
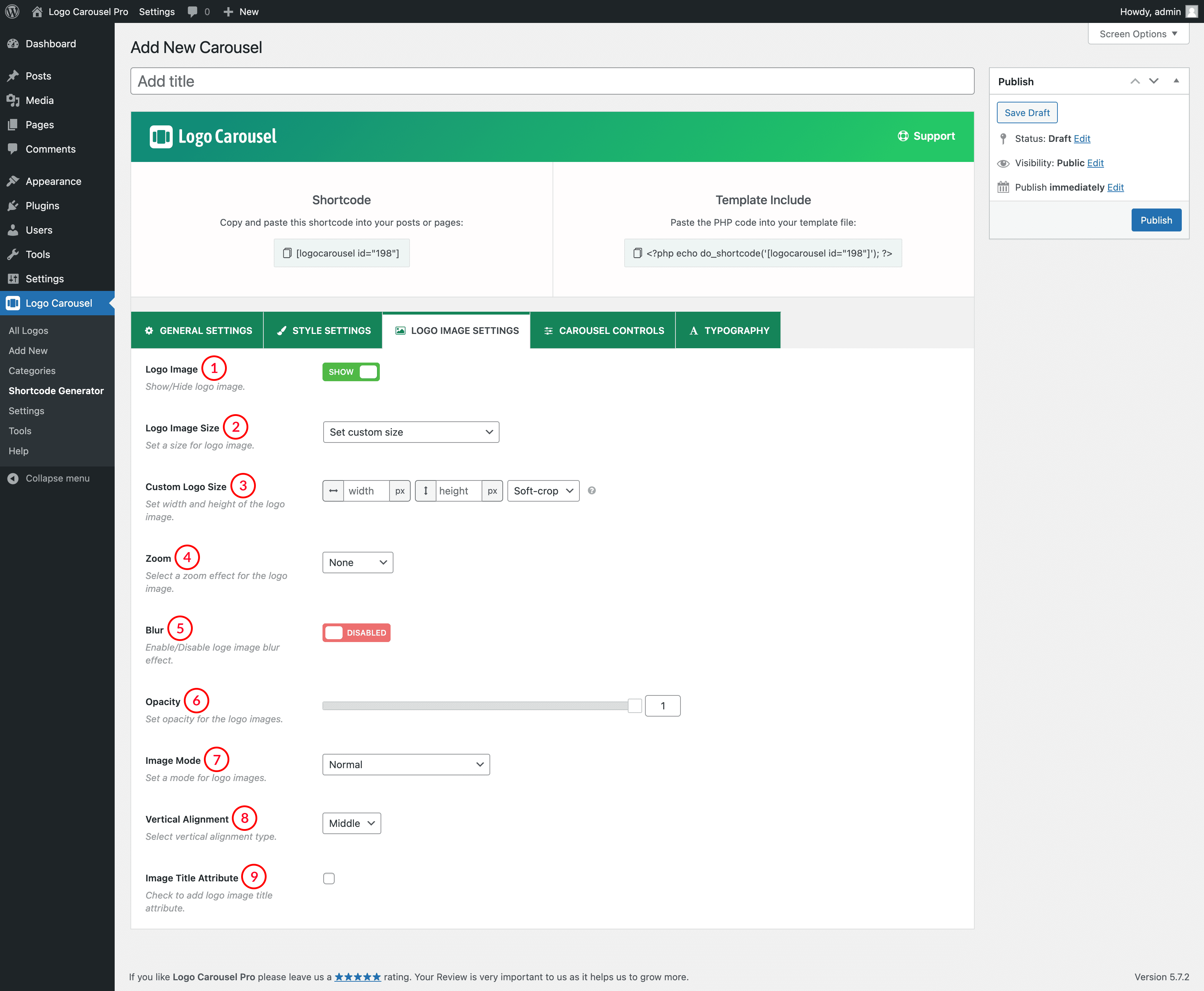
(1) Logo Image: Show or hide the logo image.
(2) Logo Image Size: Set a Custom logo size as you want.
(3) Custom Logo Size: When you will set custom Size from the above option this field will appear where you can set the custom width and height.
(4) Zoom: This option allows you to move your mouse over a product and instantly magnify it, without clicking or opening anything. Available options are:
- Off
- Zoom In
- Zoom Out
(5) Blur: Add the Blur effect to your logo carousel by turning this option ON. By default, the blur effect is turned OFF.
(6) Opacity: Adjust opacity for Logos. By default, Opacity is set to 1.
(7) Image Mode: Set an image mode from here. There are 4 Options:
- Normal: No grayscale effect.
- Gray and normal on hover: The logo image becomes gray but when you hover the image color becomes normal.
- Gray on hover: When you hover a logo the image will turn gray.
- Always gray: The logo images will be gray all the time.
(8) Vertical Alignment: Select a vertical alignment for your carousel. Options are:
- Middle
- Bottom
- Top
(9) Image Title Attribute: It is used to provide a title for your image. The text you enter inside the title tag will not be shown to the user when an image cannot be displayed. Instead, it is displayed as a popup when a user takes their mouse over to an image. Check if you want to enable this option.
- Type a title for your image.
- This is how it looks.