
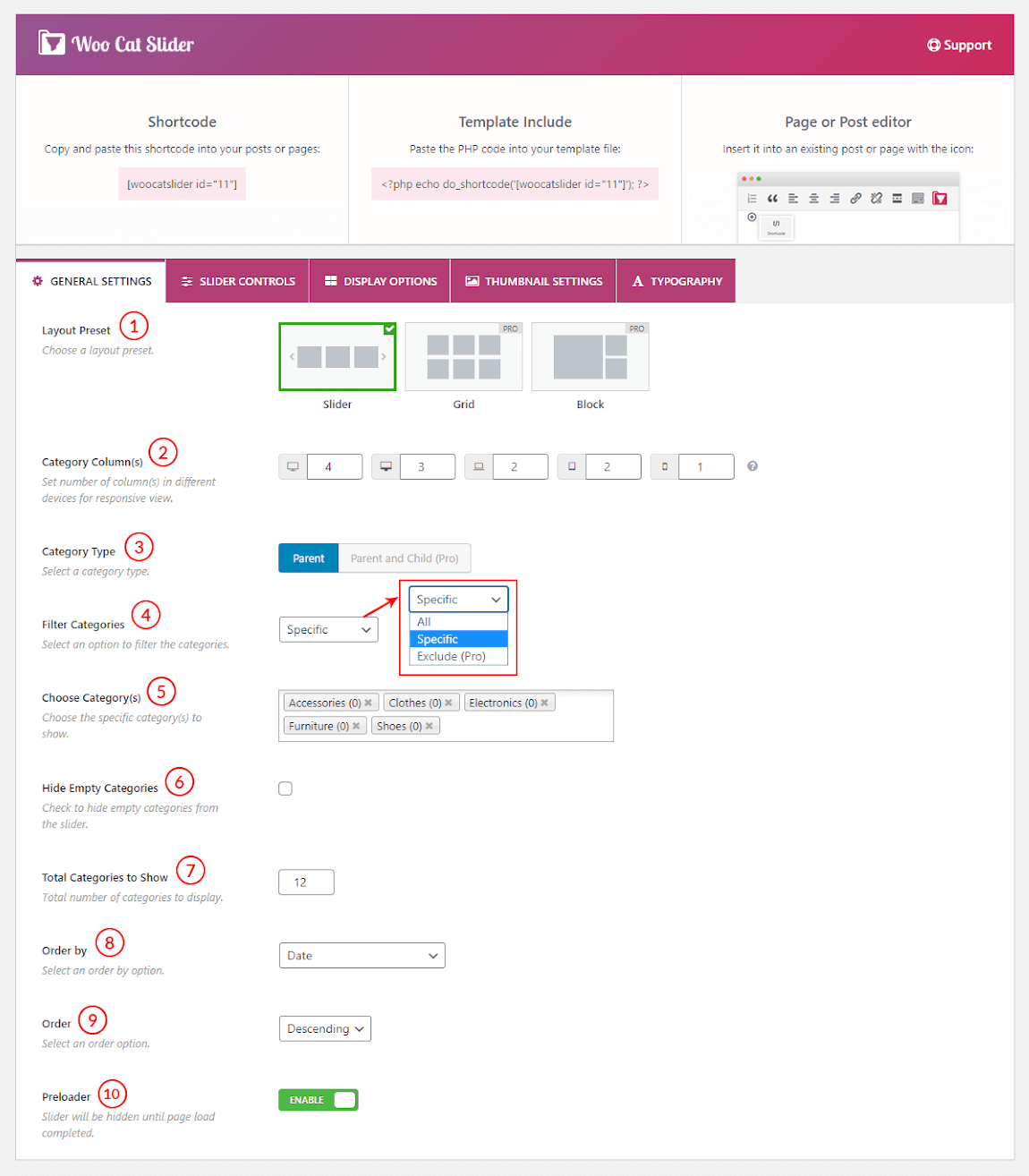
(1) Layout Preset: The Layout Preset determines the layout of the carousel. Selecting a Slider layout will make the carousel in a horizontal slider.
(2) Category Column(s): This option allows you to determine how many columns to show on different screen sizes for responsiveness. The fields have some default values. You can adjust the numbers as you want. You will find 5 different screen size icons. The screen sizes are explained below.
- Large Desktop – Screens larger than 1280px.
- Desktop – Screens smaller than 1280px.
- Laptop – Screens smaller than 980px.
- Tablet – Screens smaller than 736px.
- Mobile – Screens smaller than 480px
(3) Category Type: As we know in WooCommerce there are Parent and Child categories. This option will allow you to choose either Parent or both Parent and Child (Parent and Child are available in pro version only).
- Choosing Parent will only show the Parent categories on the Category Slider.
- Choosing Parent and Child will show both Parent and Child categories on the Slider.
(4) Filter Categories: After Choosing from the Category Type field you have to specify which categories to be shown on the slider. You can choose from 3 different options-
- All – Selecting all will show all the parent or child Categories.
- Specific – You will be able to choose from the category list which categories will be displayed.
- Exclude (Pro feature) – If you don’t want to include any specific category then you can exclude it using this option.
(5) Choose Category: If you choose Specific or Exclude then this option will appear. From here you can choose which categories to be included or excluded from the category slider.
(6) Hide Empty Categories: Checking this option will exclude all the categories from the slide that don’t have any product listed.
(7) Total Categories to Show: Number of categories to be shown on the slider. If you put 10 then the slider will loop between 10 categories though you have more categories. So it’s good practice to use a larger number than the number of categories you have. Choosing a larger number will show all the categories on the slider.
(8) Order By: You can order the categories with different values Which means you can determine which category to be displayed at the beginning of the slider.
There are several options for ordering the categories on the slide:
- ID – Orders the categories depending on their ID’s
- Name – Orders the categories by their name.
- Date – Orders the categories by their creation date.
- Drag & Drop – You will be able to drag and drop the categories.
- Count Number of Products – Will display according to the number of products the category has.
- None
(9) Order: You will be able to show the categories in Ascending or Descending order. It will depend on the above “Order By” option. First, the categories will be ordered by the above option then the sequence will be ordered in Ascending or Descending order.
(10) Preloader: The slider will be hidden until the page loading is completed. If it is ‘Enable’ then a loading image/icon will show until the slider fully loads.