After purchasing the plugin, you may look forward to a quick guide where you will get all the information from installation to displaying the Logo showcases on the web pages. In this article, you will get step-by-step guidelines to use the plugin in no time.
Installation
After the download, you’ll find the files in the zip folder on your computer named logo-carousel-pro.zip. Please follow the steps below to install the “Logo Carousel Pro” version.
1. Go to your WordPress website Dashboard.
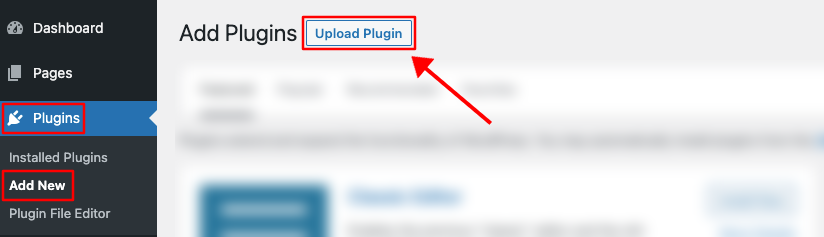
2. Navigate to Plugins→ Add New→ Upload Plugin.

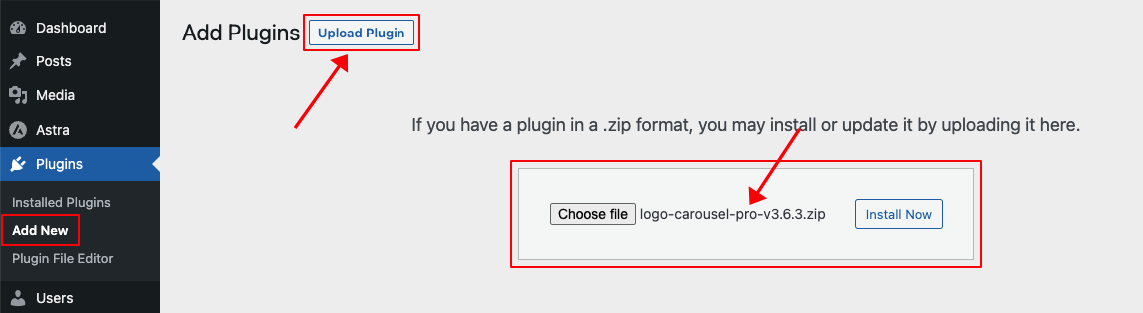
3. Once you click the “Upload Plugin” button, you will get the plugin upload option from your computer. Select the “logo-carousel-pro.zip” file from your computer and click on the “Install Now” button.

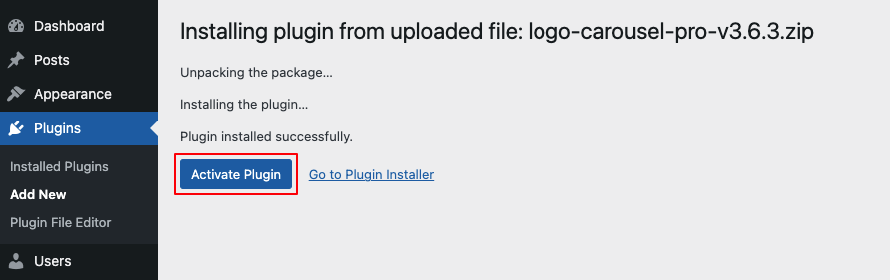
4. After successfully installing the plugin, click “Activate Plugin “ to activate the plugin.

License key Activation
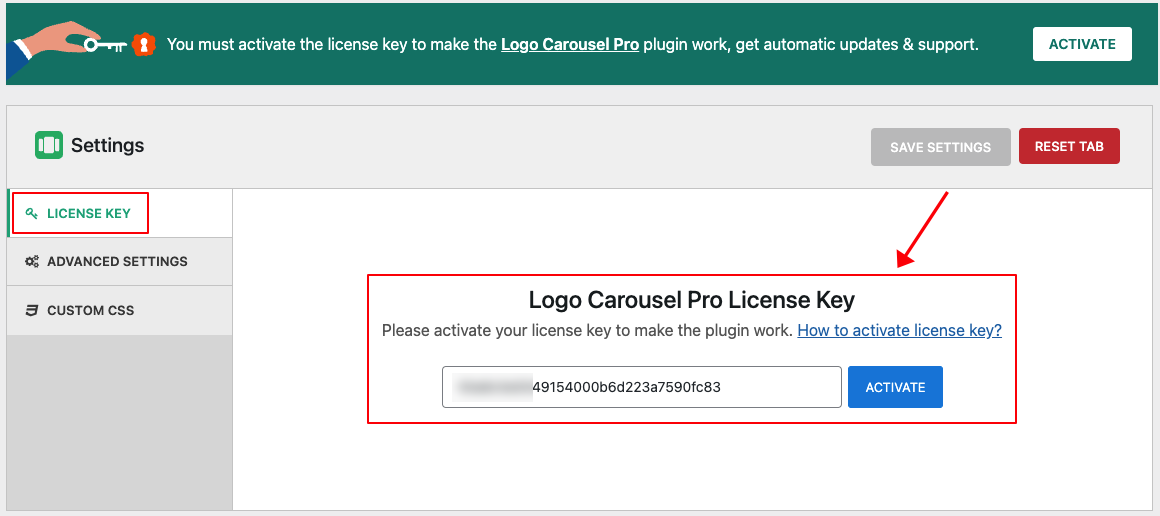
After activating the plugin, you will be redirected to the License Activation page. Get the License key from your Shapedplugin Account and insert it into the License Activation Field.

After activating the License Key, you are ready to create and display the Logo Showcase on your web pages.
Add/Edit a Logo
After activating the plugin, you will see Logo Carousel Menu in the WordPress admin dashboard.
Firstly, Go to Logo Carousel → Click on Add New, and add as many logos as you want.
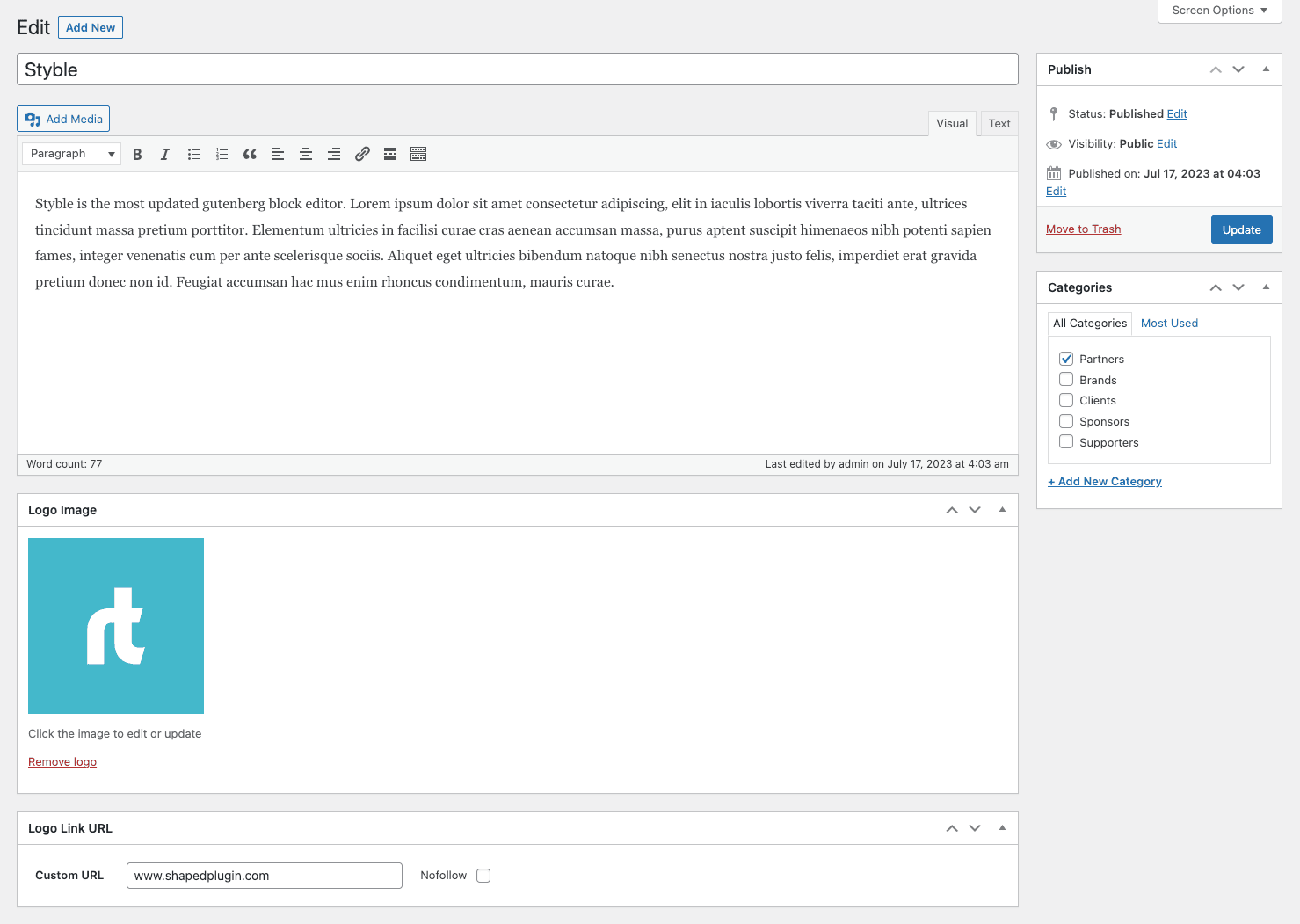
Fill out the Logo Detail Fields-
- Logo Title
- Description
- Logo Image
- Custom URL
- Choose Category
Click on the Publish button to save the changes you have made. It will look something like the below-

Create a Logo Showcase
Creating a Logo Showcase is super easy and fast. It can be done within a minute.

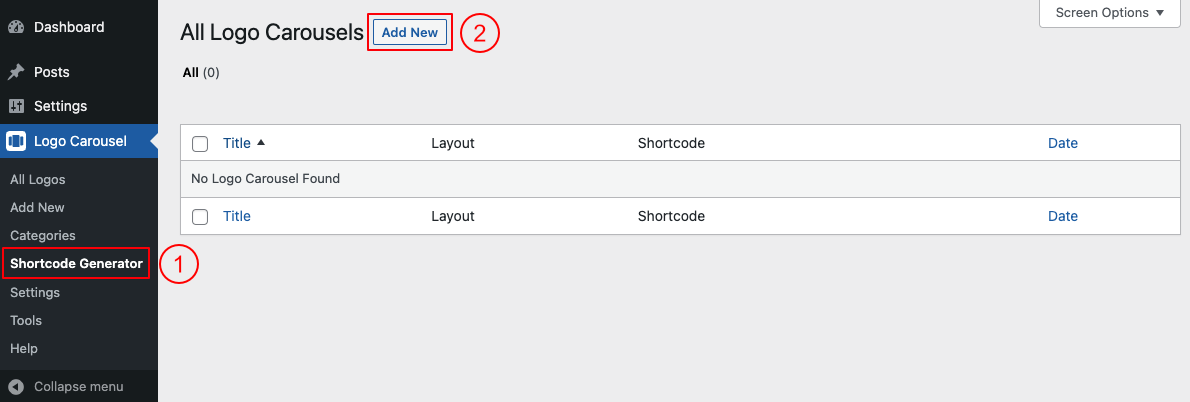
(1) Click on the Shortcode Generator menu underneath the logo Carousel Menu.
(2) Click on the Add New button.

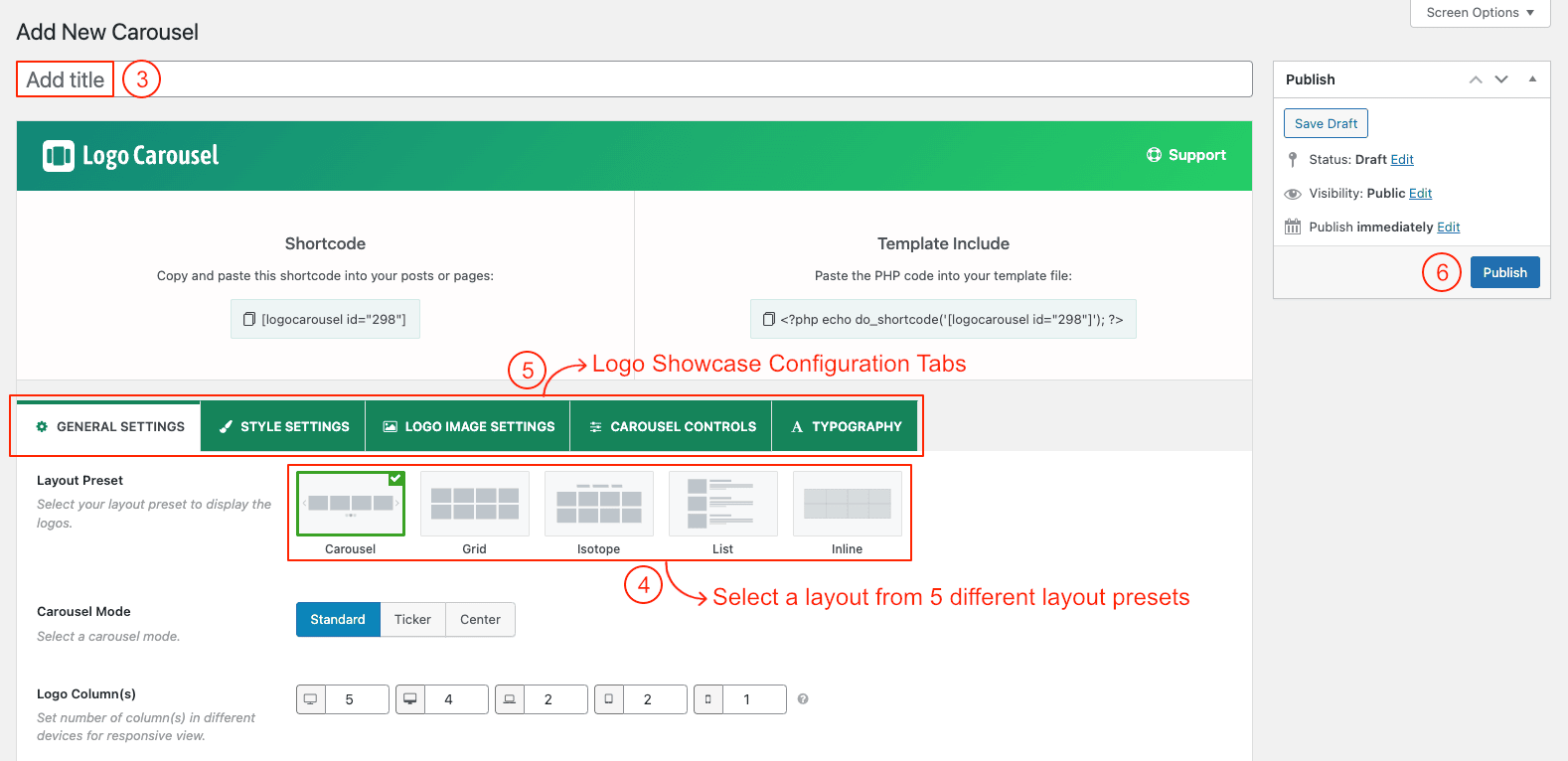
(3) Type a Section Title for your Logo Showcase (optional).
(4) Select a Layout from→ Layout Presets (Carousel, Grid, Isotope, List, and Inline).
(5) You can Customize the Logo Showcase Settings Tabs as you want.
(6) And then click on→ Publish Button.
Displaying the Logo Showcase
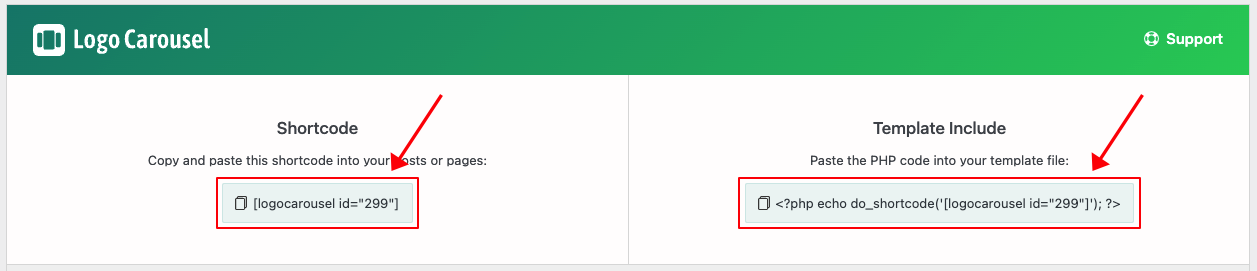
After clicking on publish button, Copy the Shortcode and paste it into Webpages, Widgets, or anywhere you want to display your Logo Showcase.
You can insert the shortcode in a Logo Carousel Pro Gutenberg block. Also, you can use a shortcode, text, or code block to insert the shortcode.

Logo Showcase Demo

More Demos Here→