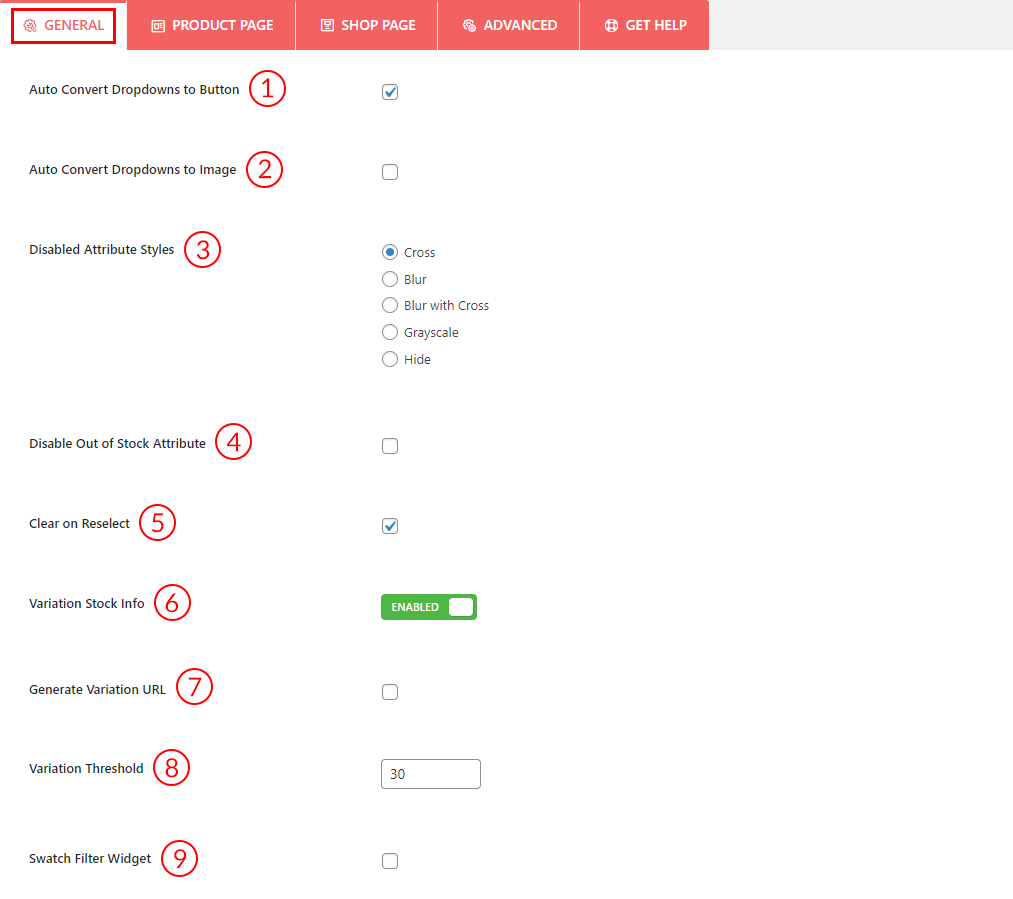
1) Auto Convert Dropdowns to Button: Check the option to convert the product variations into buttons.
2) Auto Convert Dropdowns to Image: Check the option to convert the product variations into images.
3) Disabled Attribute Styles: Select any of the styles for the disabled attributes.
- Cross
- Blur
- Blur with Cross
- Grayscale
- Hide
4) Disable Out of Stock Attribute: Check this option to disable variation products that are out of stock.
5) Clear on Reselect: Check this option to clear the variation products selection on reselecting a variation.
6) Variation Stock Info: Enable this option to show the variation products stock information.
7) Generate Variation URL: Check this option to generate URL for your variation products.
8) Variation Threshold: Set a limit for the variation threshold. The default value is set to 30. When your variable product has more than 30 variations. You won’t be able to visualize which combinations are unavailable to purchase, so the customers need to choose each combination, if unavailable then choose another one and so on. You can increase the threshhold to avoid that but keep in mind that, the default way is faster than increasing the threshold.
9) Swatch Filter Widget: Check this option to give your default swatch filter widget a better look.
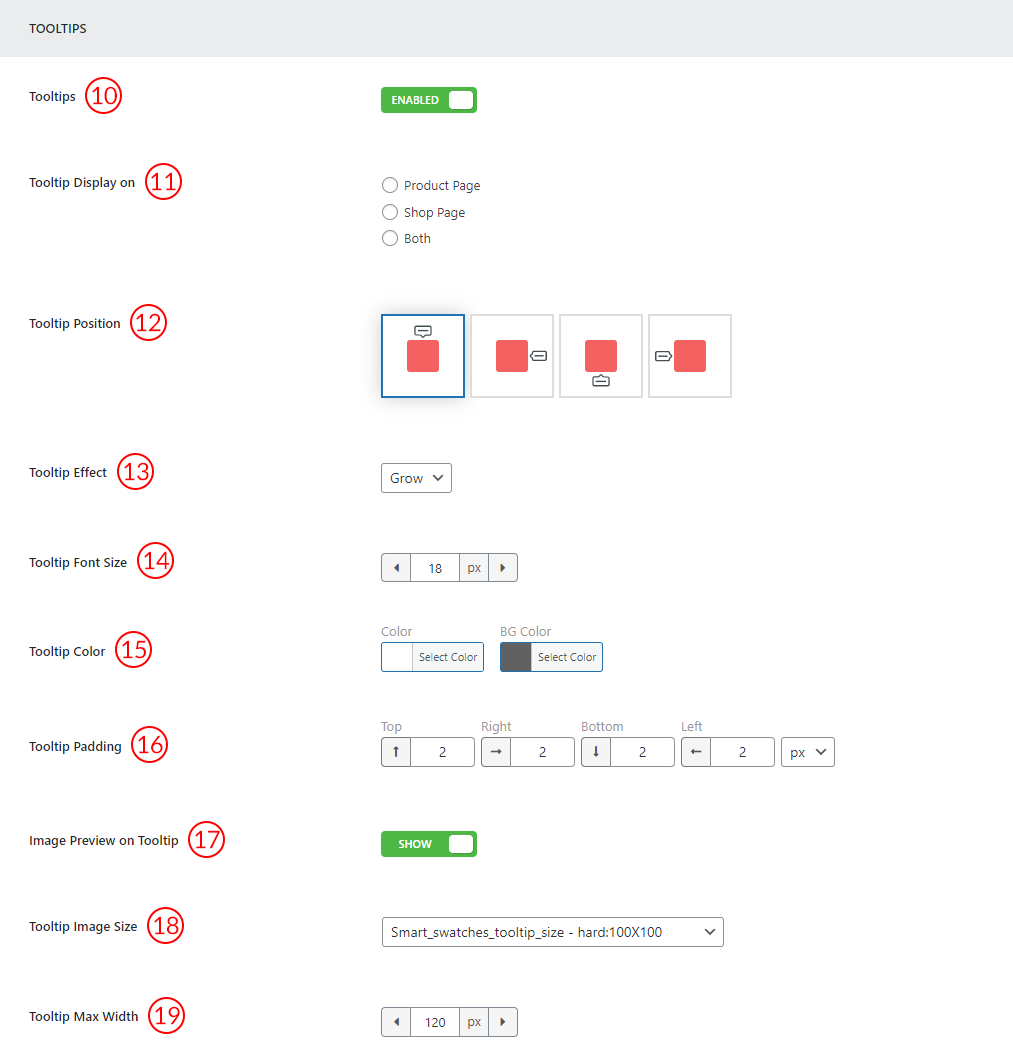
10) Tooltips: Enable the tooltips option from here.
11) Tooltip Display on: Select any of the options to show the tooltips.
- Product Page
- Shop Page
- Both
12) Tooltip Position: Select any of the tooltip positions as per your need from here.
13) Tooltip Effect: Select any of the tooltip effects from the dropdown here as you wish.
14) Tooltip Font Size: Select the tooltip font size from here as you want.
15) Tooltip Color: Select the tooltip color and background color from here.
16) Tooltip Padding: Set the tooltip padding as you want from here.
17) Image Preview on Tooltip: Enable the option to Show the image preview on the tooltip.
18) Tooltip Image Size: Select any predefined size for the tooltip image.
19) Tooltip Max Width: Set a max width for the tooltip as you wish.