Creating a Logo showcase (Carousel, Grid, Filter, List, or Inline) is super easy and fast. It can be done within a minute. A-Z guidance has been described here for the first time or new user.
STEP 1: GENERATE LOGO CAROUSEL/SHOWCASE SHORTCODE

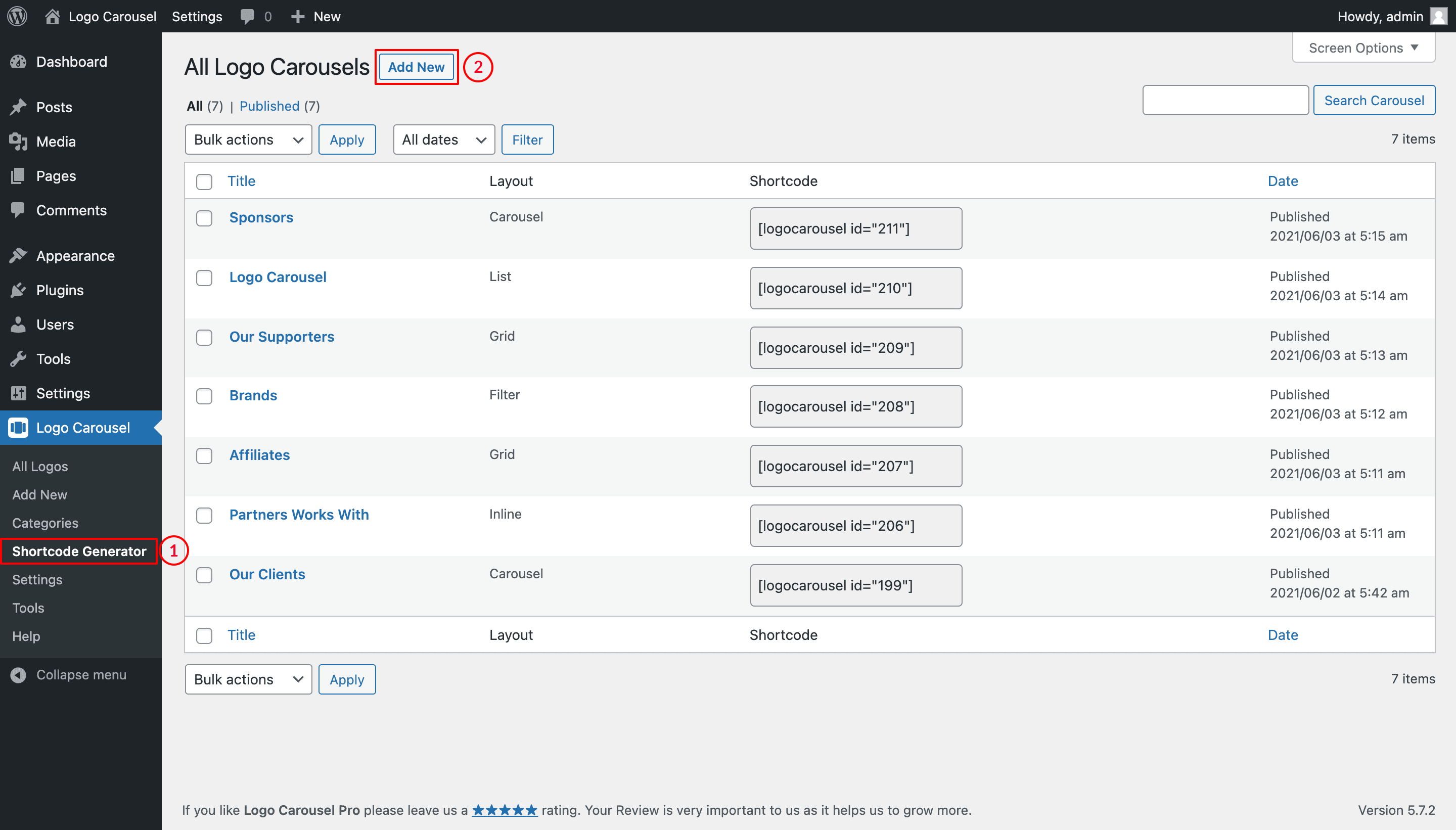
(1) Click Shortcode Generator.
(2) Add New Carousel button.

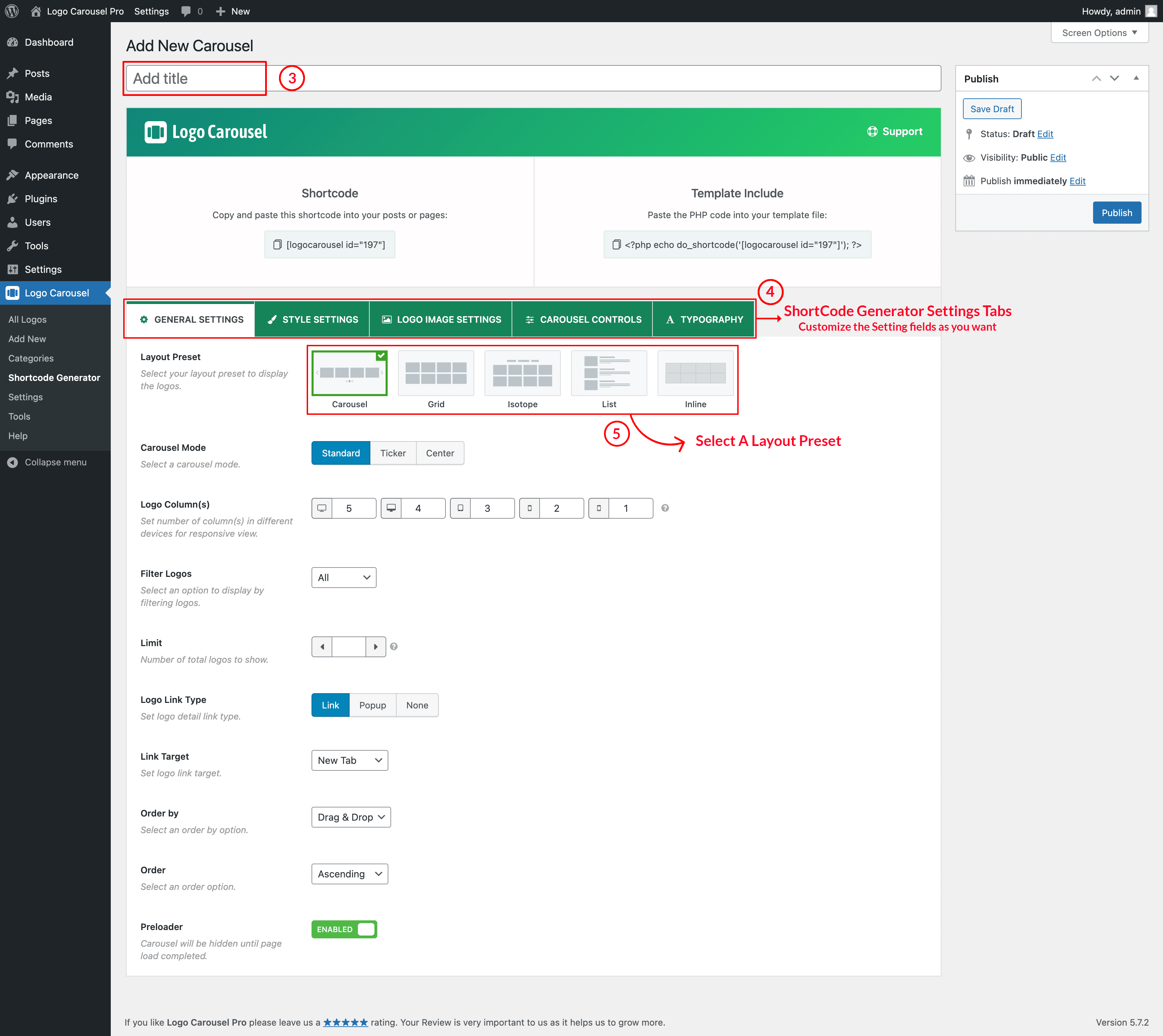
(3) Type a Shortcode Title used as Logo Showcase Section Title (optional).
(4) You can Customize the Shortcode Generator Setting Tabs as you want. Every carousel type has its own settings.
(5) Select a Layout Preset for your logo showcase.
(6) And then click on→ Publish and you will see a Generated Shortcode in the top area.
STEP 2: COPY AND USE THE LOGO CAROUSEL/SHOWCASE SHORTCODE

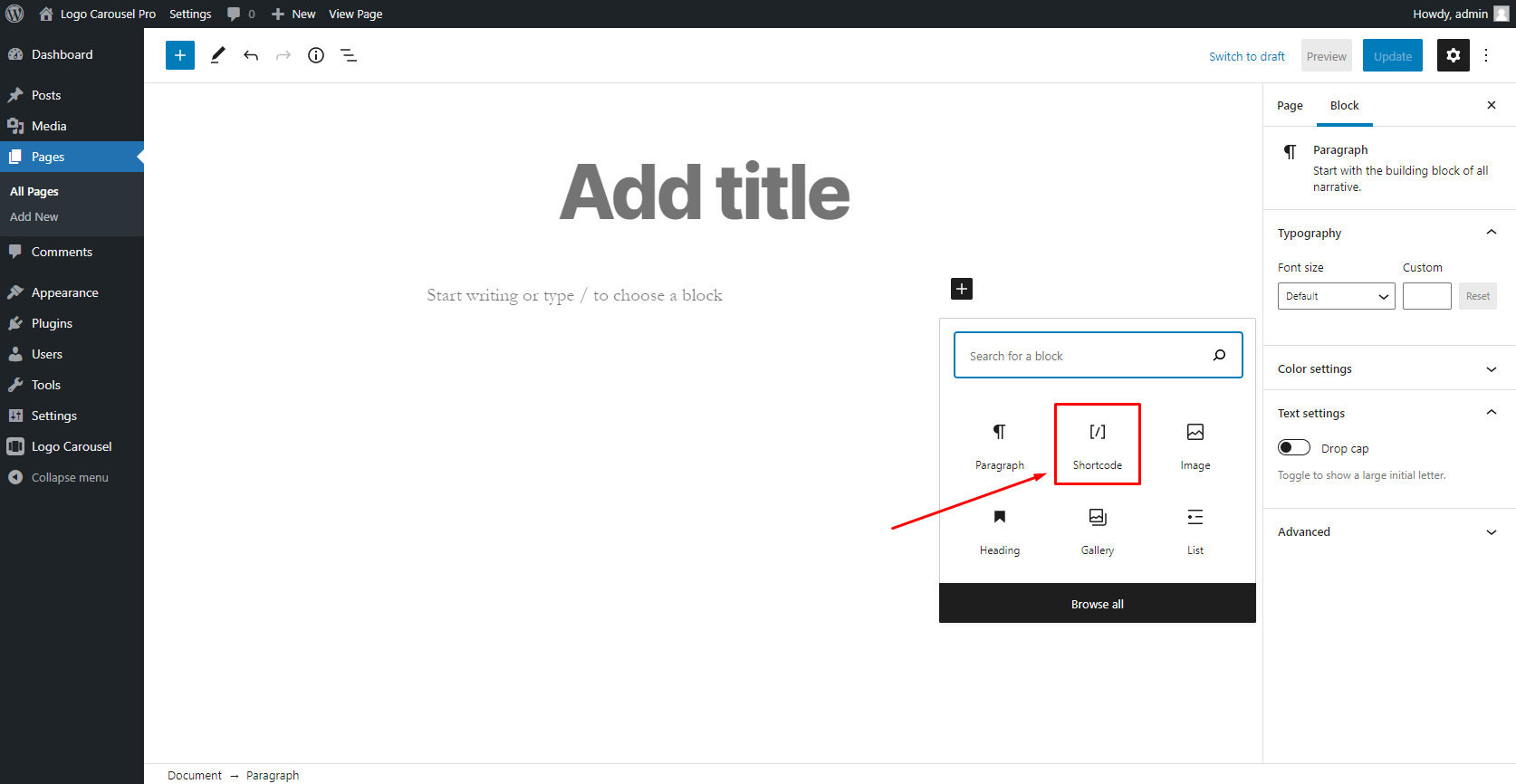
Copy and Paste the logo showcase shortcode to your post or page editor or Gutenberg block or anywhere on your site.