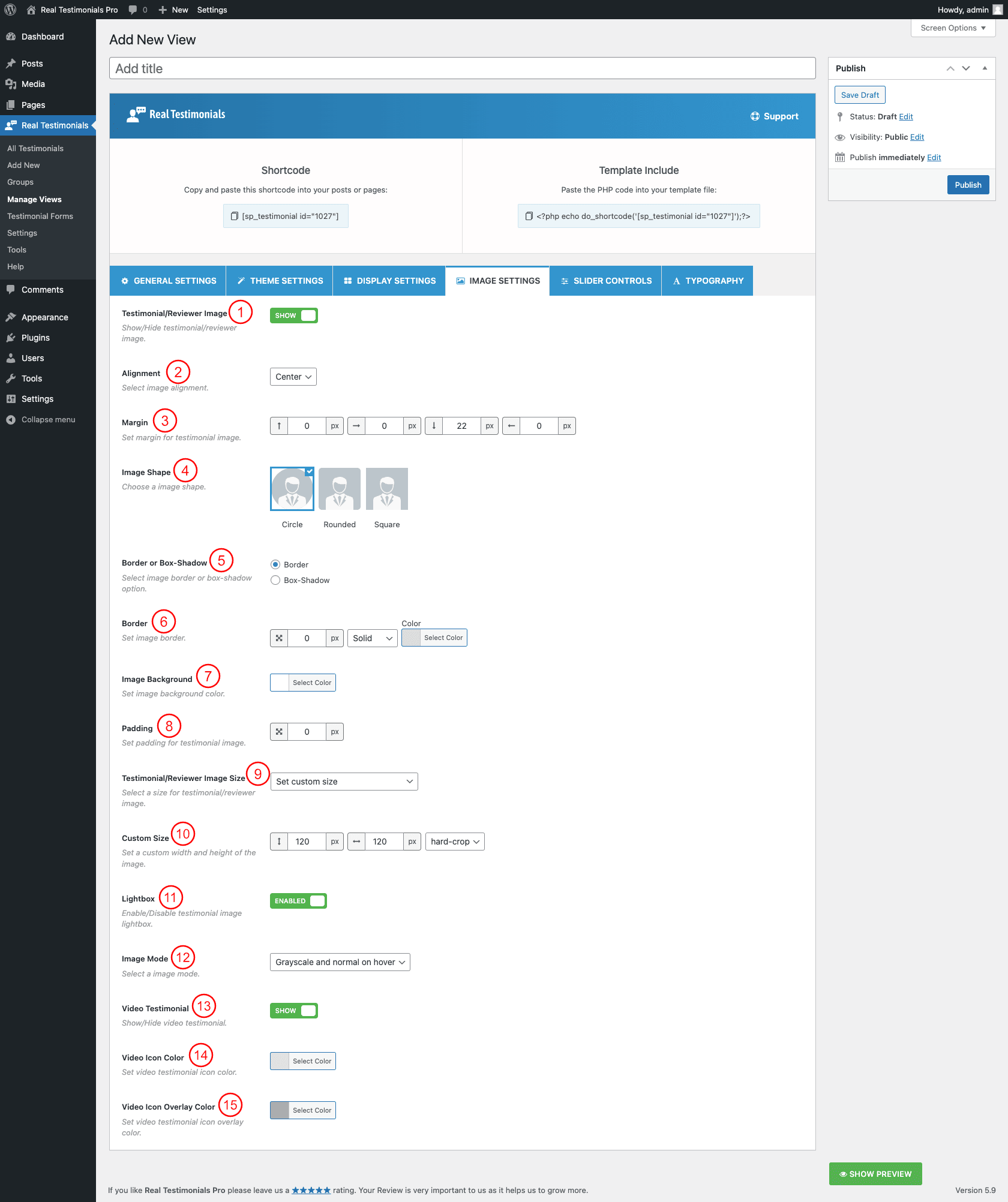
(1) Testimonial/Reviewer Image: Use this option to either hide or show the testimonial image.
(2) Alignment: Select the testimonial image alignment. The following alignments are available to set-
- Left
- Right
- Top
(3) Margin: Set a margin for Testimonial Slider.
(4) Image Shape: Choose the image shape. The following image shapes are available-
- Square
- Rounded
- Circle
(5) Border or Box-Shadow: Select an image border or box-shadow option. If you select the border, you will find a border-style option. Similarly, if you select a box-shadow, you will find the option for a box-shadow. If you select Border from the above then the below file will be added.
(6) Border: Set image border in pixels.
(7) Image Background: Set image background color.
(8) Padding: Set image padding. The default value is 0px.
(9) Testimonial/Reviewer Image Size: Select which size image to show with your Testimonials. The following image sizes are available for the testimonial image-
- Thumbnail – hard:150×150
- Medium – soft:300×300
- Medium_large – soft:768×0
- Large – soft:1024×1024
- 1536×1536 – soft:1536X1536
- 2048×2048 – soft:2048X2048
- Woocommerce_thumbnail – hard:300X300
- Woocommerce_single – soft:600X0
- Woocommerce_gallery_thumbnail – hard:100X100
- Shop_catalog – hard:300X300
- Shop_single – soft:600X0
- Shop_thumbnail – hard:100X100
- Original uploaded image
- Set custom size
If you select a custom size, you will get the following option to set the custom testimonial image size.
(10) Custom Size: Set a custom width and height of the image. The following cropping options are available as well-
- soft-crop
- hard-crop
(11) Lightbox: Enable or disable the lightbox option for the testimonial image.
(12) Image Mode: Select image mode from the following options.
- None
- Grayscale and normal on hover
- Grayscale on hover
- Always grayscale
(13) Video Testimonial: You can either hide or show the video testimonial. If you show the video testimonial, you will get the following color options to style it-
(14) Video Icon Color: Set color video testimonial icon.
(15) Video Icon Overlay Color: Set video testimonial icon overlay color.