After purchasing the plugin, you may look forward to a quick guide where you will get all the information from installation to displaying the Brands on your store. In this article, you will get step-by-step guidelines to use the plugin in no time.
Installation
After downloading the plugin, you’ll find the files in a zip folder on your computer named smart-brands-pro.zip. Please follow the steps below to install the “Smart Brands for WooCoommerce Pro” version.
1. Go to your WordPress website Dashboard.
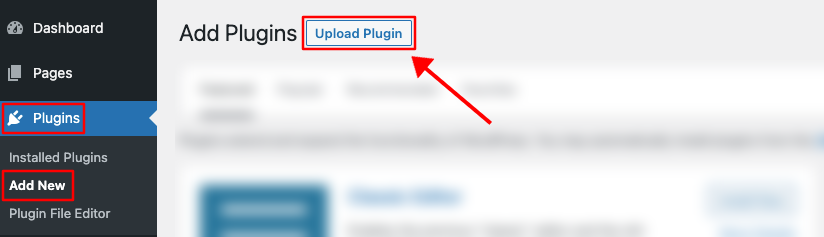
2. Navigate to Plugins → Add New → Upload Plugin.

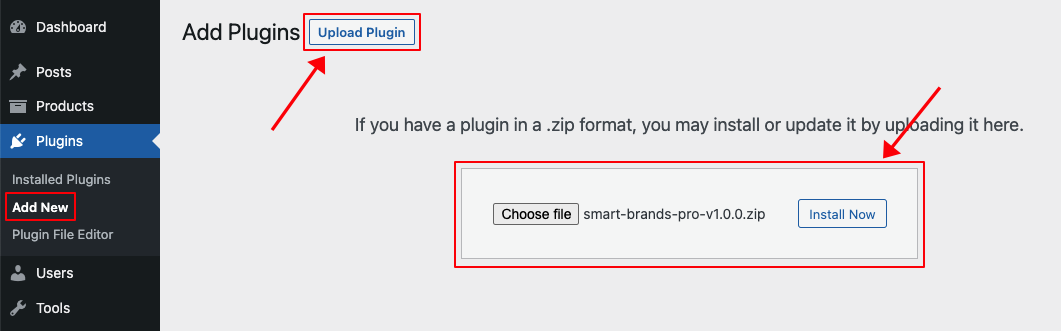
3. Once you click the “Upload Plugin” button, you will get the plugin upload option from your computer. Select the “smart-brands-pro.zip” file from your computer and click the “Install Now” button.

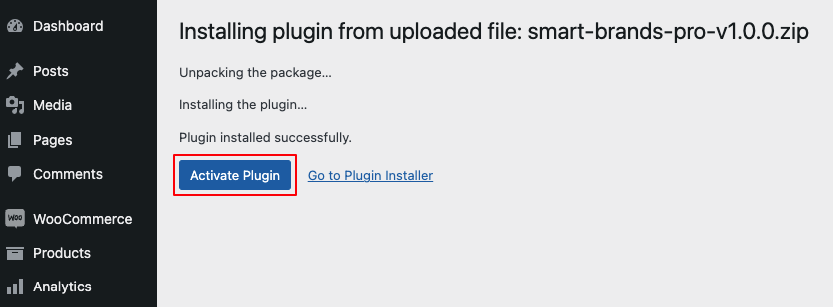
4. After successfully installing the plugin, click “Activate Plugin “ to activate the plugin.

After activating the Plugin, you are ready to show the Brands of your products.
Display Product Brands
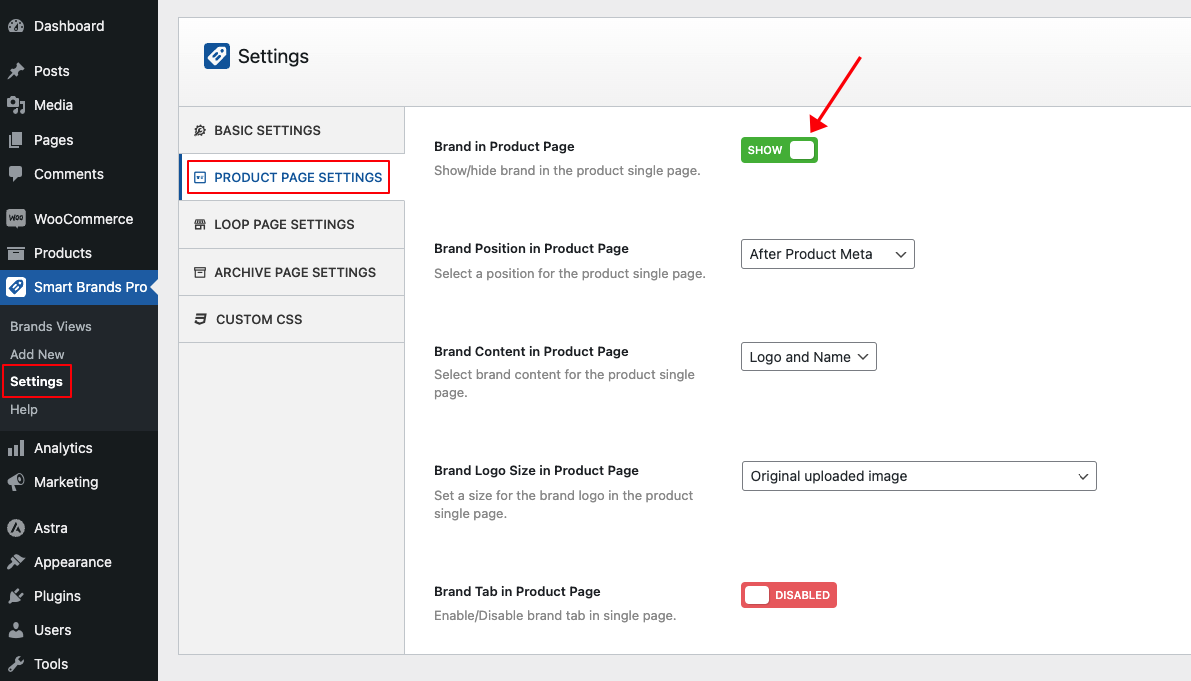
Simply, Navigate to Smart Brands Pro → Setting → Product Page Settings → Show Brands in Product Page.
Here, you can configure the Brand Position, Content, Brand Logo Size, and more.

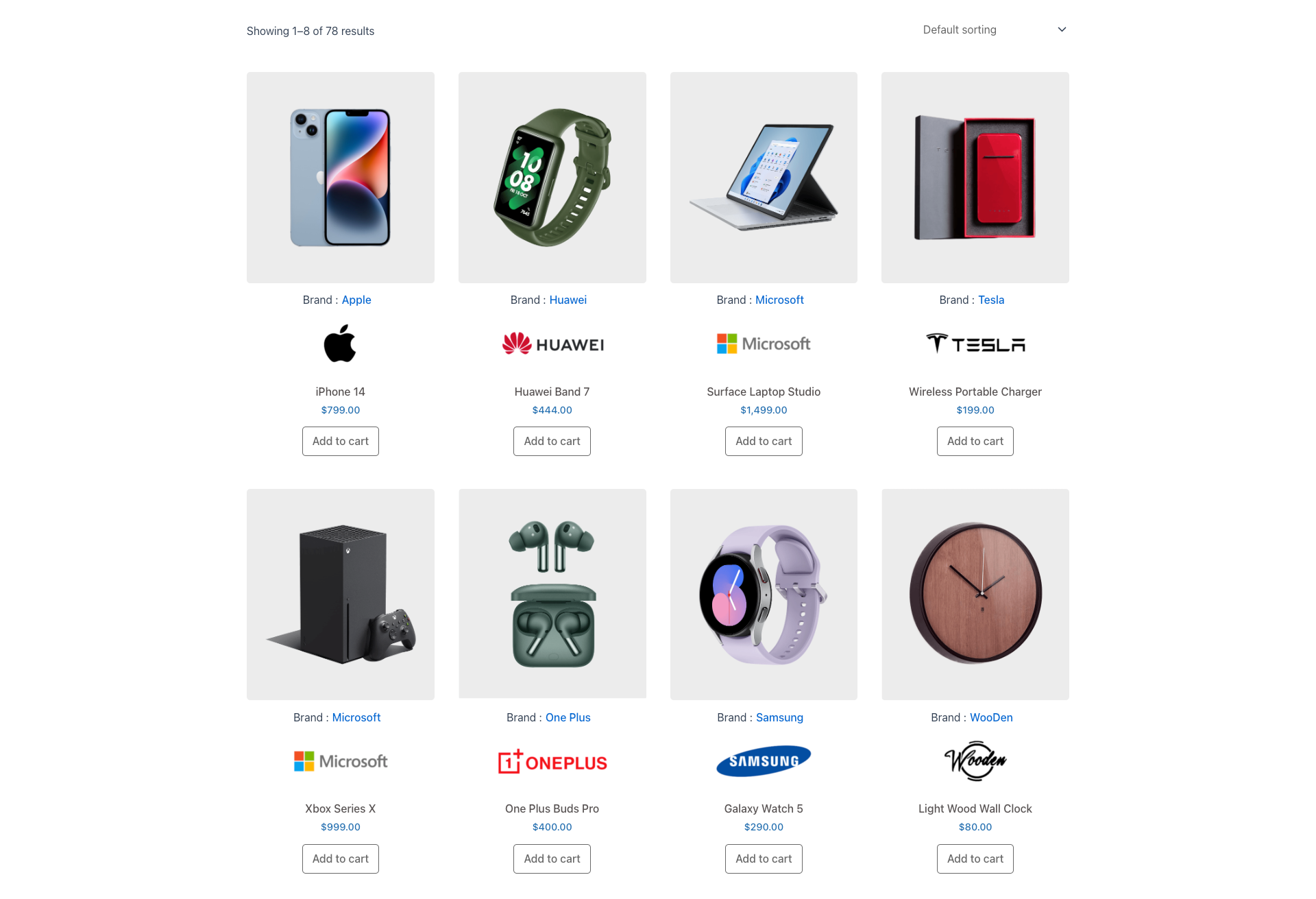
After doing so, go to your shop page, and you will see the Product Brands are showing like the below:

In addition, you can create a brand showcase with Carousel, Grid, and List Layout.
Create a Brand Showcase
Creating a Brand Showcase is super easy and fast. It can be done within a minute.

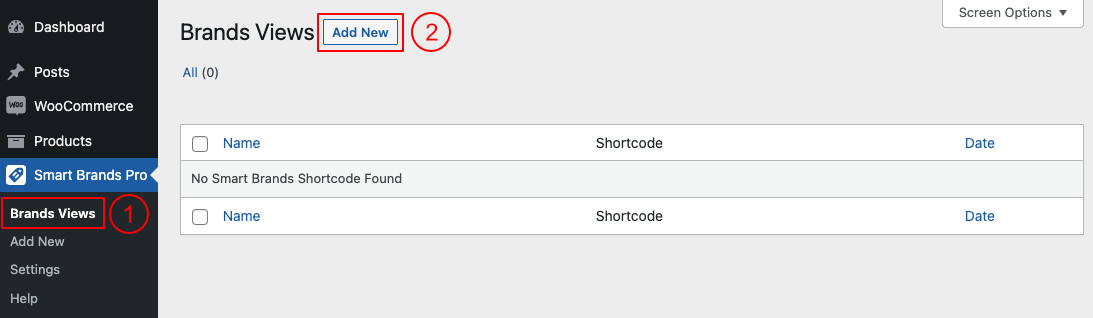
(1) Click on the Brand Views menu.
(2) Click on the Add New button.

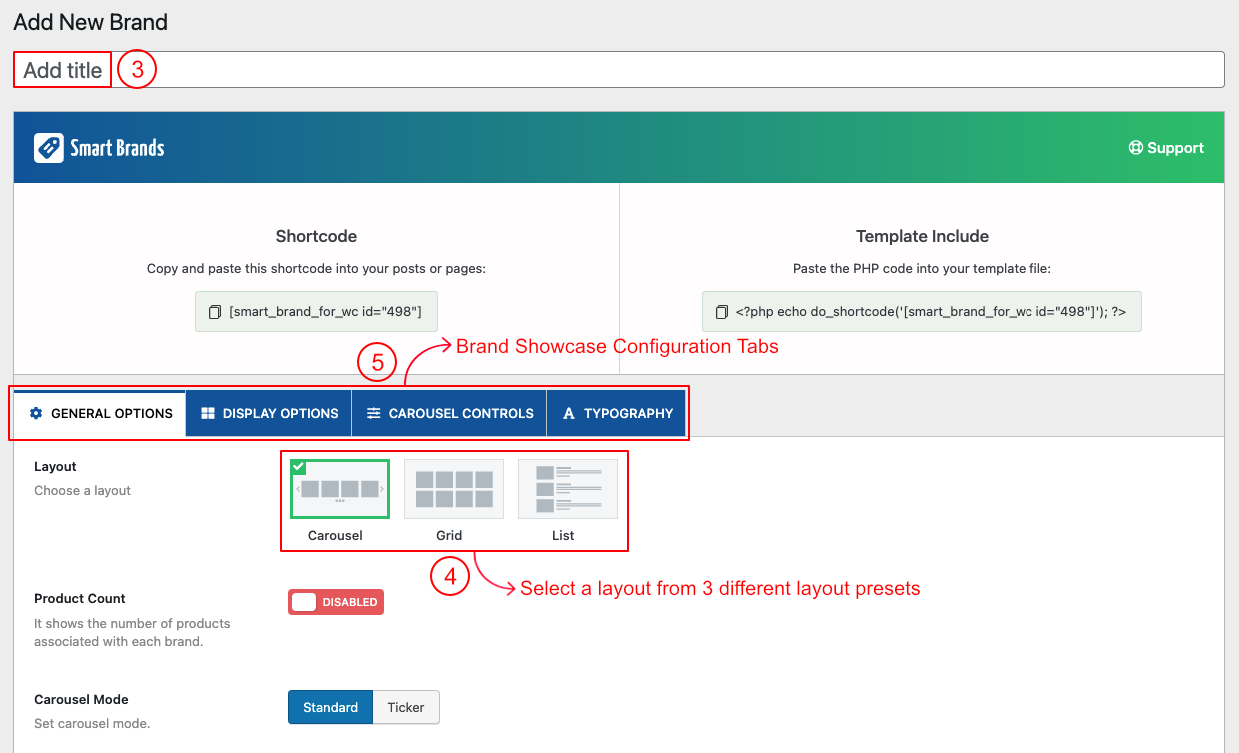
(3) Type a Section Title for your Brand Show (optional).
(4) Select a Layout from → Layout Presets (Slider, Grid, and Table).
(5) You can Customize the Brand Show Generator Settings Tabs as you want.
Displaying the Brand Showcase
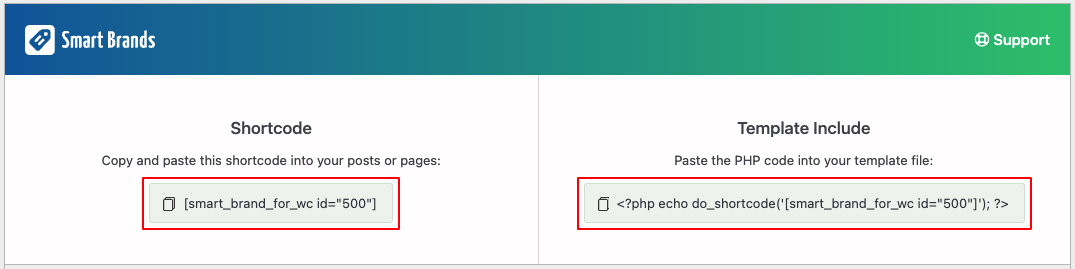
After clicking on publish button, Copy the Shortcode and paste it into Webpages, Widgets, or anywhere you want to display your Brand Showcase.

Brand Showcase Demo

More Demos Here→