
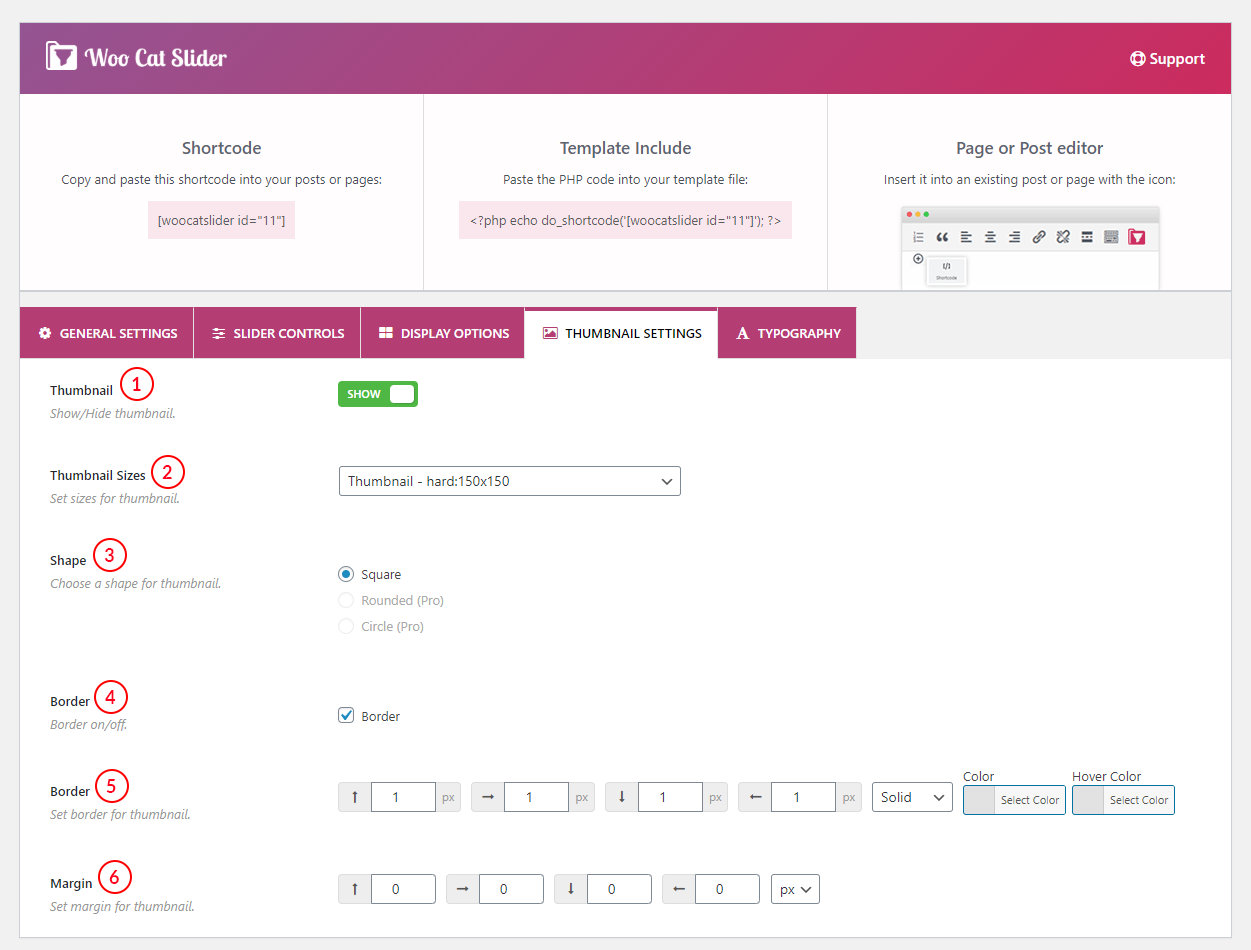
(1) Thumbnail: The image that appears as a category image is a thumbnail. Users can enable or disable thumbnails from here. If someone doesn’t want to include any image in the categories they can simply Hide it from here.
(2) Thumbnail Sizes: Select an option for the thumbnail images from here. There are so many options like WooCommerce all thumbnail sizes, WordPress thumbnail sizes, Full image size.
(3) Shape: You can choose a thumbnail size from here. The free plugin has the option of only Square while the pro version has Rounded and Circle shape options to choose from here.
(4) Border: The user can add a border to the thumbnail image from here. Just check or uncheck to enable and disable borders around the thumbnail.
(5) Border: Use this field to define the border width and style. You can define the border thickness, Color, and Hover color from here. The arrows indicate the border position. You can put any number in different positions. You can also define the border style just by choosing any border style from the dropdown.
- Color: Apply any color to the border from here.
- Hover Color: The Border color of the carousel item will change according to hover color and you can apply a hover color from here.
(6) Margin: You can set a margin around the thumbnail by using these fields. The margins can be different on different sides.