
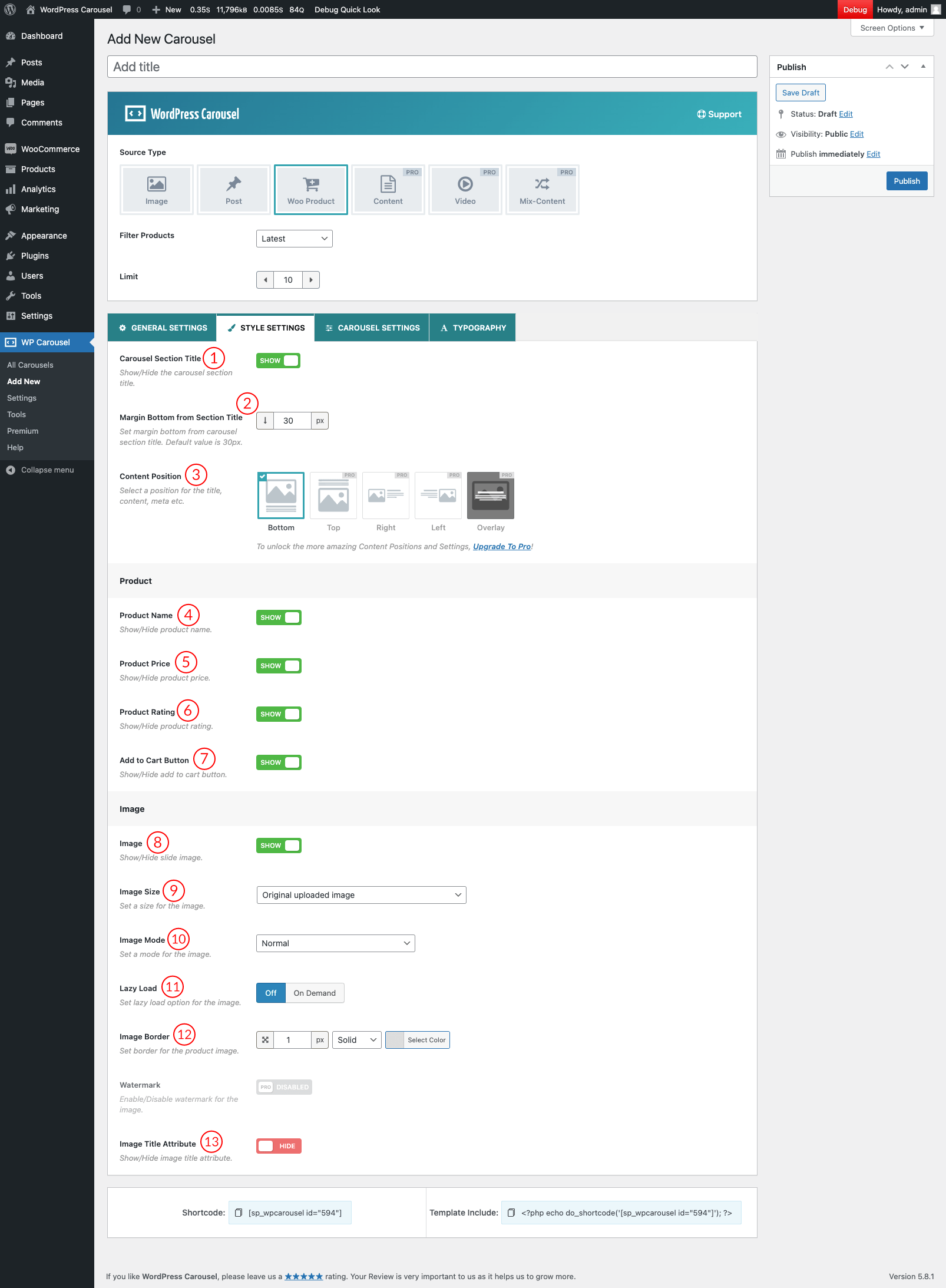
(1) Carousel Section Title: It is the title for the carousel. It displays at the top of the carousel. You can show or hide the carousel section title using this setting option. By default it is hidden. If you enable it to show the section title, you will get an extra option for the section title.
(2) Margin Bottom from Section Title: Set margin-bottom from carousel section title. Default value is 30px.
(3) Content Position: Select a position for the title, content, meta, etc. The following positions are available for the carousel content.
- Bottom
- Left (Pro)
- Right (Pro)
- Top (Pro)
- Overlay (Pro)
(4) Product Name: You can either Show or Hide WooCommerce product’s names in the carousel. If you enable it to show the product name, the product name will be visible in the carousel. By default, it is shown.
(5) Product Price: You can either Show or Hide WooCommerce product prices in the carousel. If you enable it to show the product price, the product price will be visible in the carousel. By default, it is shown.
(6) Product Rating: You can either Show or Hide WooCommerce products rating in the carousel. If you enable it to show the product rating, the product rating will be visible in the carousel. By default, it is shown.
(7) Add to Cart Button: You can either Show or Hide WooCommerce Add to Cart Button in the carousel. If you enable it to show the product Add to Cart Button, the product Add to Cart Button will be visible in the carousel. By default, it is shown.
(8) Image: Show or Hide Product Image.
(9) Image Sizes: Select a size for the carousel images. The following sizes are available-
- Thumbnail – hard: 150 X 150
- Medium – soft: 300 X 300
- Medium_large – soft: 768 X 0
- Large – soft: 1020 X 1024
- Original uploaded image
- Set custom size (Pro)
(10) Image Mode: Product image mode is set as normal.
(11) Lazy Load: Set lazy load option for the product images.
(12) Image border: Set a border around the product images if you want.
(13) Image Title Attribute: If you check it, an additional title attribute will be added to the carousel image. When users hover on the images, they will be able to see the title.