Elementor is one of the most popular WordPress page builders in the world. In this article, we will explain how to use the WP Carousel plugin Shortcodes with Elementor.
You can simply follow 2 steps in this tutorial:
Step 1: Install the WP Carousel plugin and Create a Carousel or Showcase.
Step 2: Insert the WP Carousel Shortcode module into Elementor Builder and Enter WP Carousel Shortcode.
Step 1: Install the WP Carousel plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel and create a WP Carousel shortcode and also See How→
WP Carousel – Getting Started
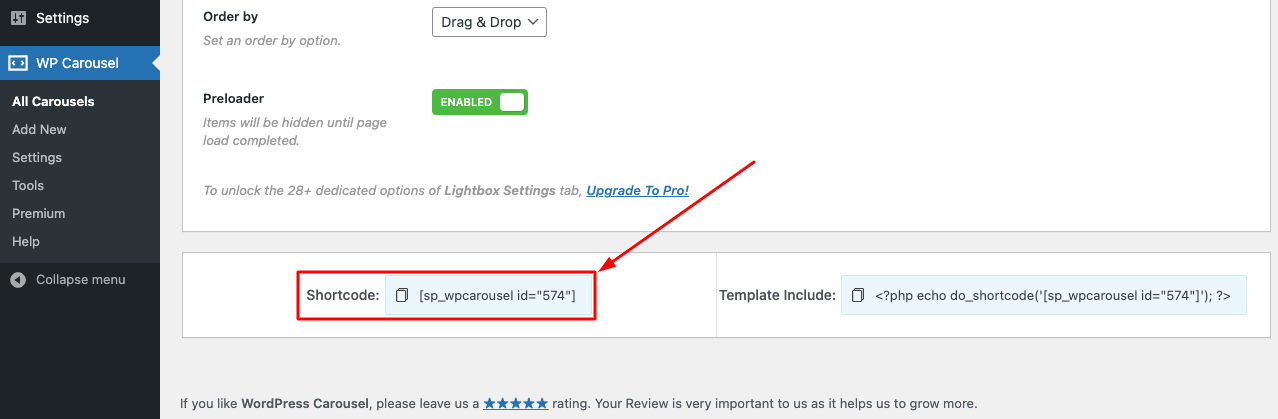
The plugin will provide a Carousel shortcode after creating a Carousel or Showcase in WP Carousel.

Step 2: Insert a WP Carousel Shortcode module into Elementor Builder and Enter WP Carousel Shortcode
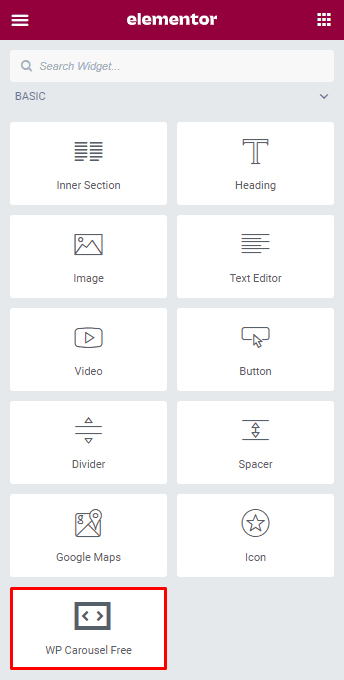
To add the WP Carousel or WP Showcase to a page, in Elemento Builder, in Elementor editor, add a Shortcode module, then enter the shortcode.

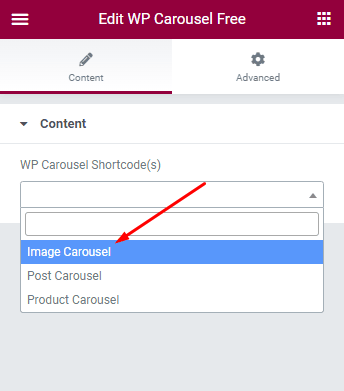
Now, select your desired shortcode.

Now publish the page and preview it, and you will see the carousel looks like this,