The Single Page has two more sections. They are –
- Basic Settings
- A Typography
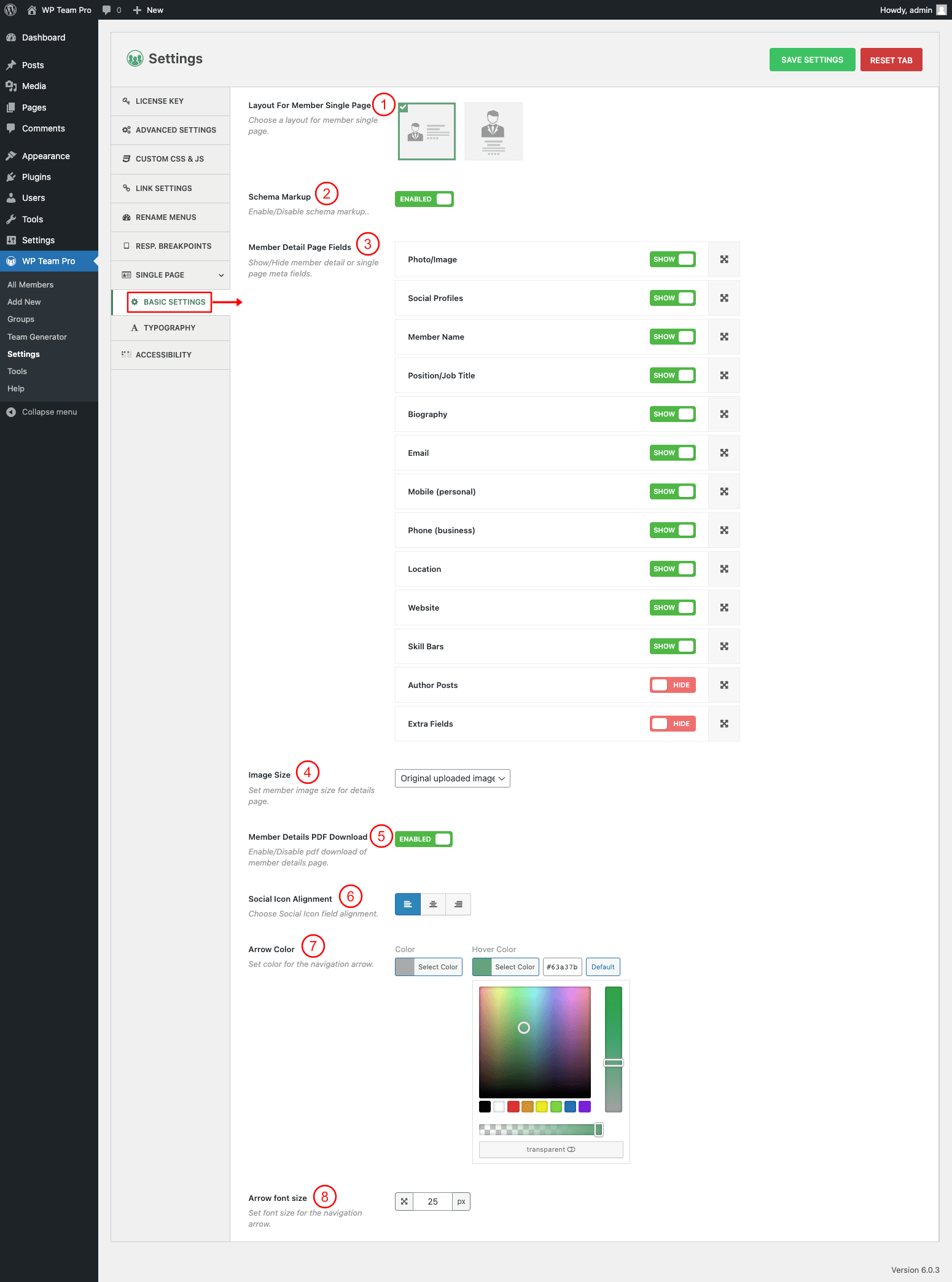
(A) Basic Settings

(1) Layout For Member Single Page: There are two different layouts available for the single member detail page. Select a layout from here.
(2) Schema Markup: Enable/Disable the schema markup.
(3) Member Detail Page Fields: Show/Hide member detail or single page meta fields.
- Photo/Image
- Member Name
- Position/Job Title
- Biography
- Mobile (personal)
- Location
- Website
- Skill Bars
- Social Profiles
- Extra Fields
- Author Posts
(4) Image Size: Set member image size for the details page.
(5) Member Details PDF Download: Enable/Disable pdf download of the member details page.
(6) Social Icon Alignment: Choose Social Icon field alignment.
(7) Arrow Color: Set the color for the navigation arrow.
(8) Arrow font size: Set the font size for the navigation arrow in pixels.
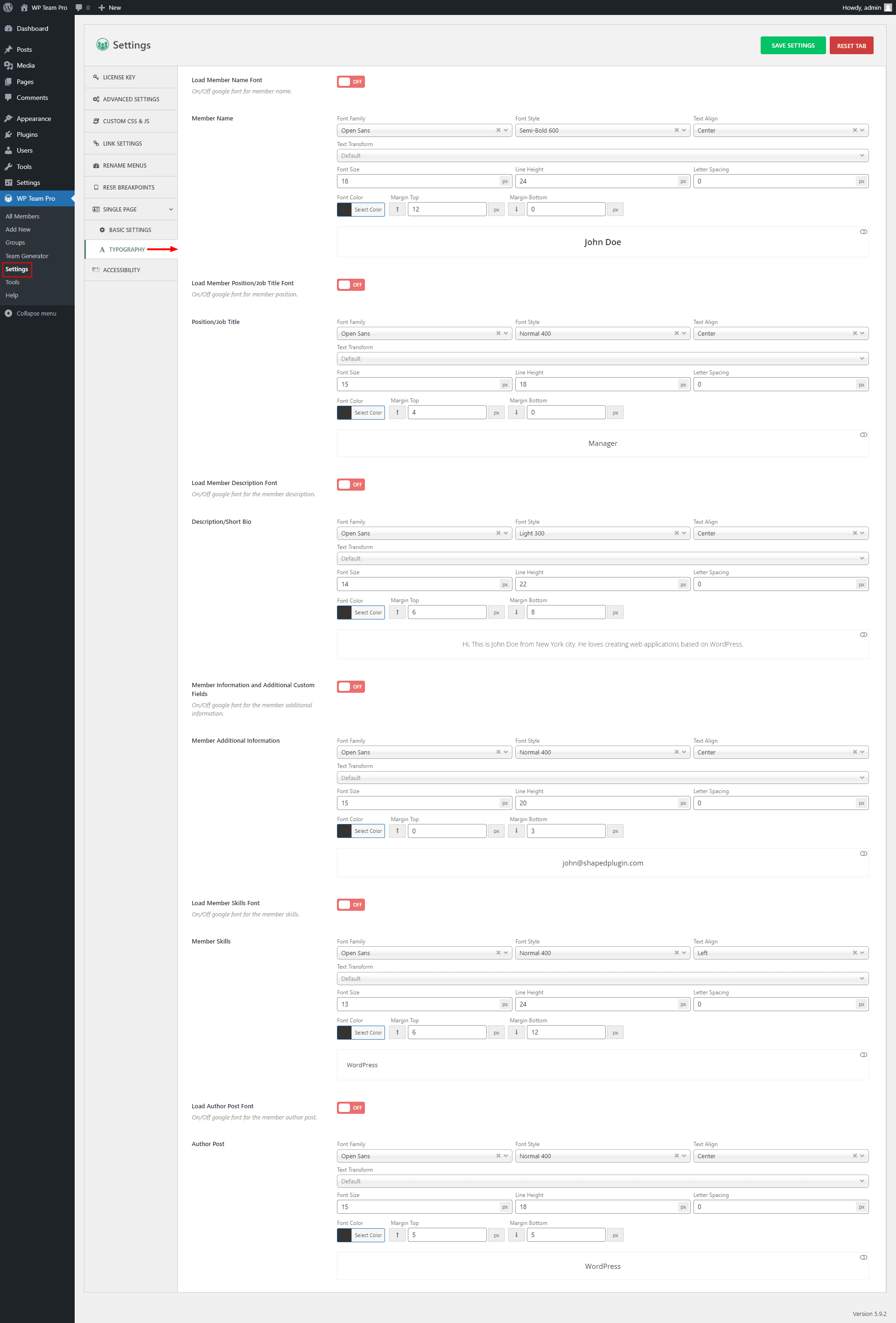
(B) A Typography

(1) Load Member Name Font: On/Off the selected google font for the member name.
- Member Name: Set Member Name font properties as you wish.
- Font properties:
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in WordPress Carousel Pro. Also, you can search for a specific google font from the search bar of the Font Family field.
(ii) Font Style: Set the font style as you wish.
(iii) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(iv) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Available features are:
- None
- Capitalize
- Uppercase
- Lowercase
(v) Font Size: Users can use a custom font size which is set here in pixel. Set the font size on different devices.
(vi) Line Height: The Line Height property defines the amount of space above and below inline elements. Set the line height on different devices.
(vi) Letter Spacing: Letter Spacing controls the amount of space between each letter in a given element or block of text.
(vii) Font Color: The font color typically means the color specified for the block. You can set any color you want.
(viii) Margin Top: Set the margin-top for the member name in pixels.
(ix) Margin Bottom: Set the margin-bottom for the member name in pixels.
(2) Load Member Position/Job Title Font: On/Off the selected google font for the member Position/Job Title.
- Position/Job Title: Set Member Position/Job Title font properties as you wish.
- Font properties: Same as Number (1).
(3) Member Information and Additional Custom Fields: On/Off the selected google font for the member Information and Additional Custom Fields.
- Member Additional Information: Set Member Information and Additional Custom Fields font properties as you wish.
- Font properties: Same as Number (1).
(4) Load Member Skills Font: On/Off the selected google font for the Member Skills.
- Member Skills: Set Member Skills font properties as you wish.
- Font properties: Same as Number (1).
(5) Load Author Post Font: On/Off the selected google font for the Author Post.
- Author Post: Set Author Post font properties as you wish.
- Font properties: Same as Number (1).