
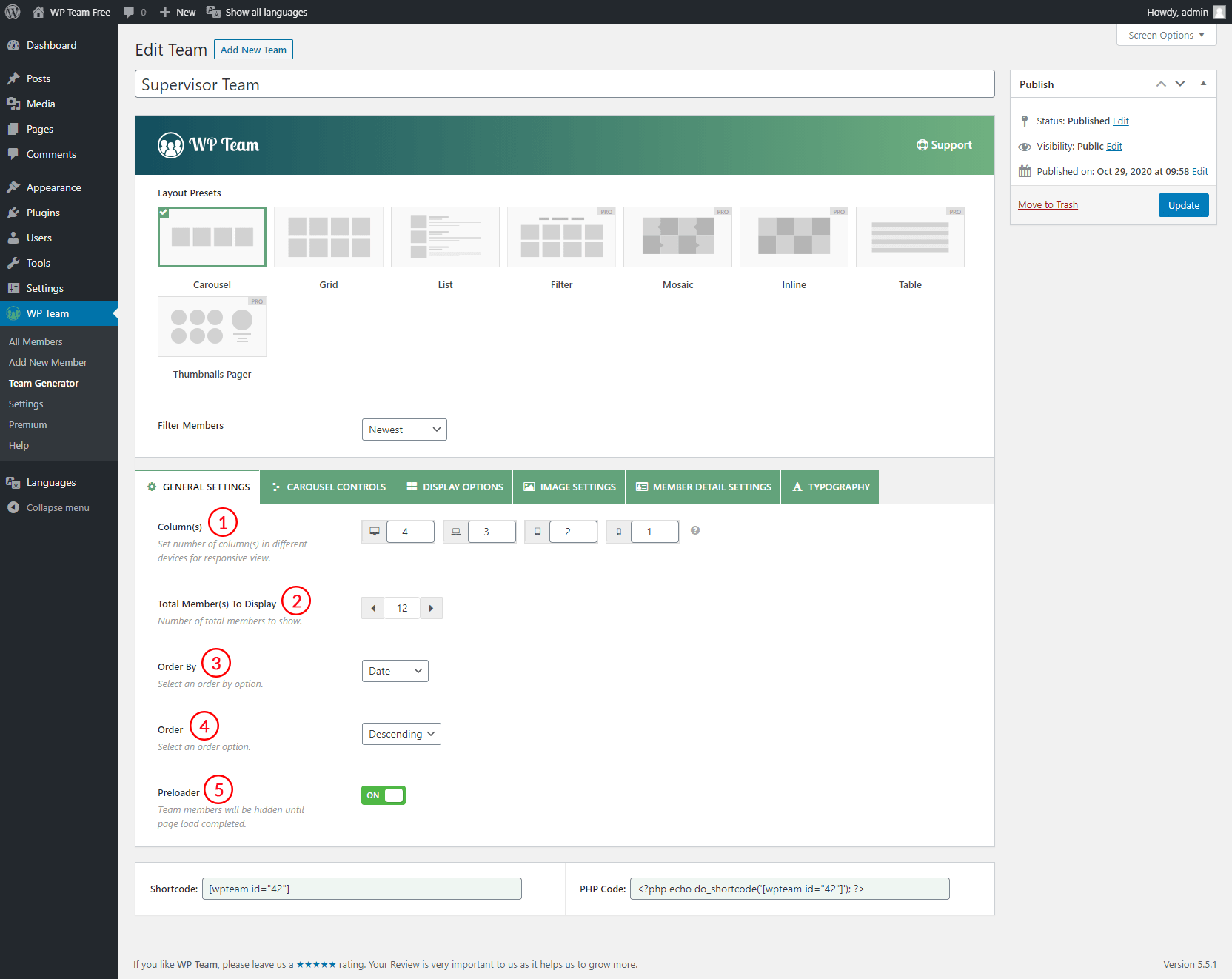
1. Column(s): The Column(s) refers to the number of members or items here. As the screen size of different devices differs, the carousel should display the exact number of members that fit the screen. The carousel column number can easily be controlled from here.
- Desktop: Screens larger than 1024px.
- Laptop: Screens smaller than 1024px.
- Tablet: Screens smaller than 768px.
- Mobile: Screens smaller than 414px.
The carousel will show by default 4 members on Desktop, 3 members on Laptop, 2 members on Tablet, and 1 member on Mobile devices.
2. Total Members(s) To Display: This feature defines the number of total members to show in the carousel. It takes members according to the Filter Members from the above section. By default, 12 members will show. You can control the number of team members to display.
3. Order By: This feature is to order members using their meta values.
Available values:
- Name
- ID
- Date
- Random
- Modified
4. Order: With this feature, You can arrange members in ascending order or descending order.
- Ascending: The smallest or first or earliest member in the order will appear at the top of the list according to the term set in the ‘Order‘ feature.
- Descending: The largest or last member in the order will appear at the top of the list according to the term set in the ‘Order‘ feature.
5. Preloader: The main purpose of this feature is to entertain the visitors while the actual content of the team is still loading in the background. It saves the page from an unexpected jerk.