
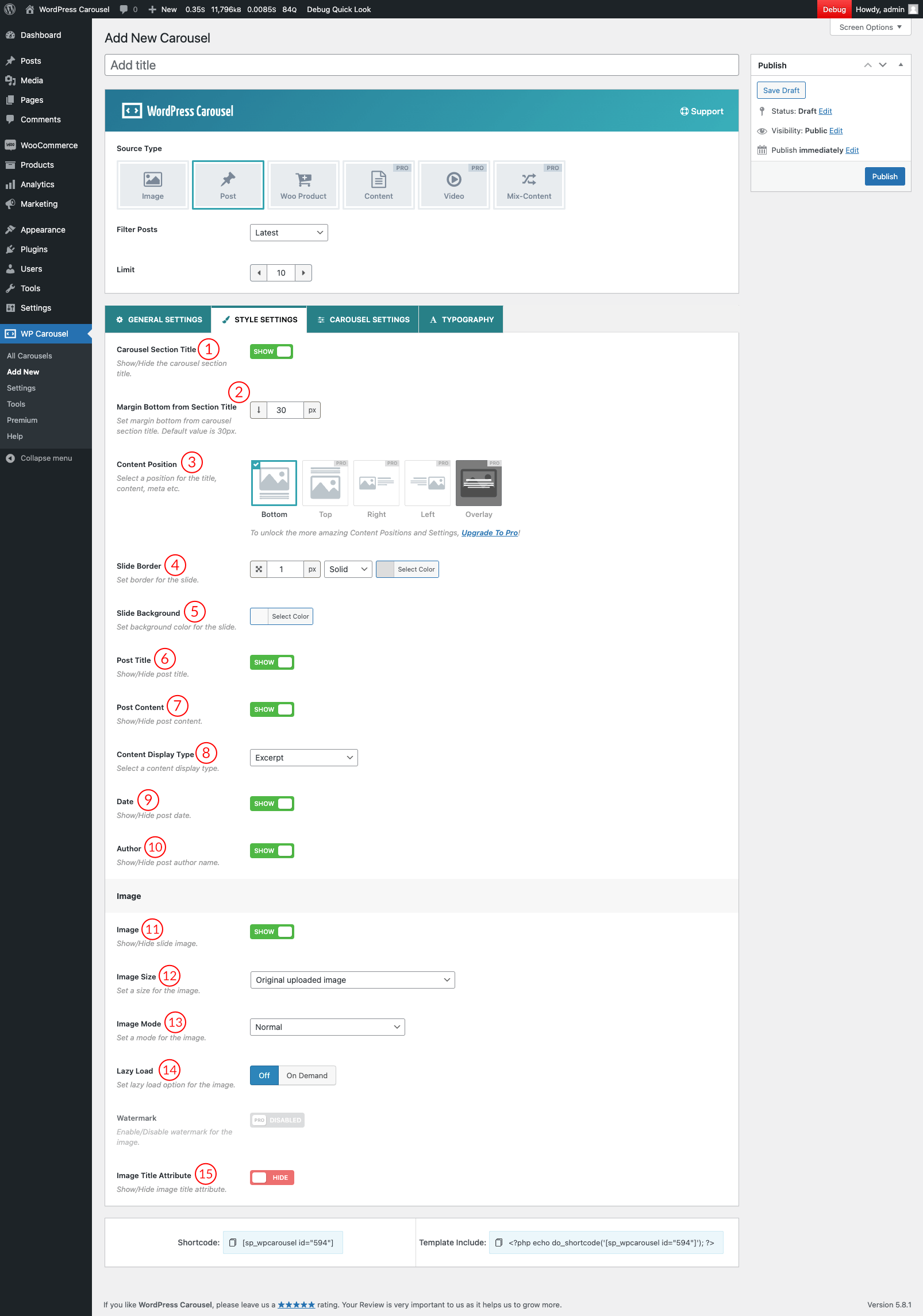
1) Carousel Section Title: It is the title for the carousel. It displays at the top of the carousel. You can show or hide the carousel section title using this setting option. By default it is hidden. If you enable it to show the section title, you will get an extra option for the section title.
(2) Margin Bottom from Section Title: Set margin-bottom from carousel section title. Default value is 30px.
(3) Content Position: Select a position for the title, content, meta, etc. The following positions are available for the carousel content-
- Bottom
- Left (Pro)
- Right (Pro)
- Top (Pro)
- Overlay (Pro)
(4) Slide Border: You can set a border for each slide item with this feature. It allows you to set the border width, color, and style. The following border styles are available-
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
(5) Slide Background: Set the background color for the slide. It acts as a background color for each slide item.
(6) Post Title: You can either show or hide the post title in the carousel.
(7) Post Content: You can either show or hide the post content in the carousel. If you enable to show it, you will find the following additional option-
(8) Content Display Type: Select a content display type. The following type of content display options are available-
- Excerpt
- Full Content (pro)
- Content with Limit (pro)
(9) Date: Show or Hide post date in the carousel.
(10) Author: Show or Hide the post-Author.
(11) Image: You can either show or hide the slide images.
(12) Image Size: Select a size for the carousel images. The following sizes are available-
- Thumbnail – hard: 150 X 150
- Medium – soft: 300 X 300
- Medium_large – soft: 768 X 0
- Large – soft: 1020 X 1024
- Original uploaded image
- Set custom size (Pro)
(13) Image Mode: Image Mode is set as Normal.
(14) Lazy Load: Set lazy load option for the post images.
(15) Image Title Attribute: If you check it, an additional title attribute will be added to the carousel image. When users hover on the images, they will be able to see the title.