SiteOrigin Page Builder is a powerful content creation interface, instantly recognizable and astonishingly different. SiteOrigin Page Builder makes it easy to create responsive column-based content using the widgets you know and love. Your content will accurately adapt to all mobile devices, ensuring your site is mobile-ready.In this article, we will explain how to use the WP Carousel plugin Shortcodes with SiteOrigin.
You can simply follow 2 steps in this tutorial to display WP Carousel on your web pages using the SiteOrigin Builder:
Step 1: Install the WP Carousel plugin and Create a Carousel or Showcase
Step 2: Insert a Text/Custom HTML widget to SiteOrigin Builder and Enter WP Carousel Shortcode
Step 1: Install the WP Carousel plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel and create a WP Carousel shortcode and also See How→
WP Carousel – Getting Started
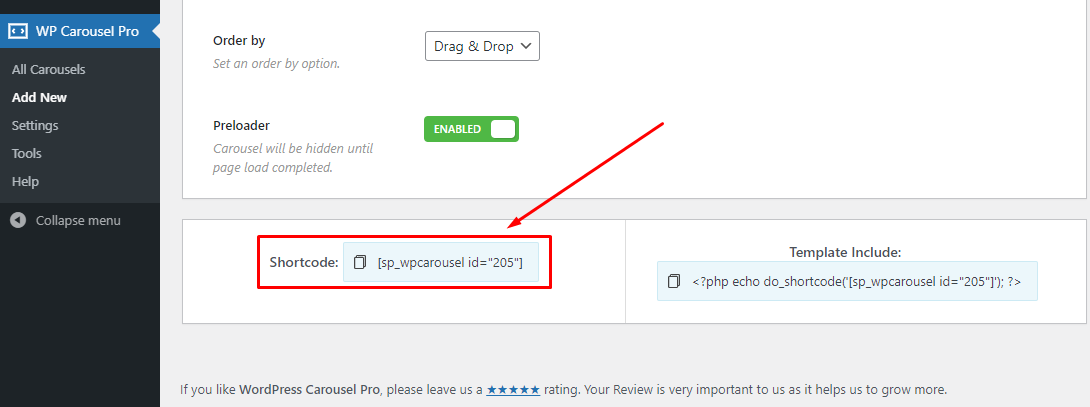
After creating a Carousel or Showcase in WP Carousel, the plugin will provide the Carousel shortcode. You will find the shortcode at the bottom of the page.

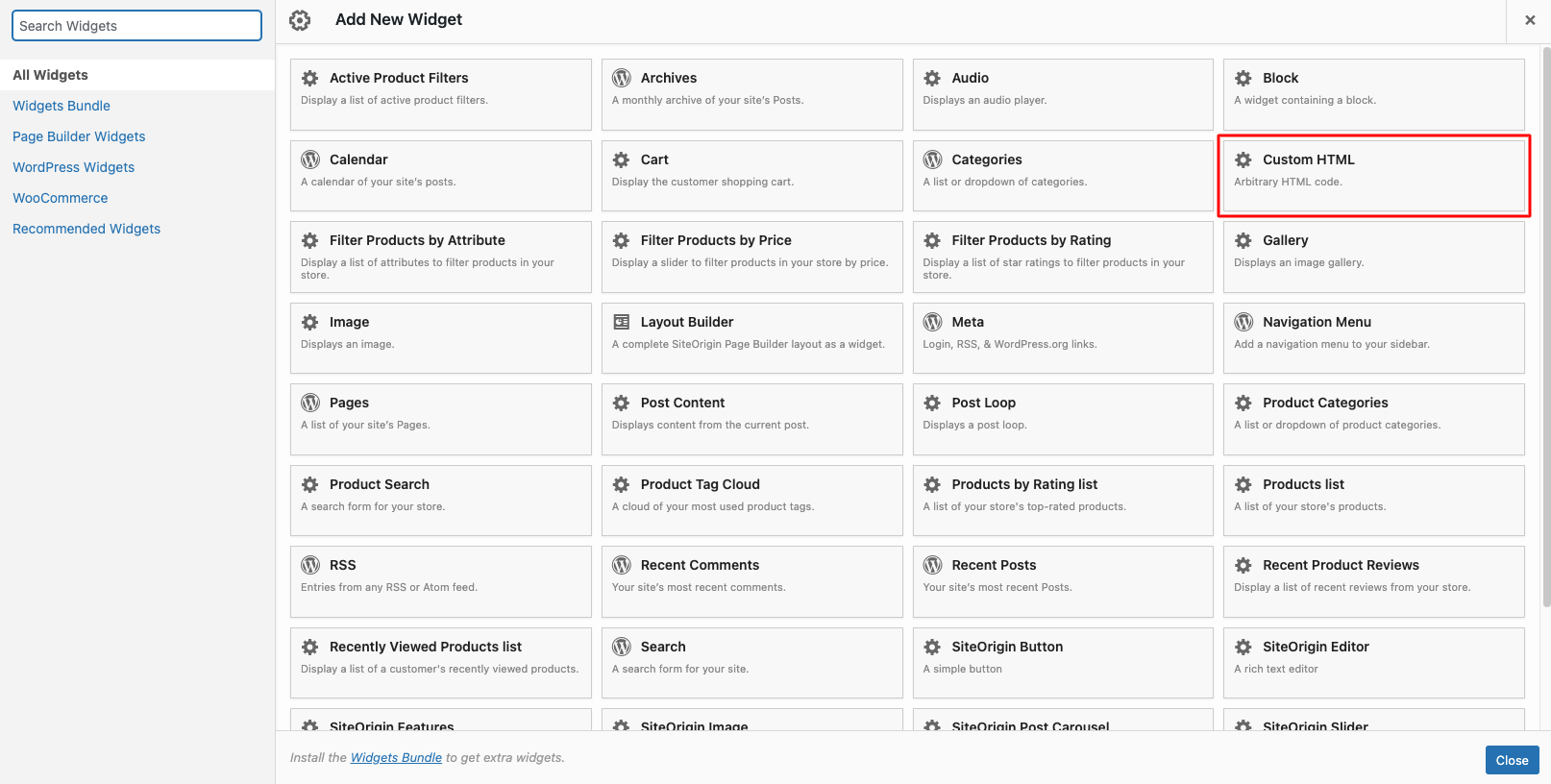
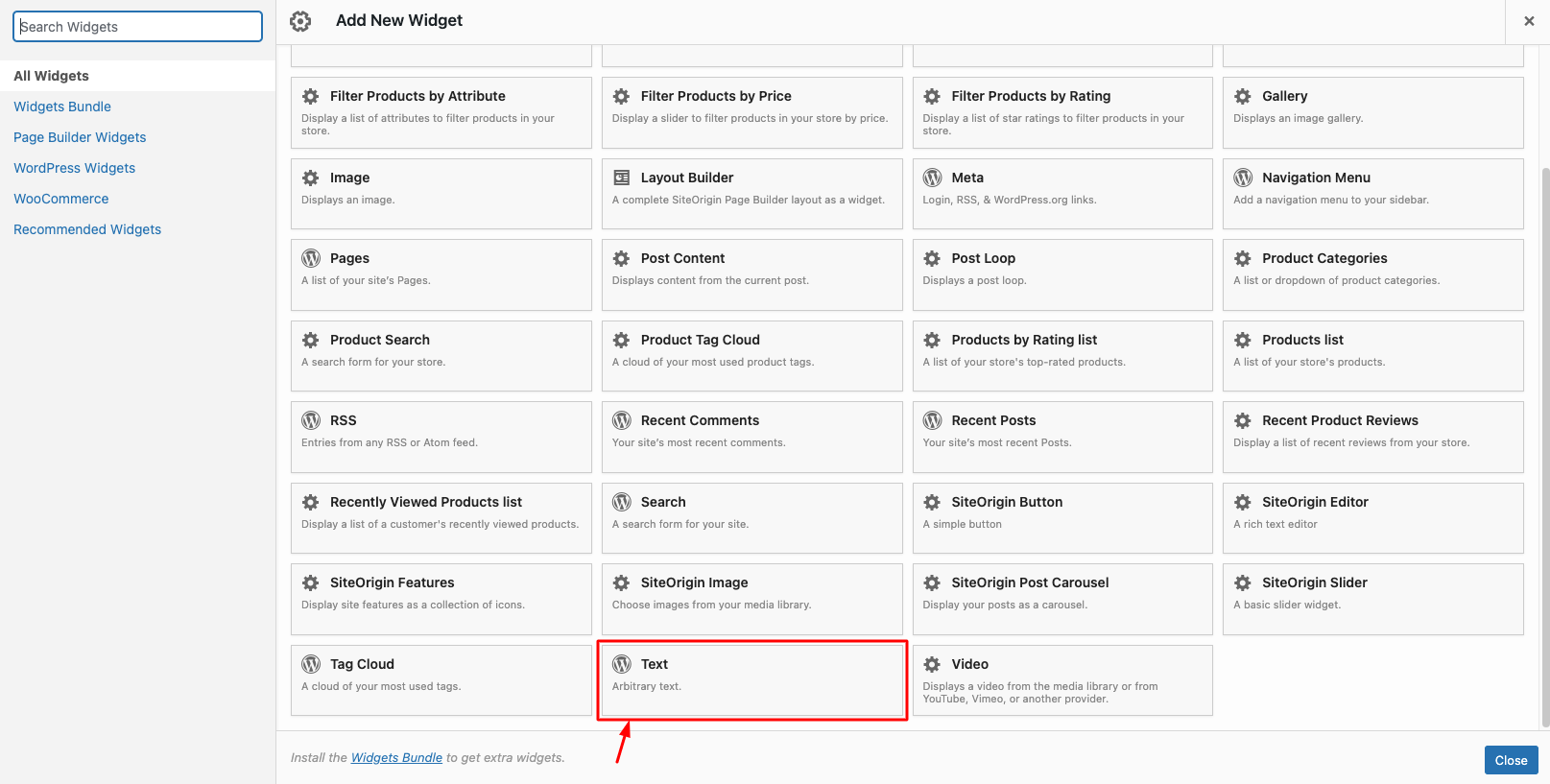
Step 2: Insert a Custom HTML/Text widget into SiteOrigin Builder
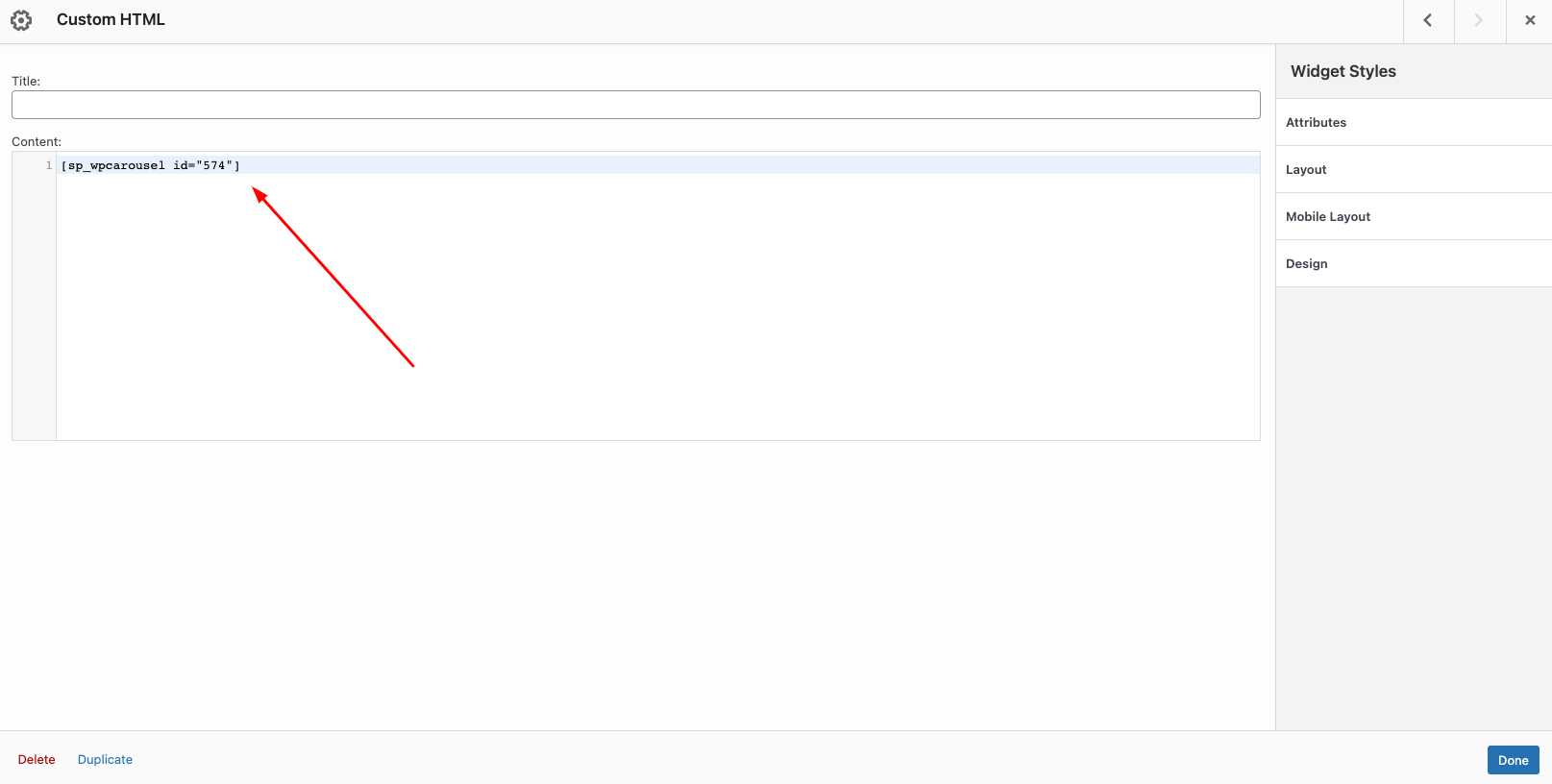
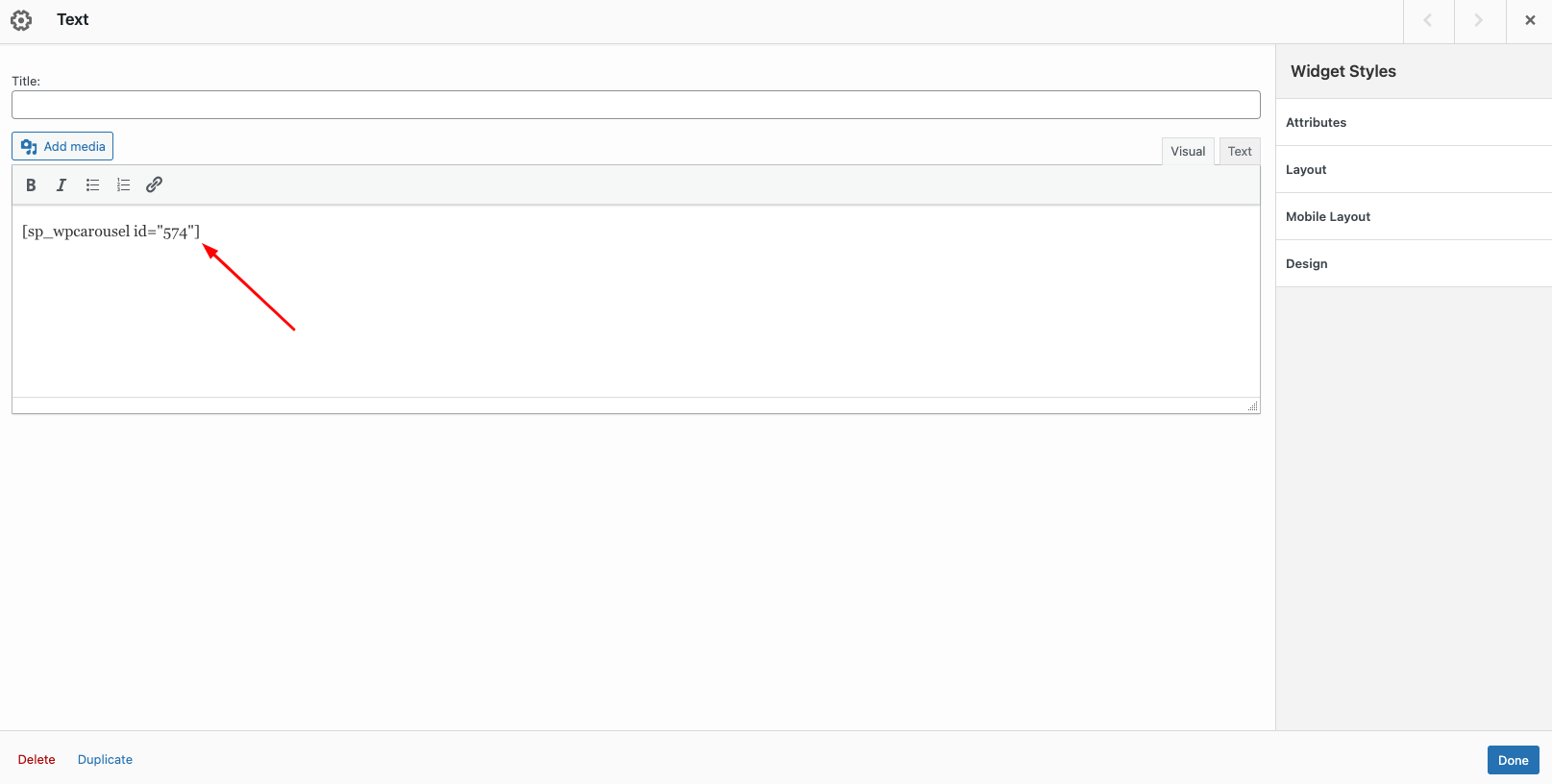
To add the WP Carousel or WP Showcase to a page, in SiteOrigin Builder, in SiteOrigin editor, add a Text/Custom HTML widget, then enter the shortcode.
Please note WP Carousel or Showcase may not work well in the SiteOrigin builder editor itself. To test the WP Carousel or Showcase, save the page then view the final web page and you will find the carousel working.


You can also insert the WordPress Carousel Shortcode in a Text Widget.


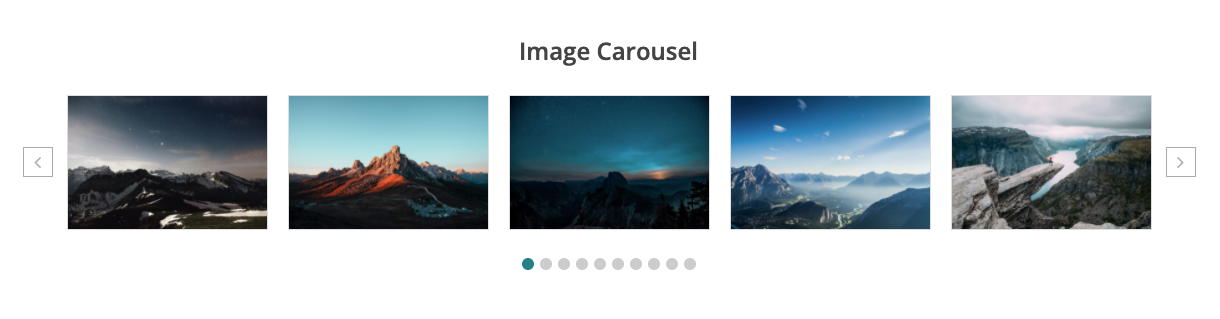
Now publish the page and preview it, and you will see the carousel looks like this,