Beaver Builder is a flexible drag and drop page builder that works on the front end of your WordPress website. Whether you’re a beginner or a professional, you’re going to love taking control of your website. Stop writing HTML or wrestling with confusing shortcodes. With Beaver Builder, building beautiful, professional WordPress pages is as easy as dragging and dropping. In this article, we will explain how to use the WP Carousel plugin Shortcodes with Beaver Builder.
You can simply follow 2 steps in this tutorial to display WP Carousel on your web pages using the Beaver Builder:
Step 1: Install the WP Carousel plugin and Create a Carousel or Showcase
Step 2: Insert a Code module to Beaver Builder and Enter WP Carousel Shortcode
Step 1: Install the WP Carousel plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel and create a WP Carousel shortcode and also See How→
WordPress Carousel – Getting Started
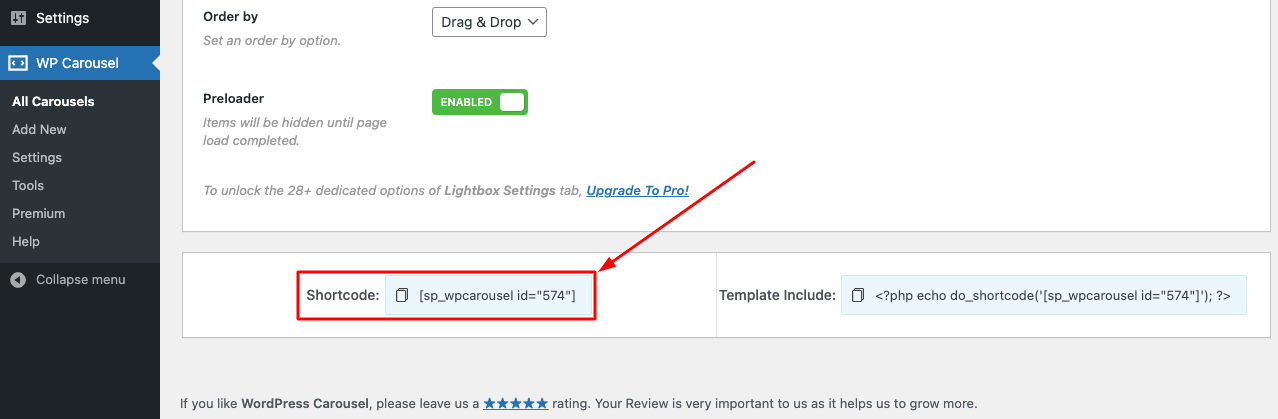
After creating a Carousel or Showcase in WP Carousel, the plugin will provide the Carousel shortcode. You will find the shortcode at the bottom of the page.
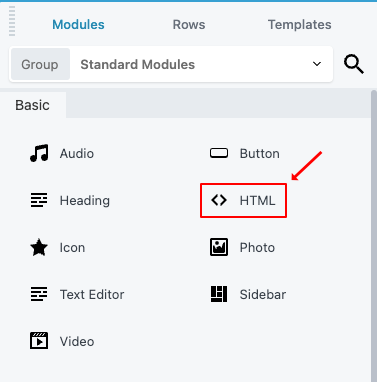
Step 2: Insert a Code module into Beaver Builder
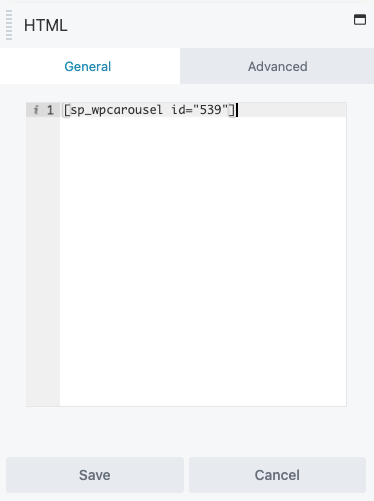
To add the WP Carousel or WP Showcase to a page, in Beaver Builder, in Beaver Editor, add a Code module, then enter the shortcode.
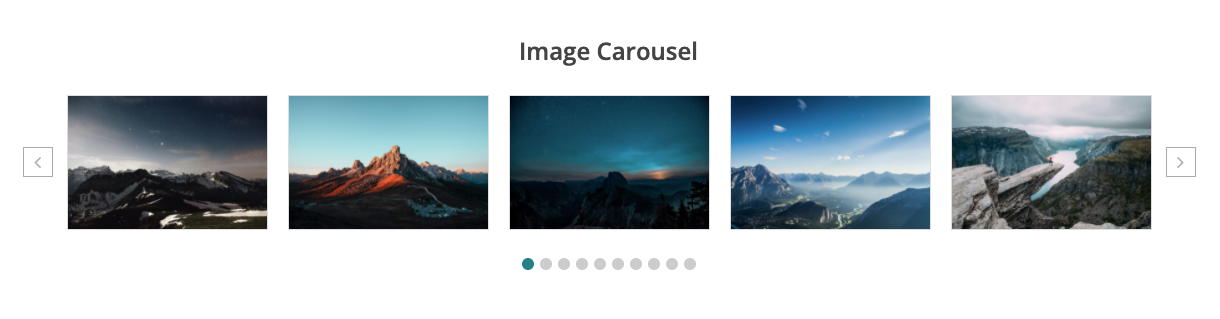
Please note WP Carousel or Showcase may not work well in the Beaver Builder editor itself. To test the WP Carousel or Showcase, save the page, then view the final web page, and you will find the carousel working.
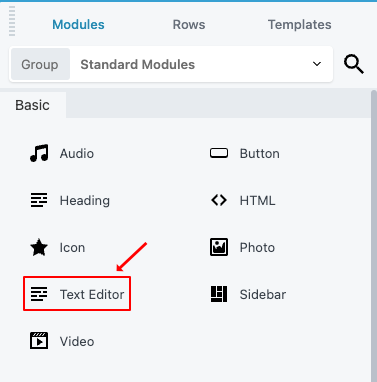
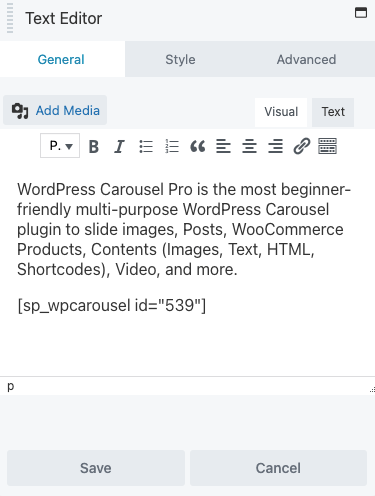
You can also insert the WP Carousel Shortcode in a Text Editor.