Divi is one of the most popular WordPress themes in the world. The built-in Divi Builder is a powerful and easy-to-use visual drag-and-drop ultimate WordPress page builder. This doc will guide you on how to add a WP Carousel to the Divi Builder easily.
You can simply follow 2 steps in this tutorial:
Step 1: Install the WP Carousel plugin and Create a Carousel or Showcase
Step 2: Insert a code/text module into Divi Builder and Enter WP Carousel Shortcode.
Step 1: Install the WP Carousel plugin and Create a Carousel
You can watch the following quick start video tutorial for how to install WP Carousel and create a WP Carousel shortcode and also See How→
WP Carousel – Getting Started
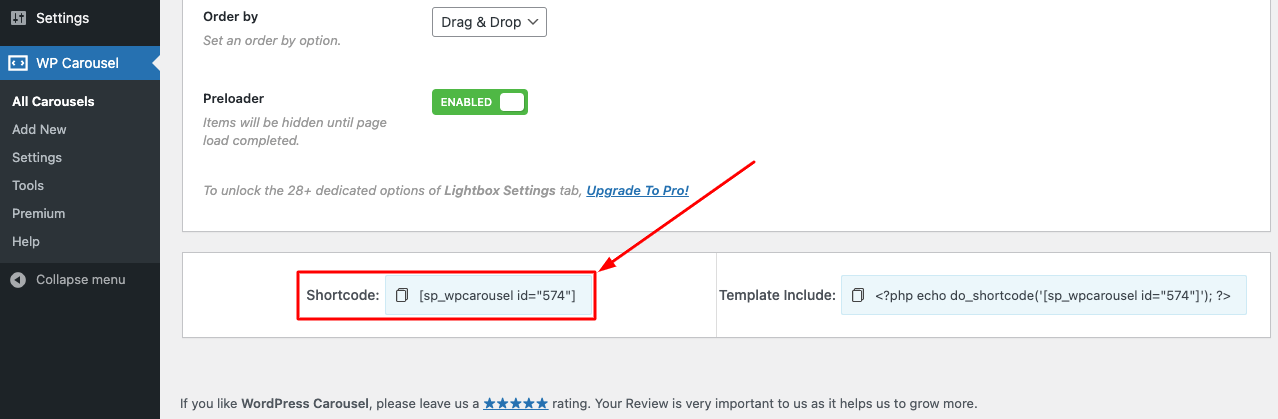
After creating a Carousel or Showcase in WP Carousel, the plugin will provide the Carousel shortcode.

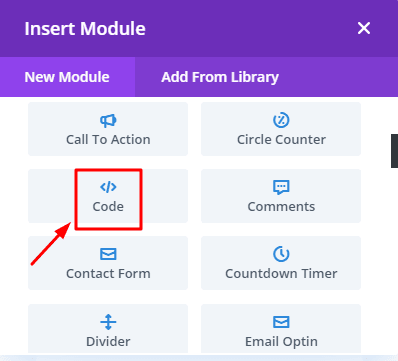
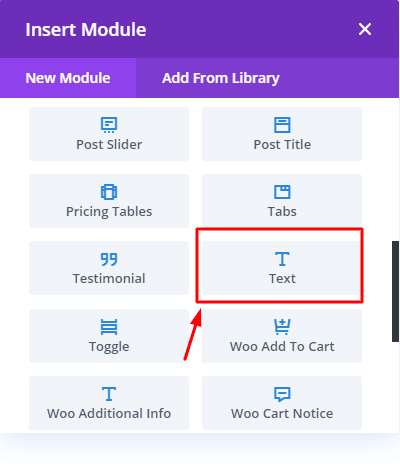
Step 2: Insert a code module into Divi Builder
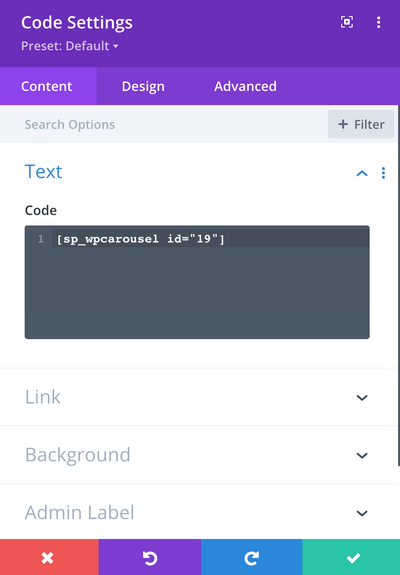
To add the WP Carousel or WP Showcase to a page, in Divi Builder, in Divi Editor, add a Code module, then enter the shortcode.
Please note that if you use the Divi Visual Builder, WP Carousel or Showcase may not work well in the editor. To test the WP Carousel or Showcase, save the page, then view the final web page.


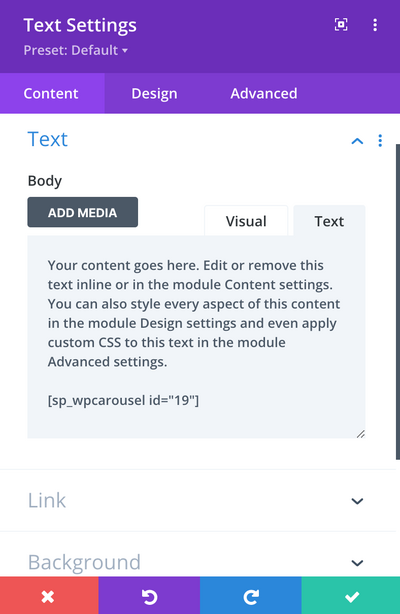
You can also add a Text module and add the created WP Carousel or Showcase shortcode.


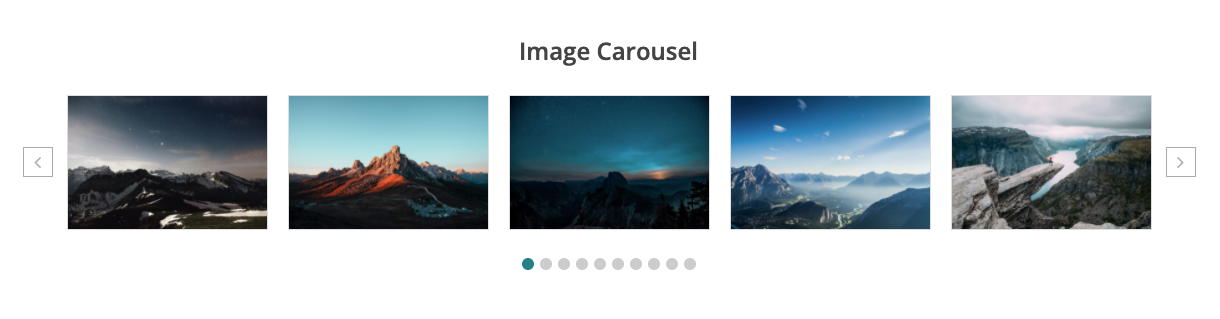
Now publish the page and preview it, and you will see the carousel looks like this,