Q. As I have a business site, Do I need to purchase a Business license or Personal license is sufficient?
Ans: If you have a business site and want to use the plugin in your single business site, you don’t need to purchase the Business package/license. A Personal license is sufficient for you. You can just purchase a Personal package/license as you have a single website, whether it’s a business or personal site.
Q: How to insert the php do shortcode (template include)?
Ans: To use a shortcode inside a page template, you need to know which page template file you want to insert the shortcode into. This could be a custom template file that you’ve created or one of the default page templates that comes with your WordPress theme. Once you have located the page template file, open it in a text editor such as Notepad. To insert the do shortcode, simply copy and paste the PHP function
<?php echo do_shortcode('[logocarousel id="x"]'); ?>
into the appropriate place in your template file. Save the page template file. Go to the front end and refresh the page to see the changes.
Q. How to Activate The License Key?
Ans: This video will show you How To Activate The License Key.
Q. How to Add Logos and Assign Them to Different Categories?
Ans: This video will show you How To Add Logos and Assign Them To Different Categories.
Q. How to Display Logos In Different Layouts Carousel, Grid, Isotope & More?
Ans: This video will show you How To Display Logos In Different Layouts Carousel, Grid, Isotope & More.
Q. How to Configure Carousel Mode (Standard, Ticker & Center)?
Ans: This video will show you How To Configure Carousel Mode (Standard, Ticker & Center).
Q. How to Filter Logos (A-Z)?
Ans: This video will show you How To Filter Logos (A-Z).
Q. How to Configure Logo Link Type (Link, Popup)?
Ans: This video will show you How To Configure the Logo Link Type (Link, Popup).
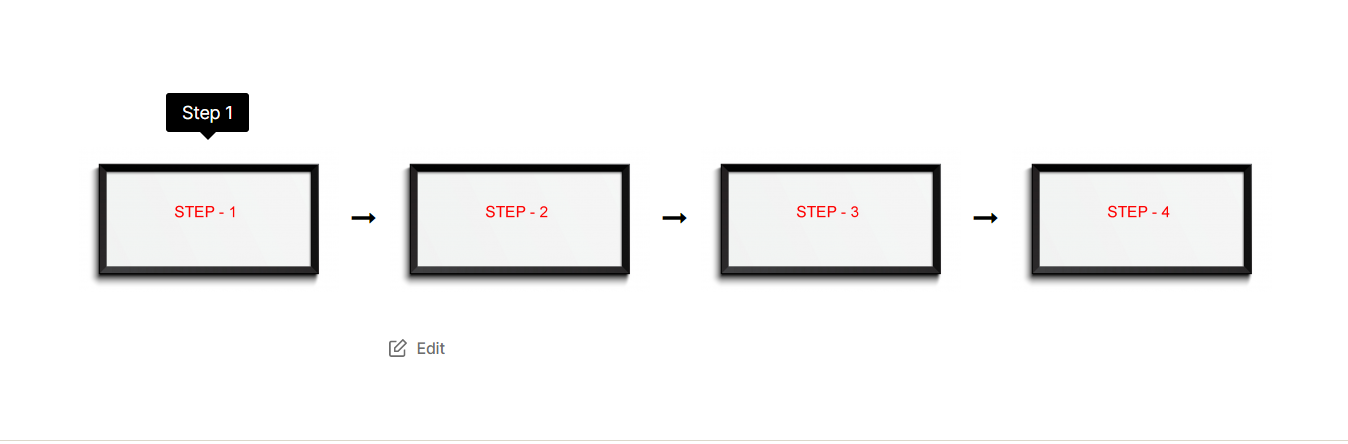
Q. How to add an arrow between the logos to display steps in a Grid or Isotope layout?
Ans: If anyone wants to display a step-by-step process of his/her work or course etc. with the help of the Logo Carousel Pro plugin in a Grid or Isotope layout, he/she can easily do it with some Custom CSS that is below.
.sp-lcpro-id-340 .sp-isotope-logo-items > .lcp-col-lg-4 .sp-lcp-item {
position: relative;
}
.sp-lcpro-id-340 .sp-isotope-logo-items > .lcp-col-lg-4 .sp-lcp-item:after {
content: "\f178";
font-size: 25px;
right: -38px;
top: 50%;
display: inline-block;
font-family: FontAwesome;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
position: absolute;
}
.sp-lcpro-id-340 .sp-isotope-logo-items > .lcp-col-lg-4:nth-child(4) .sp-lcp-item:after {
display: none;
}
Note: Replace the shortcode Id number with yours from the CSS. In this case, it is 340.
Example: