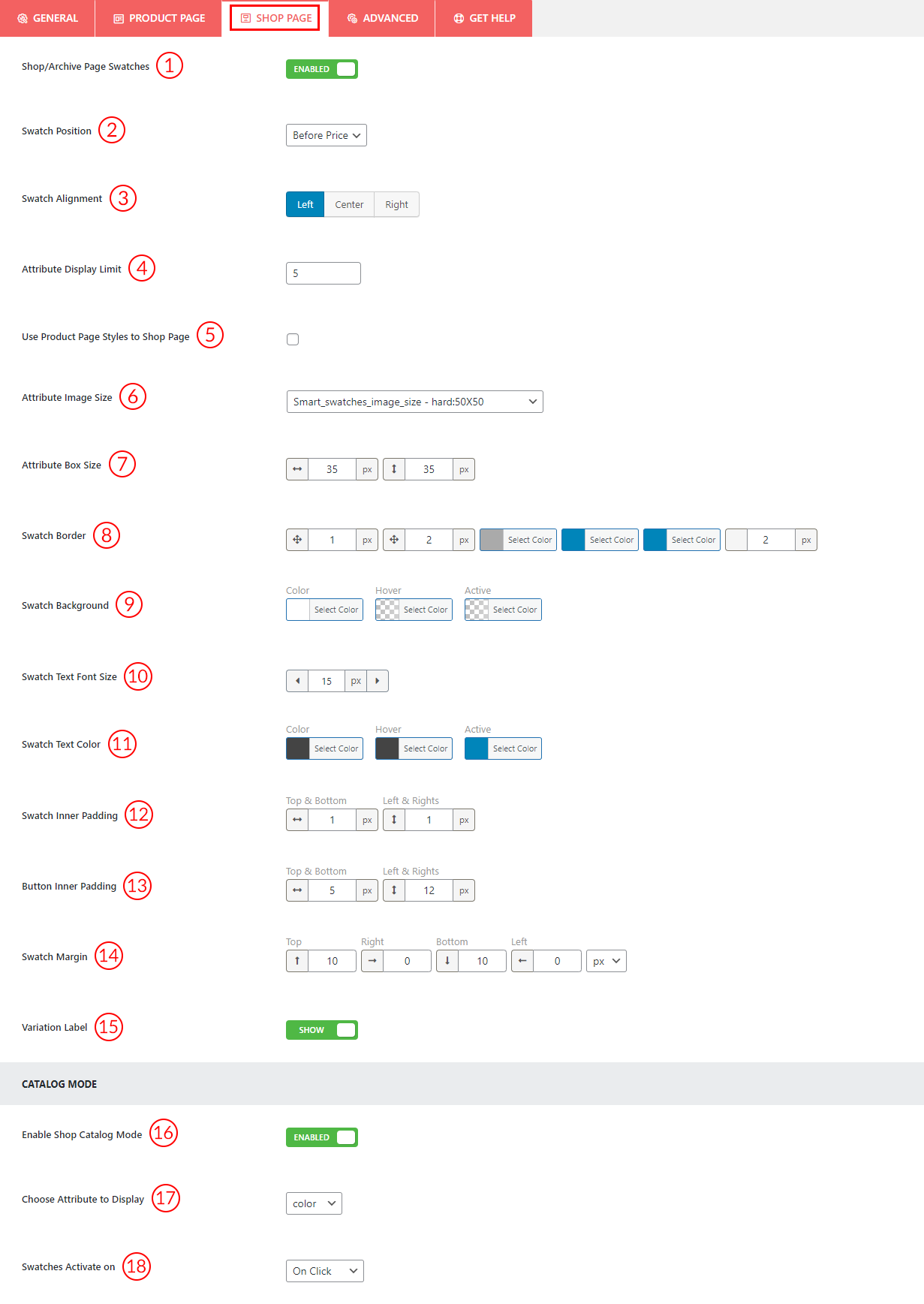
1) Shop/Archive Page Swatches: Enable the option to display the product variation swatches on the shop/archive page.
2) Swatch Position: Select the variation swatch position from the dropdown as you wish.
- Before Price
- After Price
- Before Title
- After Title
3) Swatch Alignment: Select the swatch alignment as you wish from three different options.
4) Attribute Display Limit: Set the attribute limit to display on the shop page.
5) Use Product Page Styles to Shop Page: Check this option to apply product page swatch styles to the shop page.
6) Attribute Image Size: Select any of the pre-defined image sizes for your attribute images.
7) Attribute Box Size: Set the attribute box’s height and width as you wish from here.
8) Swatch Border: Set the swatch’s border width, color, hover color, active color, and radius according to your needs.
9) Swatch Background: Set the swatch background color, active color, and hover color from here.
10) Swatch Text Font Size: Set the swatch font size as you want from here.
11) Swatch Text Color: Set the swatch text color, active color, and hover color from here.
12) Swatch Inner Padding: Set the values for the swatch inner paddings as per your need.
13) Button Inner Padding: Set the values for the button inner paddings as per your need.
14) Swatch Margin: Set the swatch margin values in units such as px, %, and em.
15) Variation Label: Enable the option to show the variation label on the shop page.
16) Enable Shop Catalog Mode: Enable the option to show only your selected attribute on the shop page.
17) Choose Attribute to Display: Select any of the attributes you want to display on the shop page.
18) Swatches Activate on: Select any of the actions to activate the swatches.