
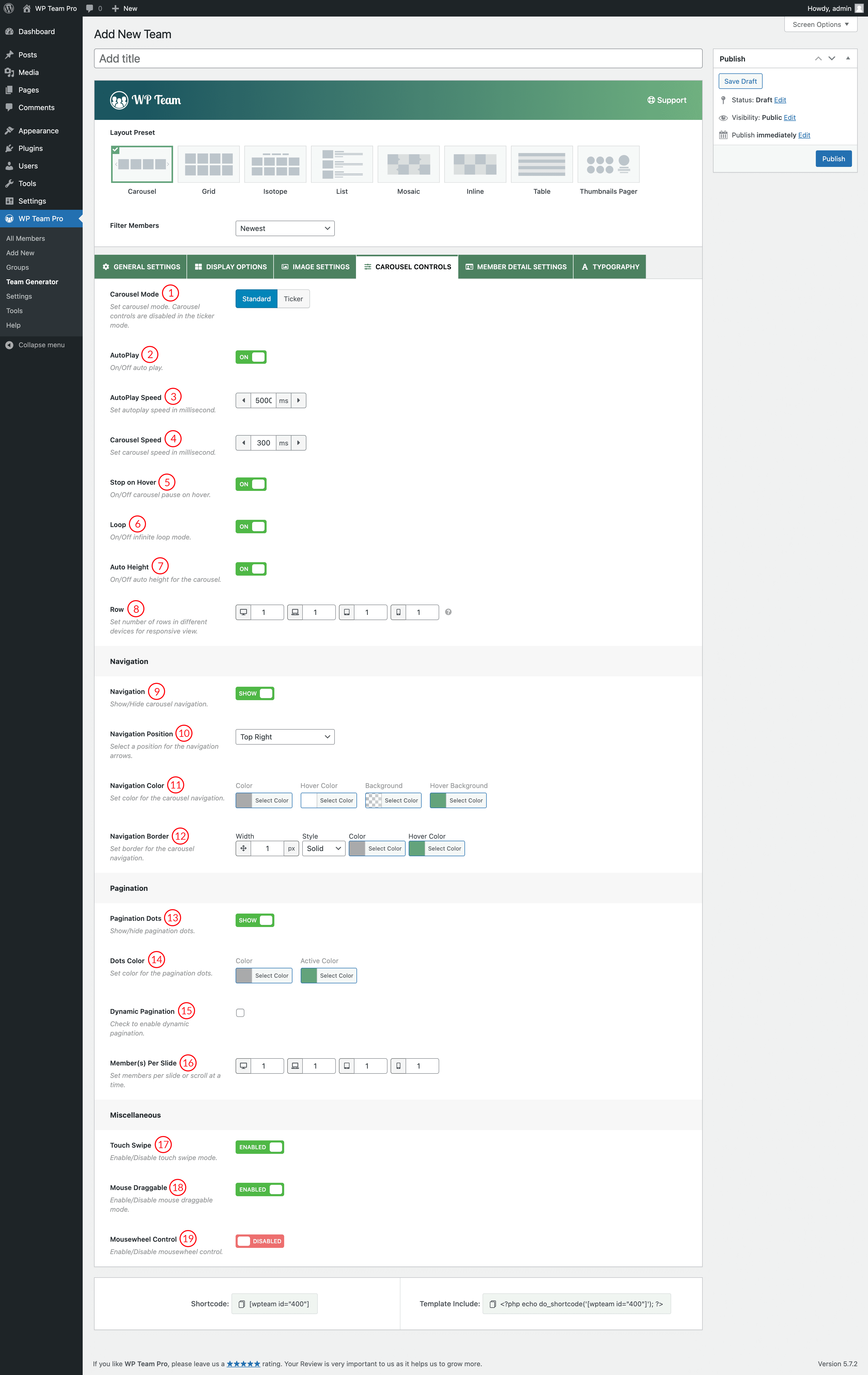
(1) Carousel Mode: Choose your expected carousel mode. The following three different carousel modes are available to present your posts.
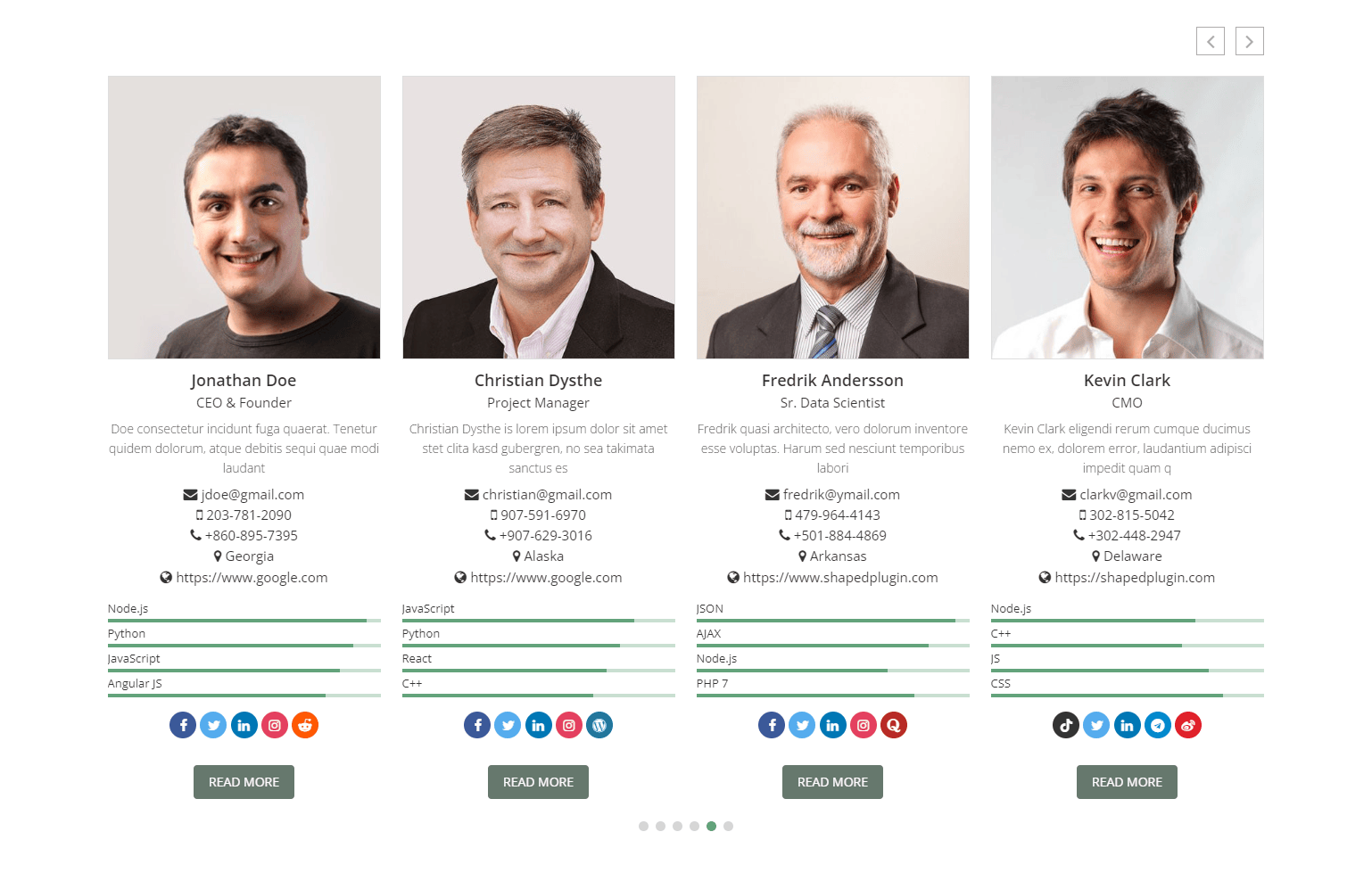
- Standard: It is the standard and default carousel mode to showcase the posts in a sliding manner. If you choose this carousel mode, you will get an output something like the following demo-

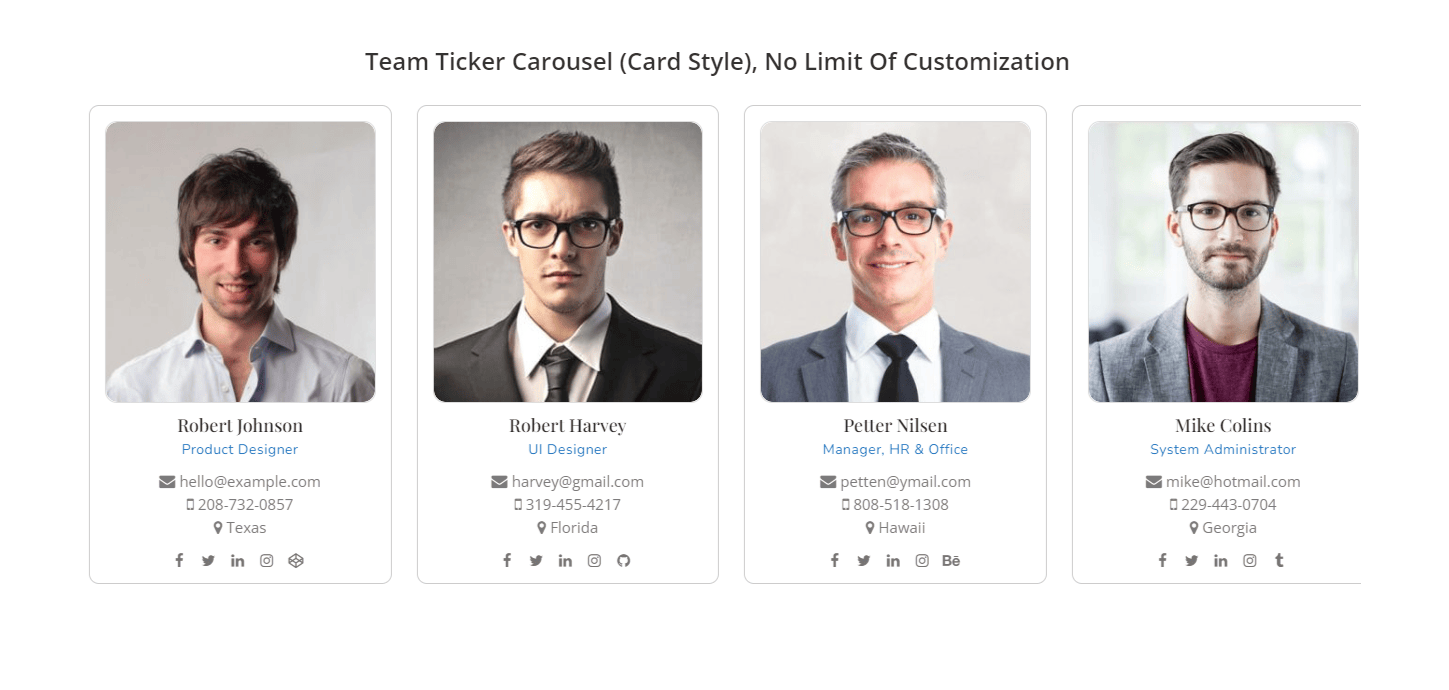
- Ticker: Ticker is another carousel stylish mode. If you choose this carousel mode, you will get an output something like the following demo-

(2) AutoPlay: Turn on or off the autoplay option. If you turn on this option, it will allow the carousel to start playing once the page is loaded. By default, it is turned on.
(3) AutoPlay Speed: If you turn on the autoplay option, you will get this option to set the autoplay speed. The unit is in a millisecond. The default value is 2000 ms.
(4) Carousel Speed: Set the carousel speed. The unit is in a millisecond. The default value is 600 ms.
(5) Stop on Hover: Turn on or off this option. If you turn on this option, it will stop the carousel from playing once users hover on the carousel. By default, this option is turned on.
(6) Loop: Loop allows you to navigate the carousel items continuously without moving backward at the end of the carousel items. You can turn on or off this feature. By default, this option is turned on.
(7) Auto Height: Enable this option to dynamically adjust WP Team carousel height based on each slide’s height.
(8) Row: Set the number of carousel rows for responsive devices.
(9) Navigation: Navigation helps users move from one slider image to another. You can also turn off the option from here.
(10) Navigation position: Select a Position for the Navigation Arrows. Available Options are:
- Top right
- Top center
- Top left
- Bottom Left
- Bottom center
- Bottom right
- Vertically center inner
- Vertically center inner on hover
(11) Navigation Color: You can style the carousel navigation with the following available style options-
- Color
- Hover Color
- Background
- Hover Background
(12) Navigation Border: Configure border, border styles, and Border Radius for the carousel navigation as you wish. The default value is 1px.
(13) Pagination: Either show or hide the carousel pagination. If you show the carousel pagination, you will get some extra options.
(14) Dots Color: Set color for the carousel pagination dots. You can also set an active pagination dot color.
(15) Dynamic Pagination: Check it if you want to show the pagination dynamically.
(16) Member(s) Per Slide: Set members per slide or scroll at a time.
(17) Touch Swipe: Swiping in touch is the act of quick-shifting your finger throughout the touch surface in a certain direction. This feature will be available in the slider after keeping this option ON.
(18) Mouse Draggable: Turn On or Off mouse draggable mode. If you turn on it, it allows you to navigate the carousel items with dragging.
(19) Mousewheel Control: Turn On or Off Mousewheel Control mode to slide the carousel on the left or right.