
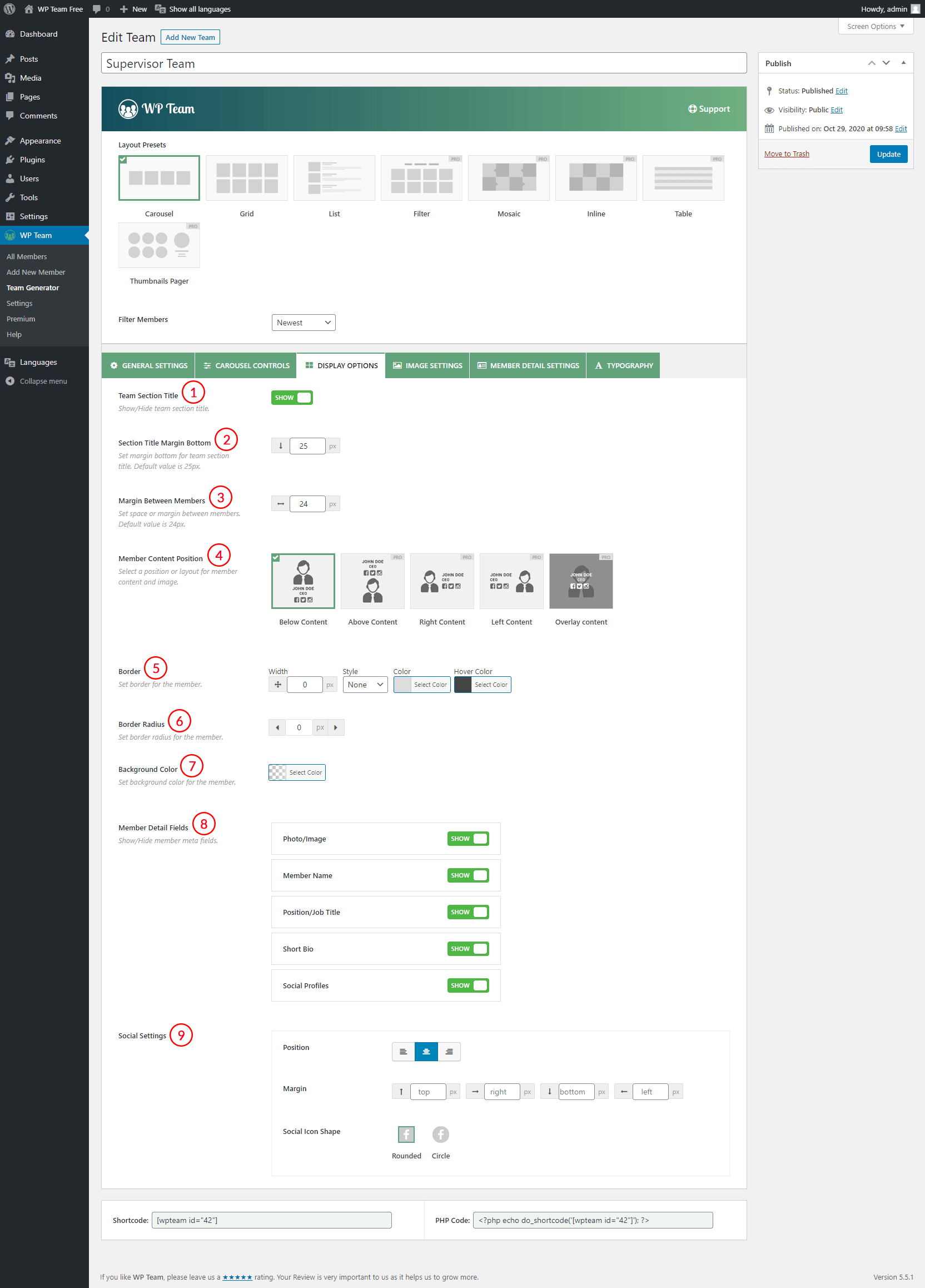
(1) Team Section Title: Show or hide the team section title. By default it is visible.
(2) Section Title Margin Bottom: Set margin under the section title. It is applicable only when the team section title is visible. Default value is 25px.
(3) Margin Between Members: Set space or margin between members. Default value is 24px.
(4) Member Content Position: Select a position or layout for member content and image. Five different options are available. They are-
- Below Content: It displays the related content below the team member photo/image.
- Above Content: (Pro)
- Right Content: (Pro)
- Left Content: (Pro)
- Content Over Image: (Pro)
(5) Border: Set border for the single member. It includes 5 different styling options. These are-
- Width: Set the width of the border for each team member.
- Style: Set the style for the border. The following styles are available-
-
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
- Color: Set color for the border.
- Hover Color: Set color for the border on hover.
(6) Border Radius: Set a border radius for the member. The default value is 0px.
(7) Background Color: Set a background color for the team member.
(8) Member Detail Fields: Show or Hide member meta fields. These fields are sortable. The following fields are available-
- Photo/Image
- Member Name
- Position/Job Title
- Short Bio
- Mobile
- Phone
- Location
- Website
- Skill Bars
- Social Profiles
(9) Social Settings: 4 different options for displaying social profile icons. They are-
- Position: Set position e.g: left, center, right.
- Margin: Set margin at top, right, bottom, left.
- Social Icon Shape: 4 different shapes are available for social icons e.g rounded, circle, square, and icon only.