
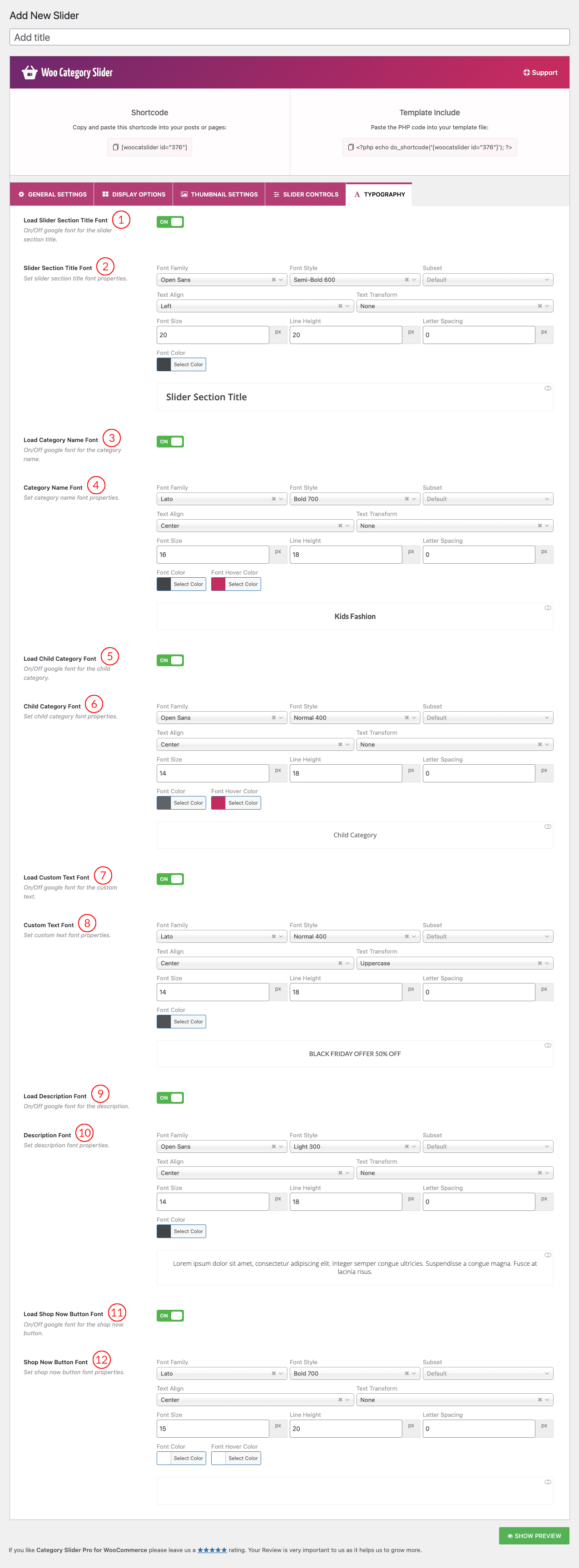
(1) Load Slider Section Title Font: A user can show/hide Google Fonts with this feature.
Turning ON:
- Google Fonts will be loaded for the slider section title.
- In the case of CSS, it adds the ‘font-family’ property in the markup.
- It won’t work if the ‘Google Fonts’ feature is turned ‘Dequeue’ from the ‘Settings→ ADVANCED SETTINGS’ field of the plugin.
Turning OFF:
- Google Fonts will stop loading for the slider section title.
- The font family will be loaded from the theme automatically.
(2) Slider Section Title Font: Load Category Name Font, Load Custom Text Font, Load Description Font & Load Shop Now Button Font features buttons are the same as the ‘Load Slider Section Title Font‘.
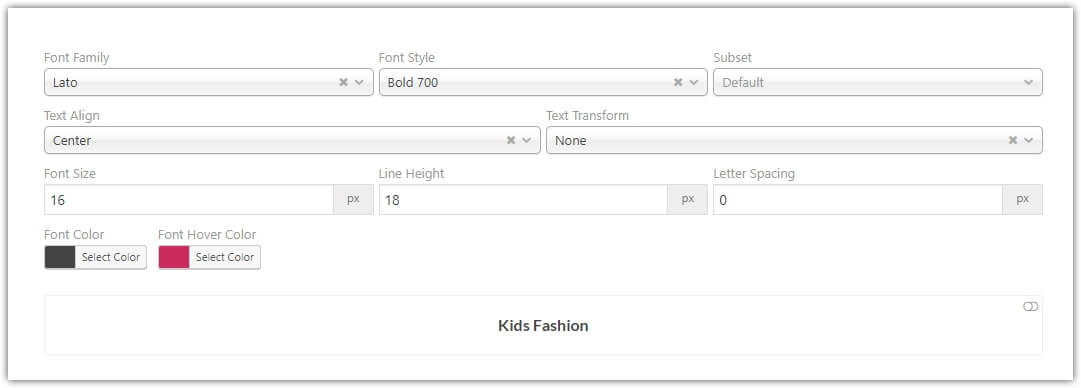
Font Properties:

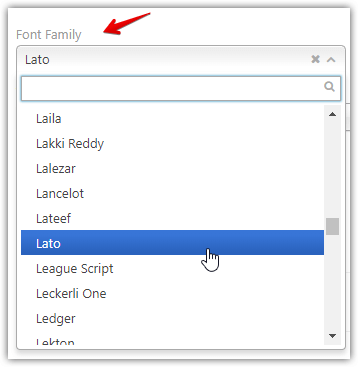
Font Family: There are 900+ Google Fonts available for free to use. Choose a font for free use in the category slider. Also, you can search for a specific google font from the search bar of the ‘Font Family’ field.

Font Style: Available font styles for the selected font like:
- Normal
- Normal Italic
- Light
- Light Italic
- Bold
- Bold Italic
- Semi Bold
- Semi Bold Italic
- Extra Bold
- Extra Bold Italic
Subset: A subset of the selected font can be defined here as:
- Latin
- Latin Extended
- Greek
- Greek Extended
- Cyrillic
- Vietnamese
Text Align: Available features:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
Text Transform:
- None
- Capitalize
- Uppercase
- Lowercase
Font Size: A custom font size can be set here in pixel. The default value is 20px. Example: 15px, 18px, 25px, 30px.
Line Height: A custom font size can be set here in pixel. The default value is 30px. Example: 15px, 20px, 25px, 35px.
Letter Spacing: A custom font size can be set here in pixel. The default value is 30px. Example: 1px, 2px, 3px, 4px.
Font Color & Hover Color: In the typography, you have the color field to change the font color. Also, you can change the font hover color.
Font Preview Field: After setting all font properties, you can see the preview of the font in the below preview box. Click on the box anywhere to show the font preview.
(3) Load Category Name Font: Same as Number (1).
(4) Category Name Font: Same as Number (2).
(5) Load Custom Text Font: Same as Number (1).
(6) Custom Text Font: Same as Number (2).
(7) Load Description Font: Same as Number (1).
(8) Description Font: Same as Number (2).
(9) Load Shop Now Button Font: Same as Number (1).
(10) Shop Now Button Font: Same as Number (2).