The Themify Builder is the most powerful and easy-to-use page designer and builder for WordPress. Design any layout that you can imagine with its drag and drop interface, and with live preview, you can see everything come together right in front of your eyes. Simply select, drag, and drop, and you’ve built beautiful pages – without any coding! In this article, we will explain how to use the WP Carousel plugin Shortcodes with Themify Builder.
You can simply follow 2 steps in this tutorial to display WP Carousel on your web pages using the Themify Builder:
Step 1: Install the WP Carousel plugin and Create a Carousel or Showcase
Step 2: Insert a Plain Text module into Themify Builder and Enter WP Carousel Shortcode
Step 1: Install the WP Carousel plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel and create a WP Carousel shortcode and also See How→
WP Carousel – Getting Started
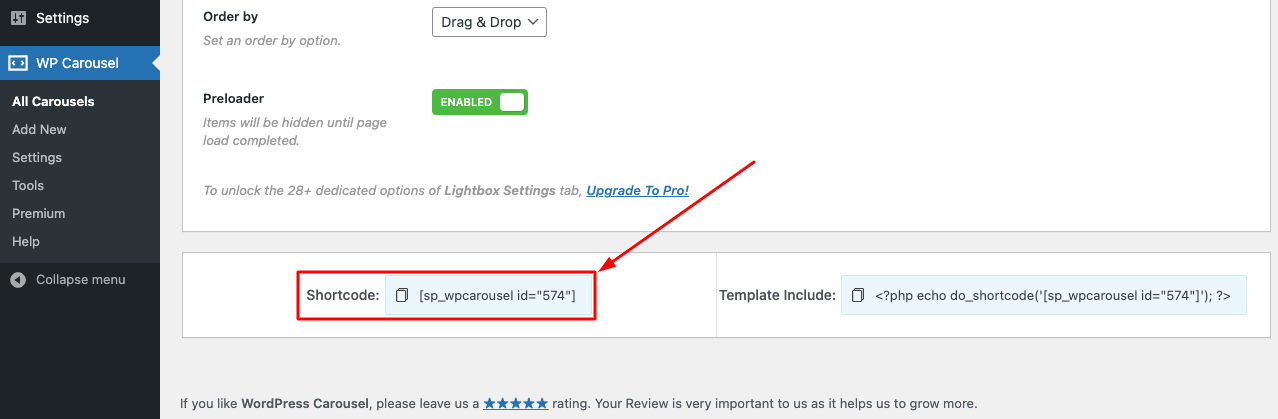
After creating a Carousel or Showcase in WP Carousel, the plugin will provide the Carousel shortcode. You will find the shortcode at the bottom of the page.
Step 2: Insert a Plain Text module into Themify Builder
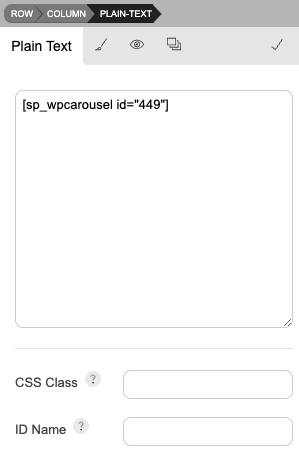
To add the WP Carousel or WP Showcase to a page, in Themify Builder in Themify Editor, add a plain text module, then enter the shortcode.
Please note WP Carousel or Showcase may not work well in the Themify builder editor itself. To test the WP Carousel or Showcase, save the page, then view the final web page, and you will find the carousel working.
You can also insert the WP Carousel shortcode in a Text editor.