Fusion is a flexible and expandable page builder for WordPress. It focuses on providing a powerful, user-friendly experience that aims to closely emulate the native WordPress look and feel. In this article, we will explain how to use the WP Carousel plugin Shortcodes with Fusion Builder.
You can simply follow 2 steps in this tutorial to display WordPress Carousel on your web pages using the Fusion Builder:
Step 1: Install the WP Carousel plugin and Create a Carousel or Showcase
Step 2: Insert a Plain Text element to Fusion Builder and Enter WP Carousel Shortcode
Step 1: Install the WP Carousel plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel and create a WP Carousel shortcode and also See How→
WP Carousel – Getting Started
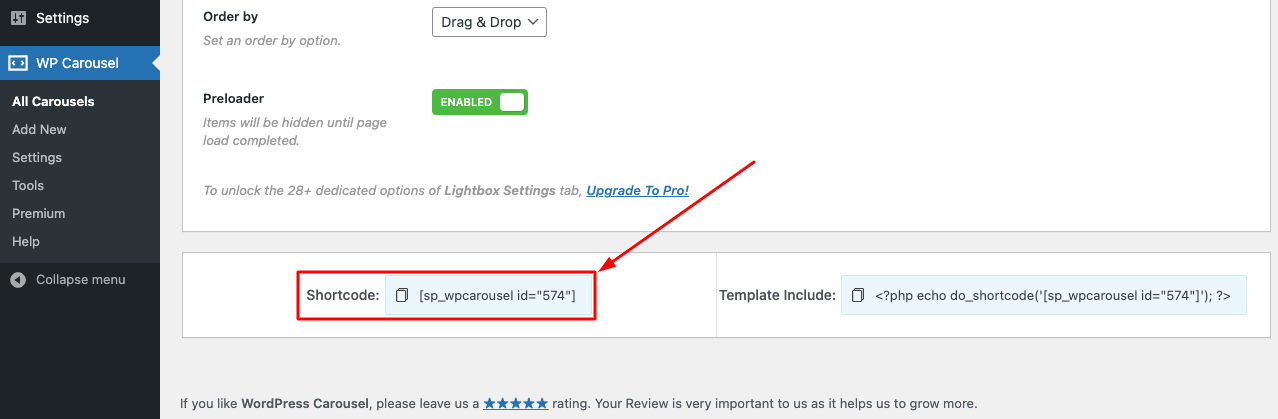
After creating a Carousel or Showcase in WP Carousel, the plugin will provide the Carousel shortcode. You will find the shortcode at the bottom of the page.
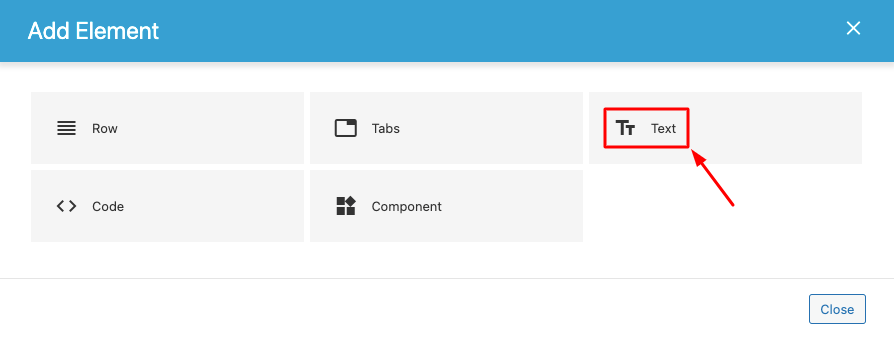
Step 2: Insert a Plain Text element into Fusion Builder
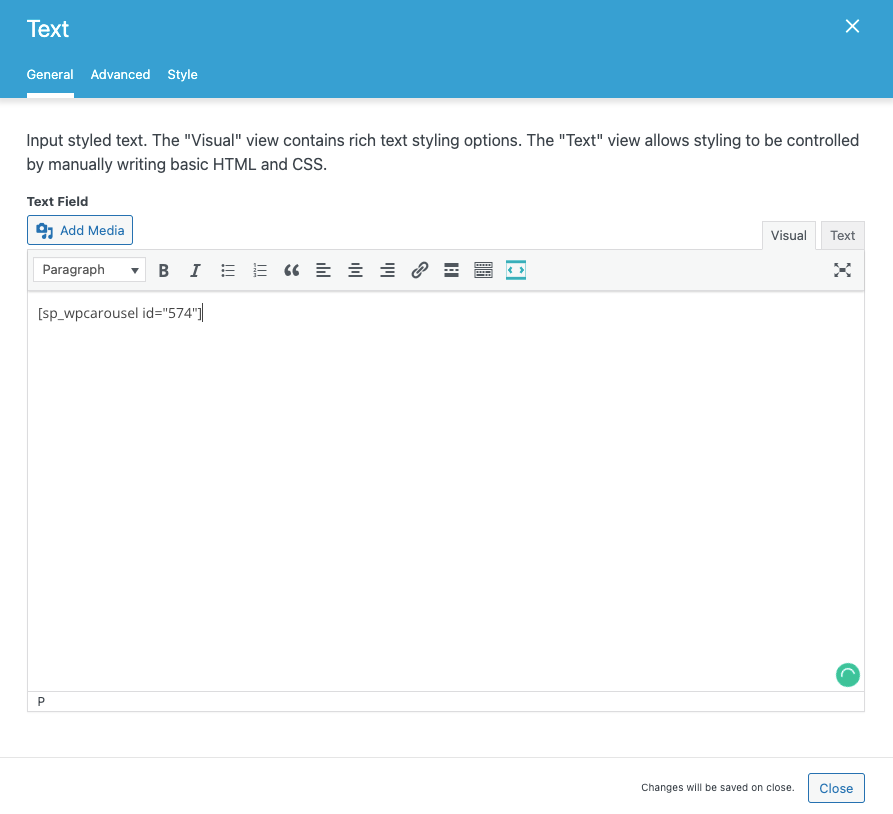
To add the WP Carousel or WP Showcase to a page, in Fusion Builder in Fusion Editor, add a Text element, then enter the shortcode.
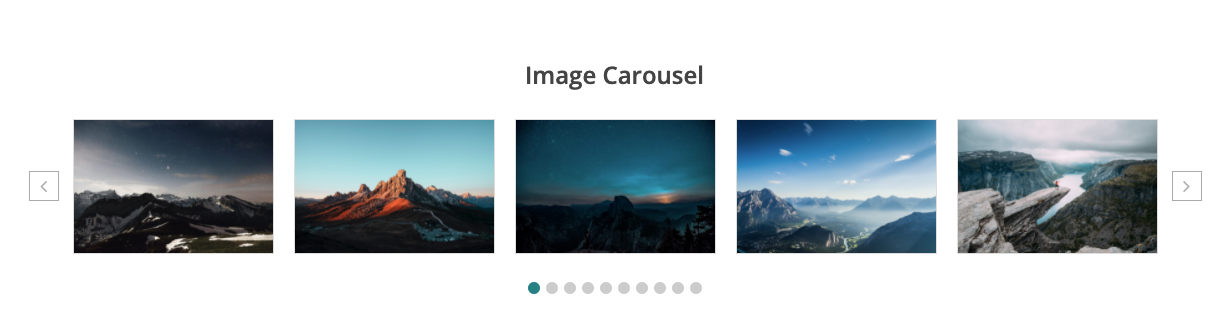
Please note WP Carousel or Showcase may not work well in the Fusion builder editor itself. To test the WP Carousel or Showcase, save the page, then view the final web page, and you will find the carousel working.