Divi is one of the most popular WordPress themes in the world. The built-in Divi Builder is a powerful, easy-to-use visual drag-and-drop ultimate WordPress page builder. This doc will guide you on how to easily add a Logo Carousel to the Divi Builder.
You can simply follow 2 steps in this tutorial:
Step 1: Install Logo Carousel Pro plugin and Create a Logo Carousel or Showcase
Step 2: Add the Logo Carousel shortcode to Divi Builder
Step 1: Install Logo Carousel Pro plugin and Create a Logo Carousel
You can watch the following quick start video tutorial for how to install Logo Carousel Pro and create a Logo Carousel and also See How→
Logo Carousel Pro – Getting Started
Step 2: Add the Carousel shortcode to Divi Builder
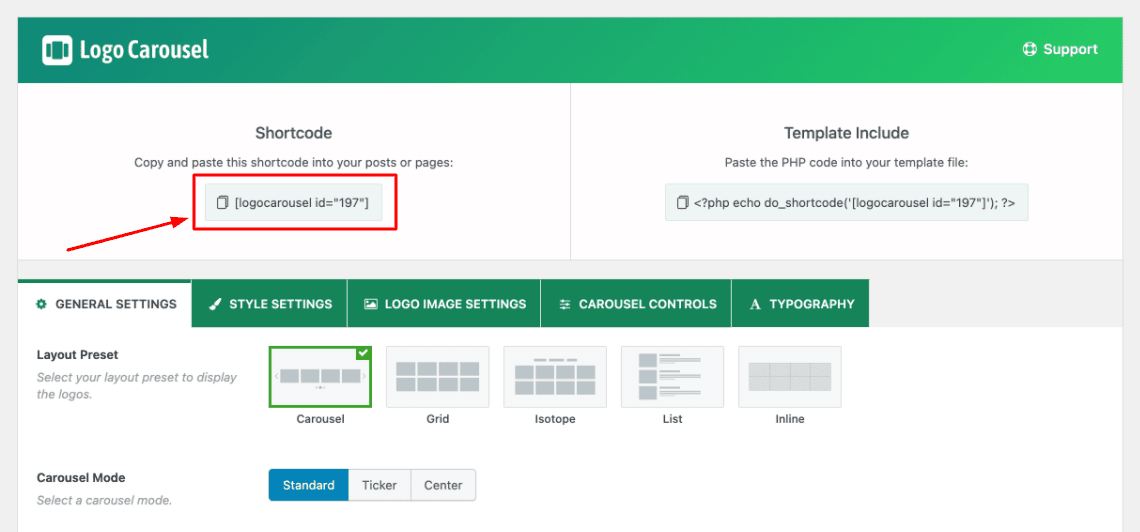
After you create a Logo Carousel or Showcase in Logo Carousel Pro, the plugin will provide the logo showcase shortcode.

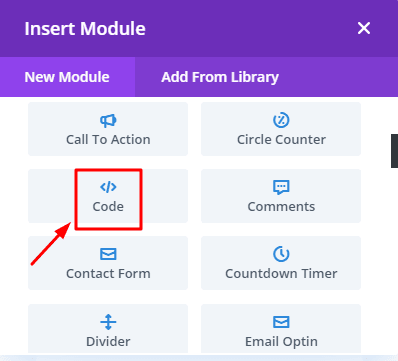
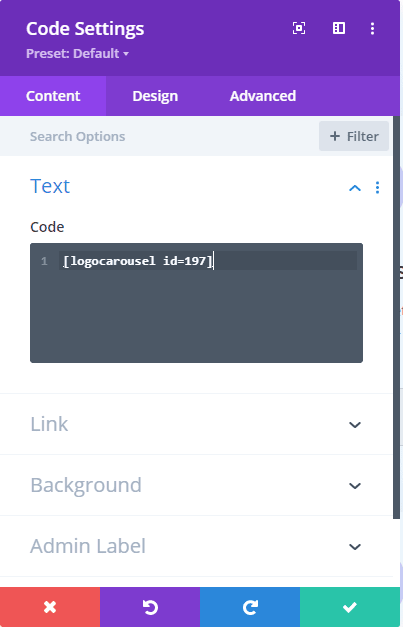
To add the Logo Carousel or Logo Showcase to Divi Builder, in Divi editor, add a Code module, then enter the shortcode.
Please note if you use the Divi Visual Builder, then Logo Carousel or Showcase may not work well in the editor itself. To test the Logo Carousel or Showcase, save the page then view the final web page.


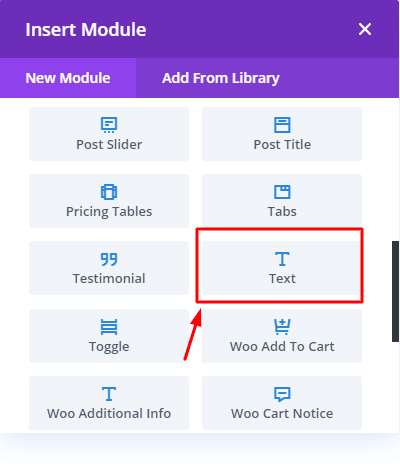
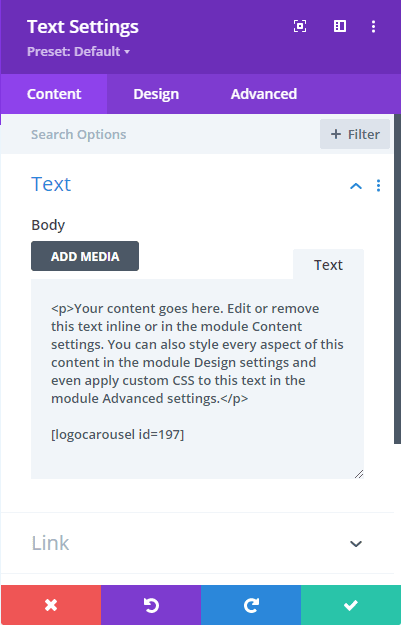
You can also add a Text module and add the created Logo Carousel or Showcase shortcode.