
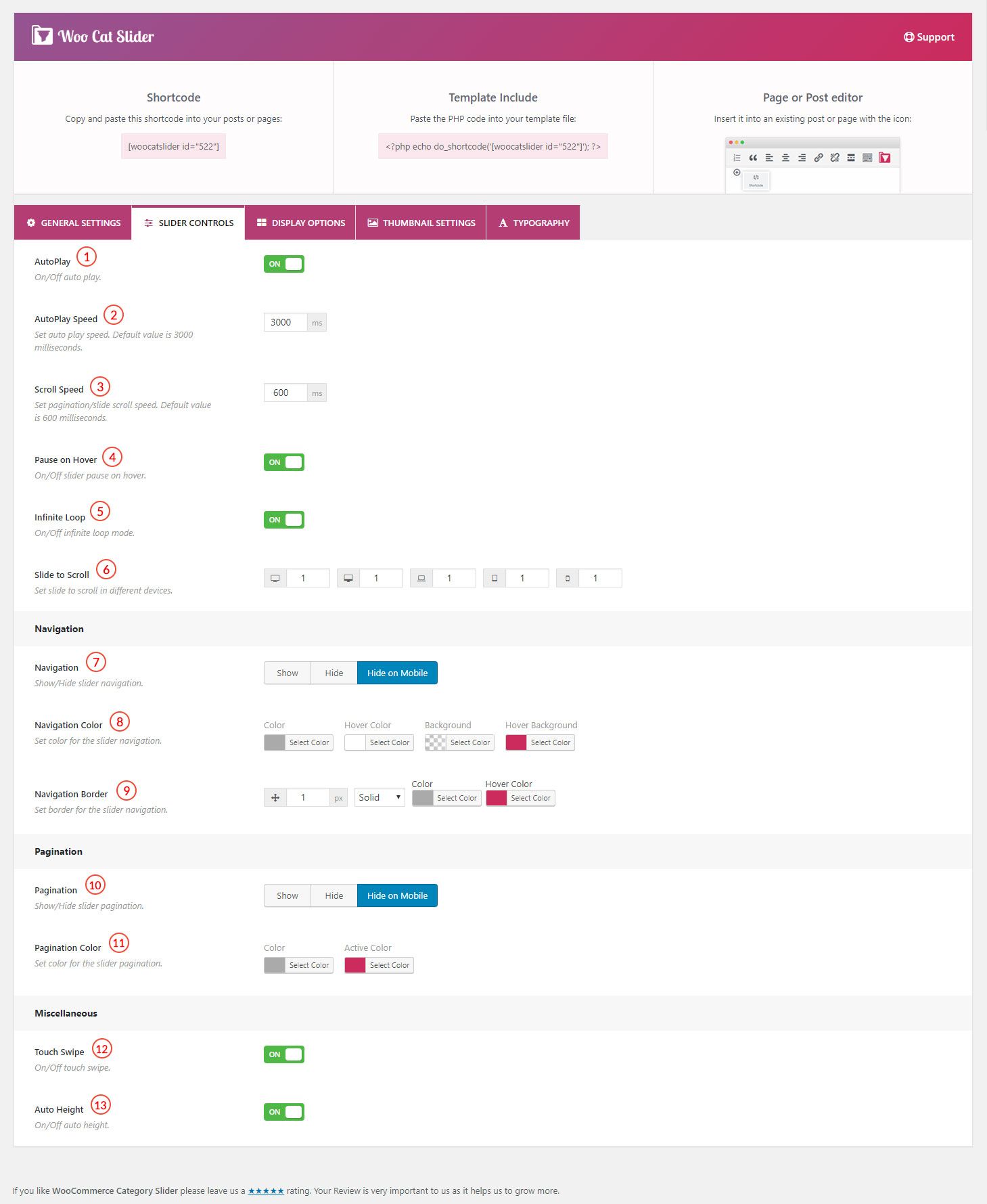
(1) AutoPlay: Make the slider slide automatically or stay still.
- ON – Turning on AutoPlay will make the slider slide automatically.
- OFF – Turning OFF AutoPlay will make the carousel stay still. Users will be able to slide by navigating or swapping.
(2) AutoPlay Speed: Determines the interval between each auto slide. Reducing the AutoPlay speed will make the carousel scroll at a shorter interval of time.
(3) AutoPlay Speed: It determines the speed of each slide while the slider is on AutoPlay mode.
(4) Pause on Hover: Turning off this feature will stop the auto sliding of the carousel when users hover over the carousel section.
(5) Infinite Loop: This is an awesome feature of the slide. If this feature is ON then all slides will loop continuously. If you have turned off this feature then the slider loop will stop after once.
(6) Slide To Scroll: This option is used to set how many slides/slides will be scrolled on a single slide on different devices. The default value is 1 for all devices. you can change this value as you want.
(7) Navigation: The navigation option has three features:
- Show – Makes the Navigation buttons Visible on the slider.
- Hide – Hides the Navigation buttons from the slider.
- Hide on Mobile – Hide navigation buttons on the Mobile screen.
(8) Navigation Color: From here you can change the navigation icon color and its background color.
- Color – Navigation icon color.
- Hover Color – Navigation icon color on Hover.
- Background – Navigation icon’s background area color.
- Hover Background – Navigations icon’s background area color on Hover.
(9) Navigation Border: Set navigation border with a style and choose a color for it. There are some styles for the border.
- Solid
- Dashed
- Dotted
- Double
- Inset
- Outset
- Groove
- Ridge
- None
(10) Pagination: Pagination is an essential part of any content-rich website, such as a magazine or a blog with a slider. With slider pagination, we can reach any slide quickly by just clicking the handle.
(11) Pagination Color: You can change the color and the active color for the dynamic pagination from this option.
(12) Touch Swipe: Turning on the Touch Swipe option will allow the user to scroll or move the slider with a swipe while using a device with a touch screen or surface.
(13) Auto Height: The plan is to calculate all visible slide items and change the height according to the highest item. If this option is on/enabled then each slide item will take the automatic height according to their content.