
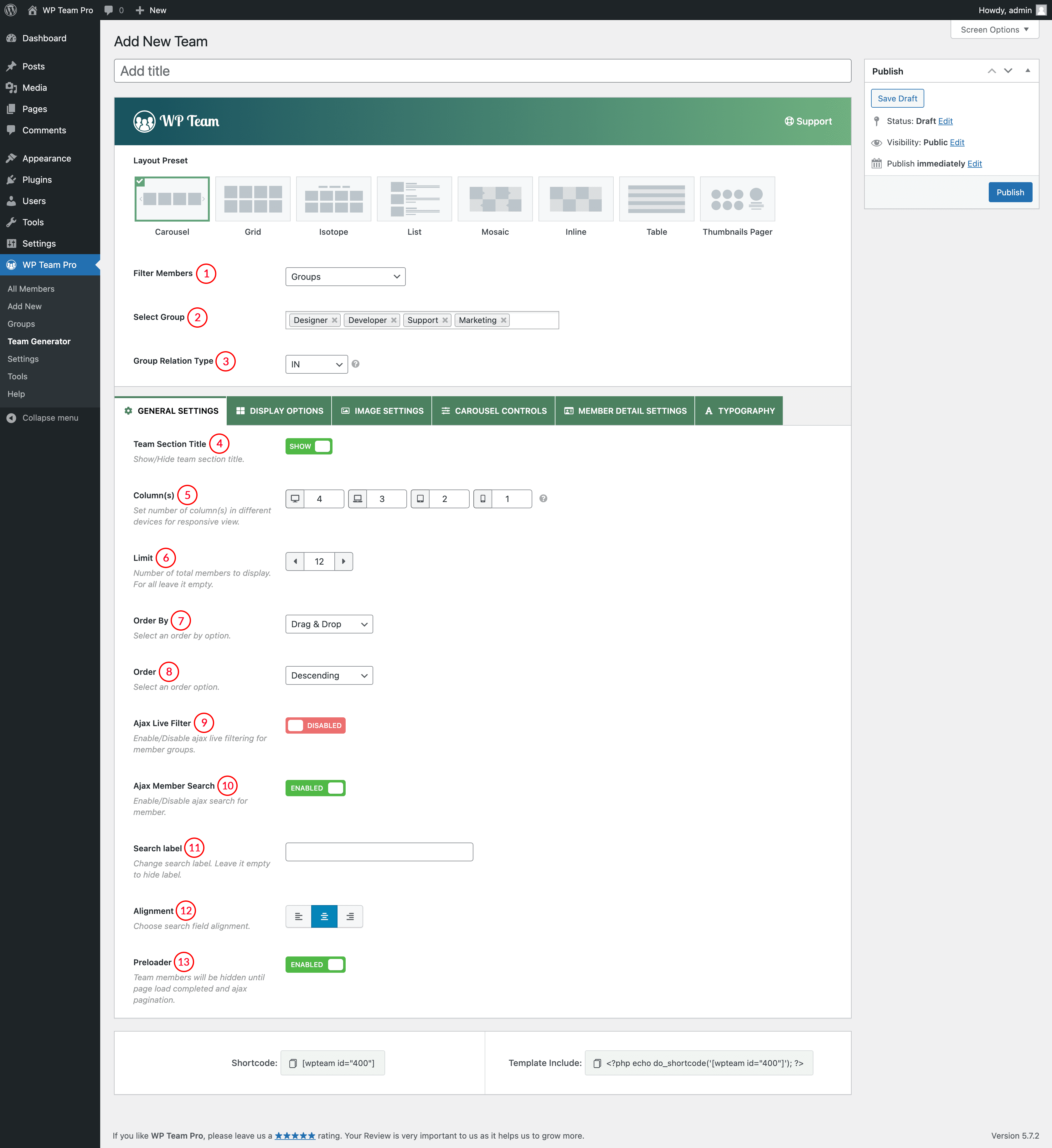
(1) Filter Member: Select any filter to specify which member you want to display on the slider. You can choose from 4 different filter options. They are:
- Newest: All the latest added members will be displayed in any layout preset.
- Groups: Only the selected member groups will be displayed in any layout preset.
- Specific: You can Choose a Specific member to show in any layout preset.
- Exclude: You can also exclude members by selecting this option.
(2) Select Group: This option is to select member groups to show in any layout preset.
(3) Group Relation Type: Select a Group Relation Type from:
- IN: Show Member which associates with one or more terms.
- AND: Show Members which match all terms.
- NOT IN: Show Members which don’t match the terms.
(4) Team Section Title: Show/Hide the Team Section title from here.
(5) Column(s): This attribute offers you to set how many member columns to show on different screen sizes for responsiveness. The fields have some default values. You can adjust the numbers as you want. You will find 4 different screen size icons. The screen sizes have been explained below.
- Desktop: The Default column value is set 4.
- Small Desktop: The Default column value is set 3.
- Tablet: The default column value is set 2.
- Mobile: The Default column value is set 1.
(6) Limit: Set how many members you want to show in the WP Team Pro layout preset. By default, 12 members will be displayed in any WP Team Pro layout preset. Leave the field empty to display all the members.
(7) Order By: You can order the members with different values Which means you can determine which members to be displayed at the beginning of the slider. There are several options for ordering the members on the slide:
- Drag & Drop
- Name
- ID
- Date
- Random
- Modified
(8) Order: Set how you want to utilize the Order by setting. Set Ascending or Descending wise.
(9) Ajax Live Filter: Enable or Disable the Ajax Live Filter for the Filter Groups.
(10) Ajax Member Search: Enable or disable the Ajax member search option from here.
(11) Search Label: Change the Search Label as you want. Leave it empty to hide the label.
(12) Alignment: Choose a search field alignment from here. You can choose from left, center, and right.
(13) Preloader: The slider will be hidden until the page loading is completed. If it is ‘ON’ then a loading icon will show until the slider fully loads.