
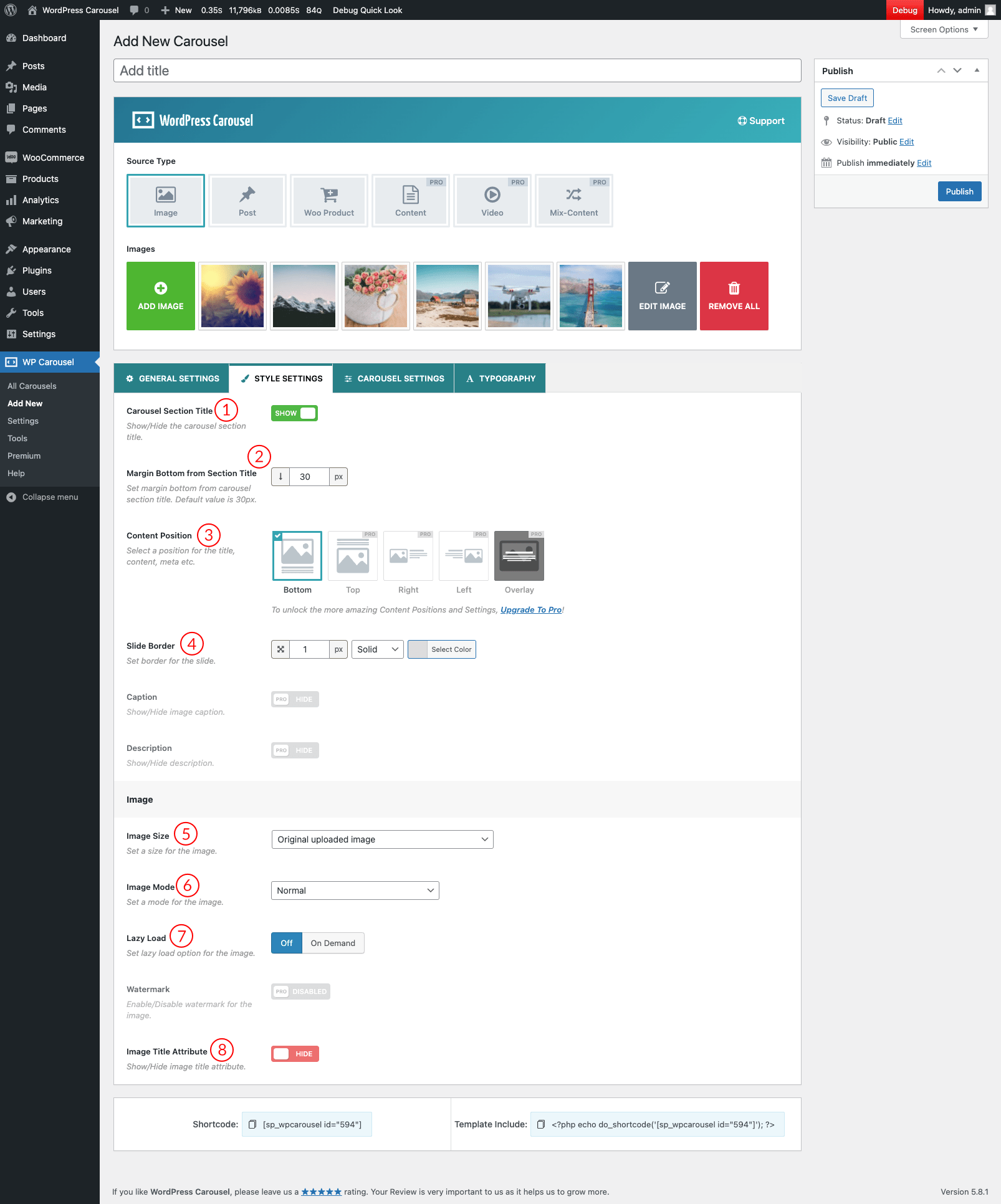
(1) Carousel Section Title: It is the title for the carousel. It displays at the top of the carousel. You can show or hide the carousel section title using this setting option. By default it is hidden. If you enable it to show the section title, you will get an extra option for the section title.
(2) Margin Bottom from Section Title: Set margin-bottom from carousel section title. Default value is 30px.
(3) Content Position: Select a position for the title, content, meta, etc. The following positions are available for the carousel content.
- Bottom
- Left (Pro)
- Right (Pro)
- Top (Pro)
- Overlay (Pro)
(4) Slide Border: You can set a border for each slide item with this feature. It allows you to set the border width, color, and style. The following border styles are available-
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
(5) Image Sizes: Select a size for the carousel images. The following sizes are available-
- Thumbnail – hard: 150 X 150
- Medium – soft: 300 X 300
- Medium_large – soft: 768 X 0
- Large – soft: 1020 X 1024
- Original uploaded image
- Set custom size (Pro)
(6) Image Mode: Image mode is set as normal.
(7) Lazy Load: Enable or Disable the Lazy Load for the carousel images.
(8) Image Title Attribute: If you check it, an additional title attribute will be added to the carousel image. When users hover on the images, they will be able to see the title.